If you want to play a video using <video> element, how do you confirm that it is playing? By using its properties.
1 | <head> |
🎁 You can find the source code for this blog post in the repo bahmutov/video-example. 📺 You can watch the explanation in the video Test And Play Video From Cypress.
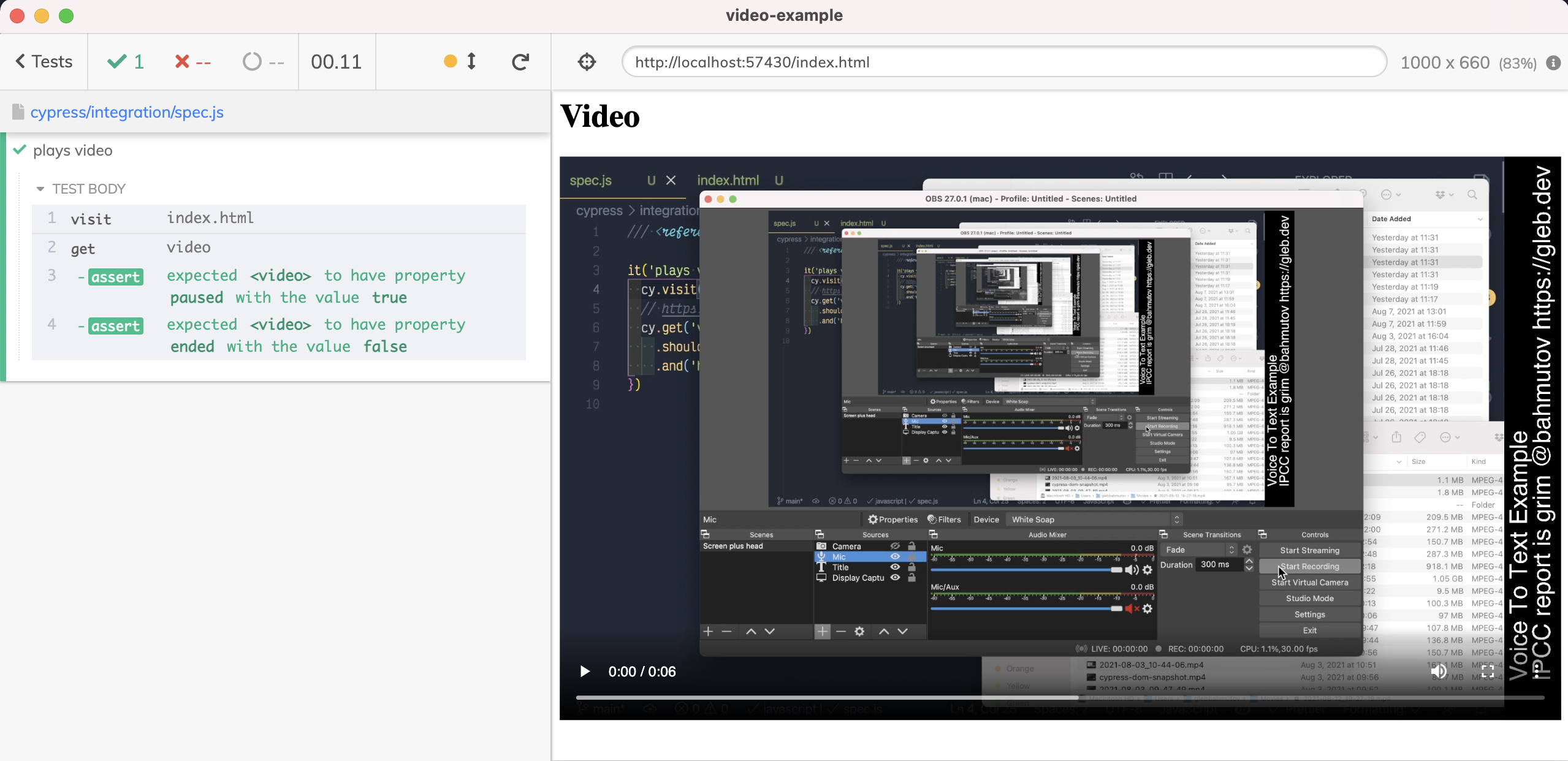
At the start, the video should be paused. We can confirm it using have.prop assertions.
1 | /// <reference types="cypress" /> |

Let's play the video. We need to get the video HTML element reference and call play() method.
1 | cy.get('video') |
The video is playing - let's confirm it.
