I read and answer the user Cypress questions in the Cypress chat a lot. Answering just a single specific question does not scale - every answer should be a change in our documentation so that all future users that come with the same question can find the answer themselves. This blog post describes how I do this very quickly.
The question
Here is a typical question from the chat:

Hmm. I do not remember asserting if multiple elements are invisible. I remember asserting that multiple elements are visible. Maybe Cypress has something broken? Maybe the negative visibility assertion does not handle multiple elements? Negative assertions can be tricky, and checking visibility is complicated.
The Markdown test
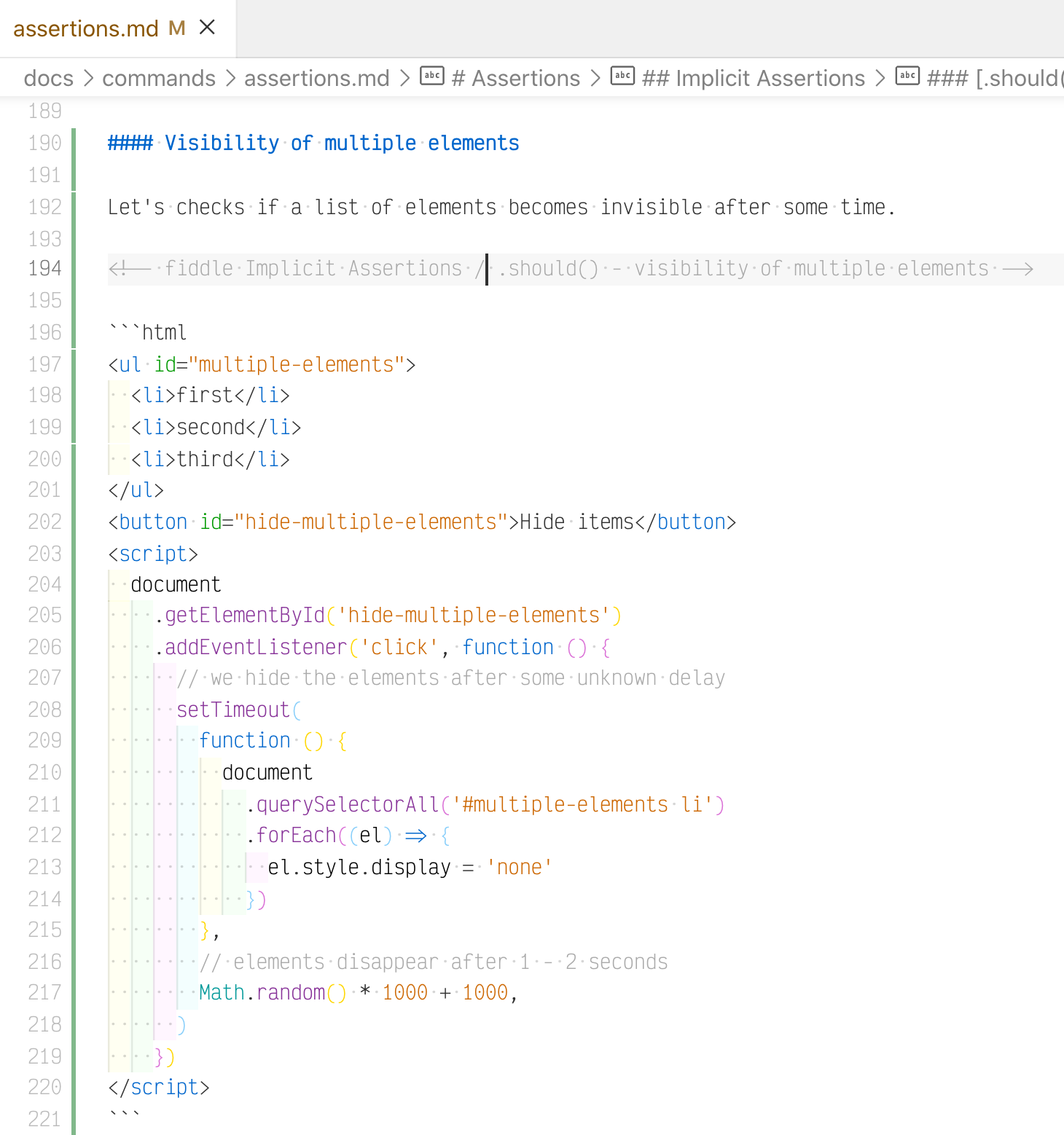
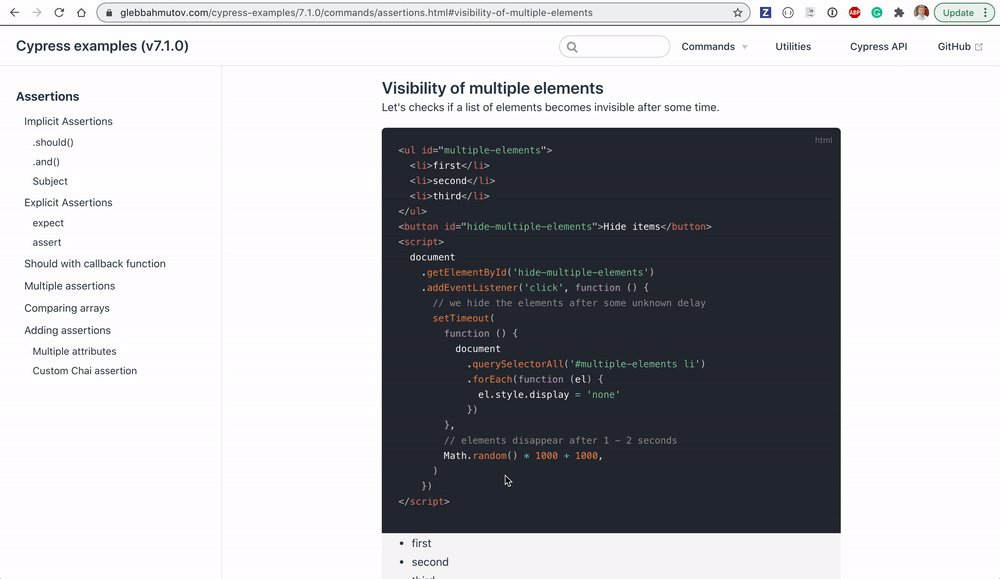
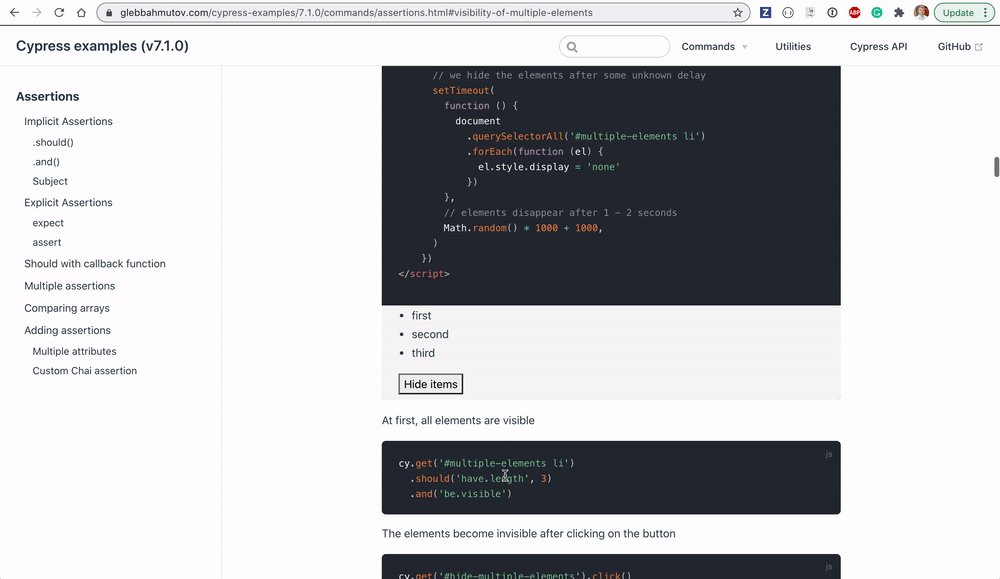
I need to test this myself. I open the cypress-examples project in my code editor and launch Cypress. This project uses cypress-markdown-preprocessor to use Markdown files as spec. I can surrounds the example HTML markup and the Cypress test commands code blocks with "fiddle" HTML comments - and this region becomes a test.