1 | cy.get('video') |
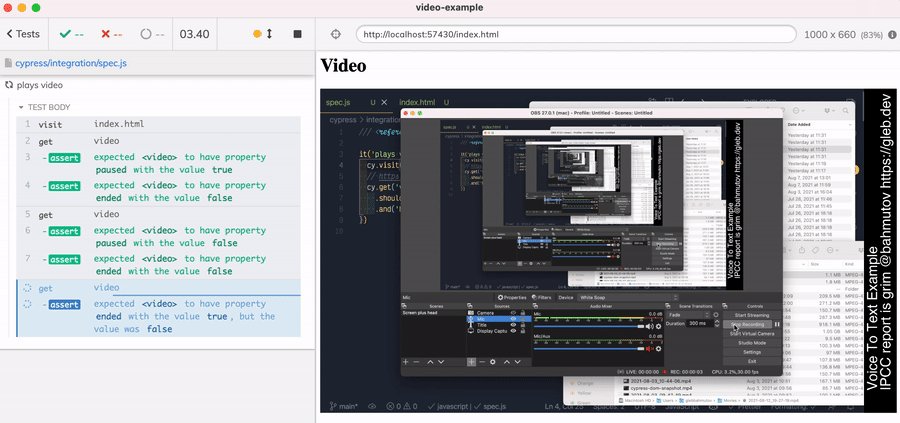
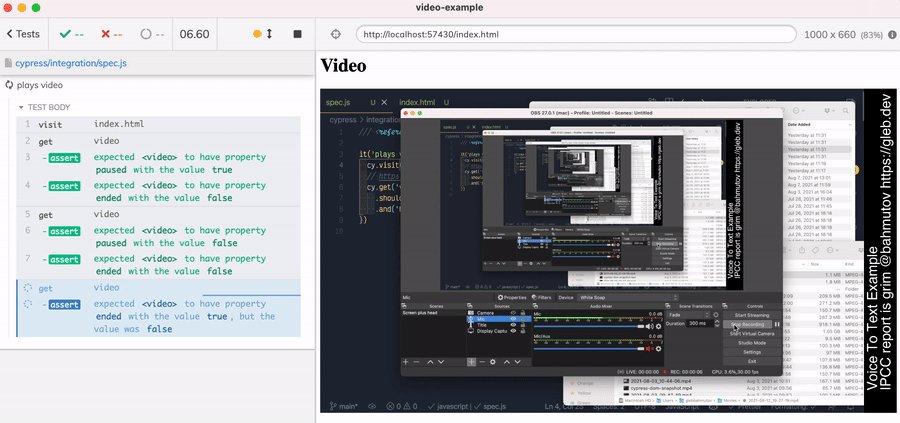
Our video is pretty short (it is about 6 seconds long OBS recording). Thus we can use the built-in assertion retry-ability to wait until the property ended turns to true.
1 | it('plays video', () => { |

Video duration
If we know the expected video duration, we can confirm it
1 | it('has known duration', () => { |
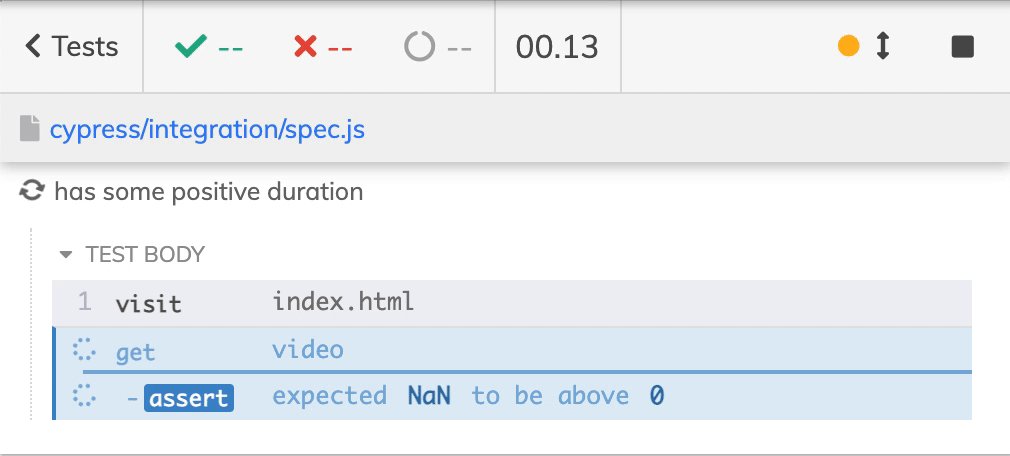
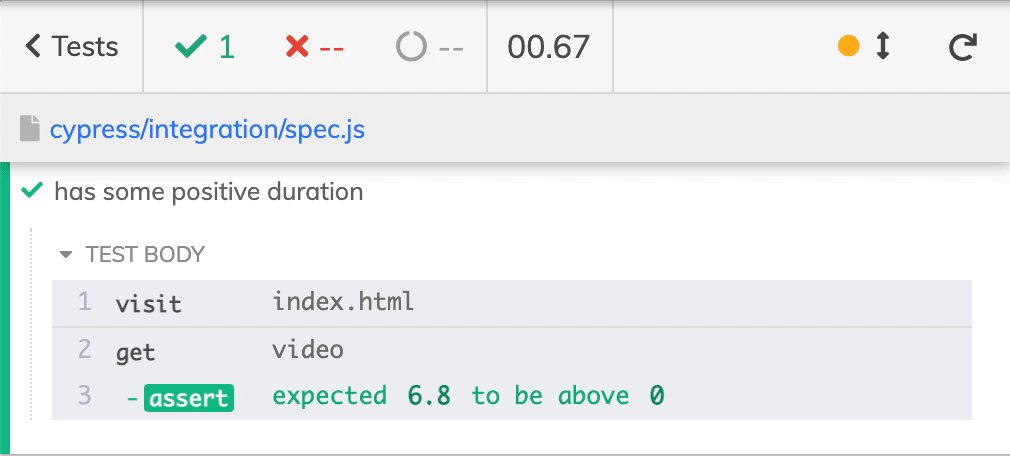
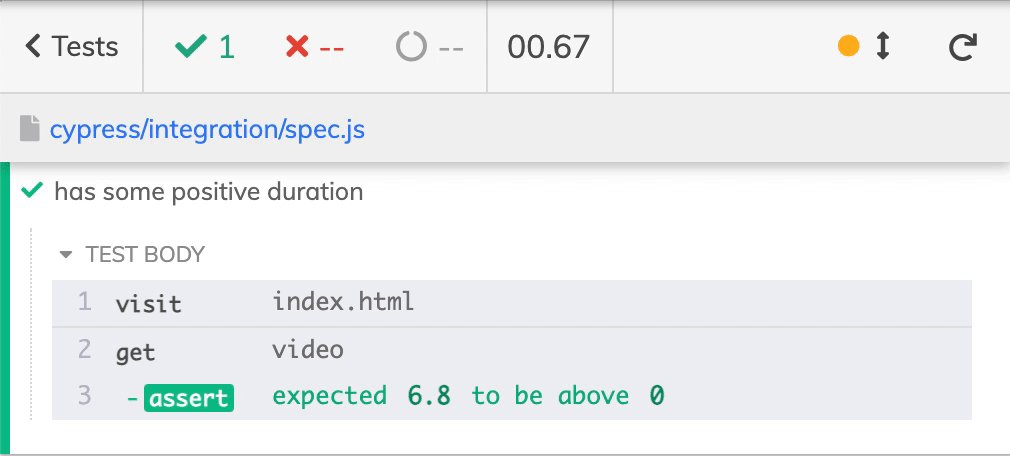
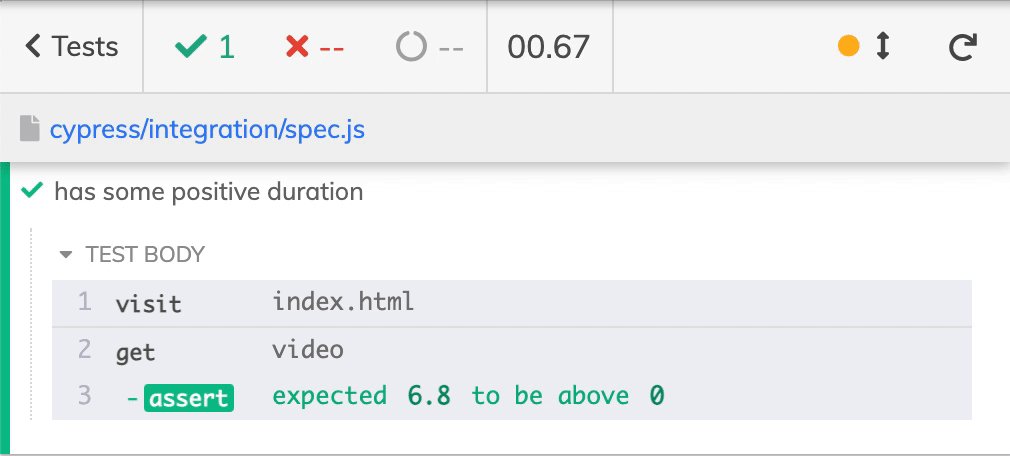
If we do not known the video duration, we can assert that it is greater than zero seconds. At first the duration property is NaN, then it becomes defined as the video information loads.
1 | it('has some positive duration', () => { |

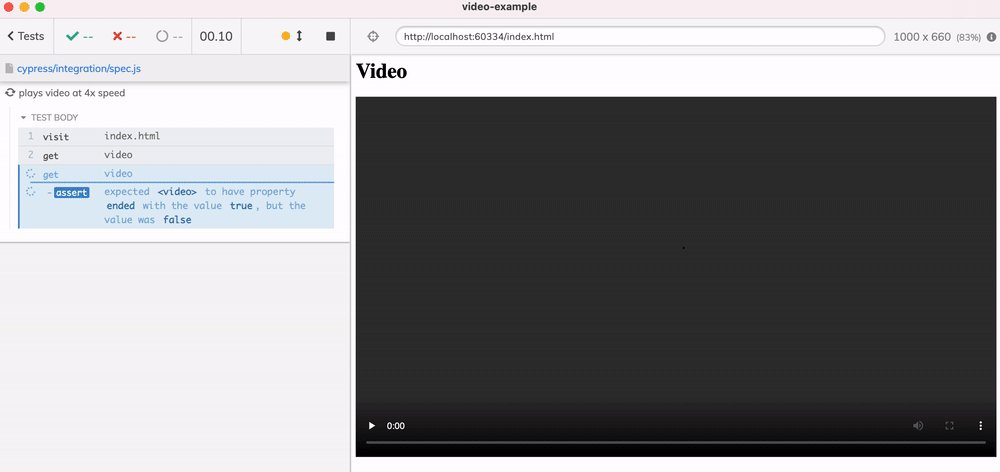
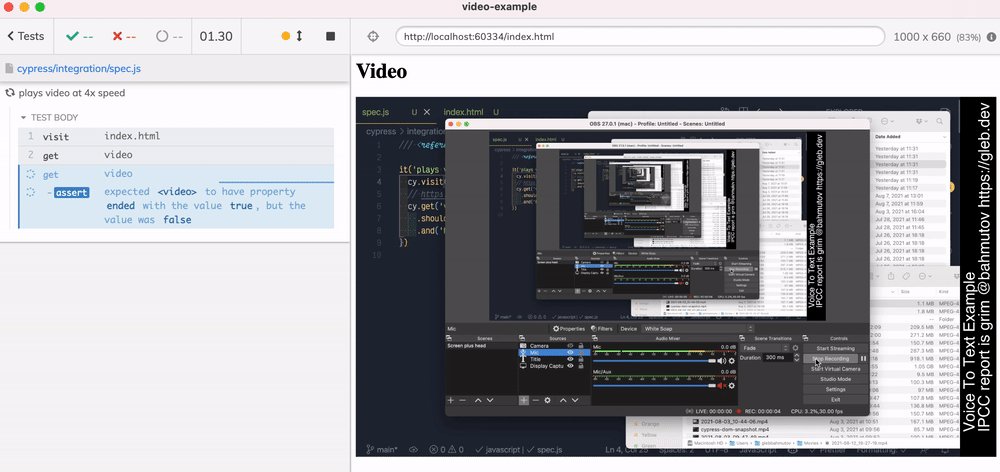
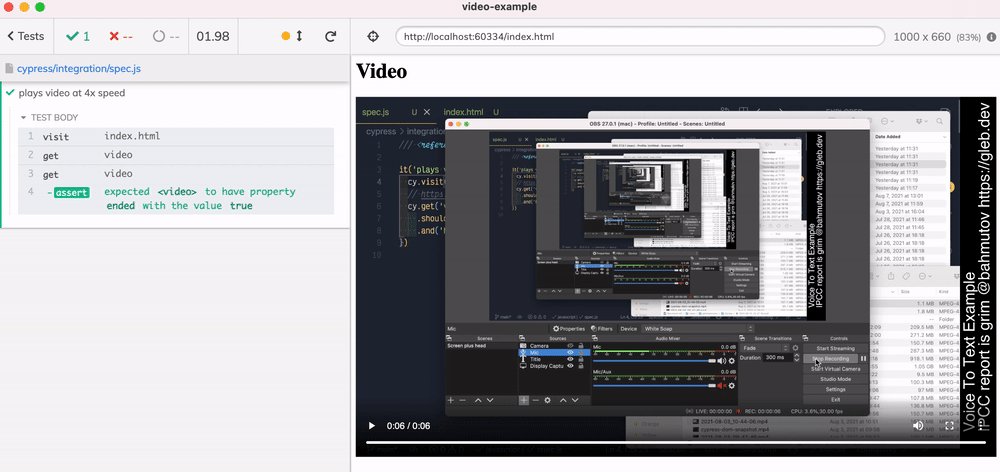
Controlling the playing speed
We can change how fast the video is played using the playbackRate property. The test can limit how long it waits for the ended: true assertion.
1 | it('plays video at 4x speed', () => { |

That was a fast test.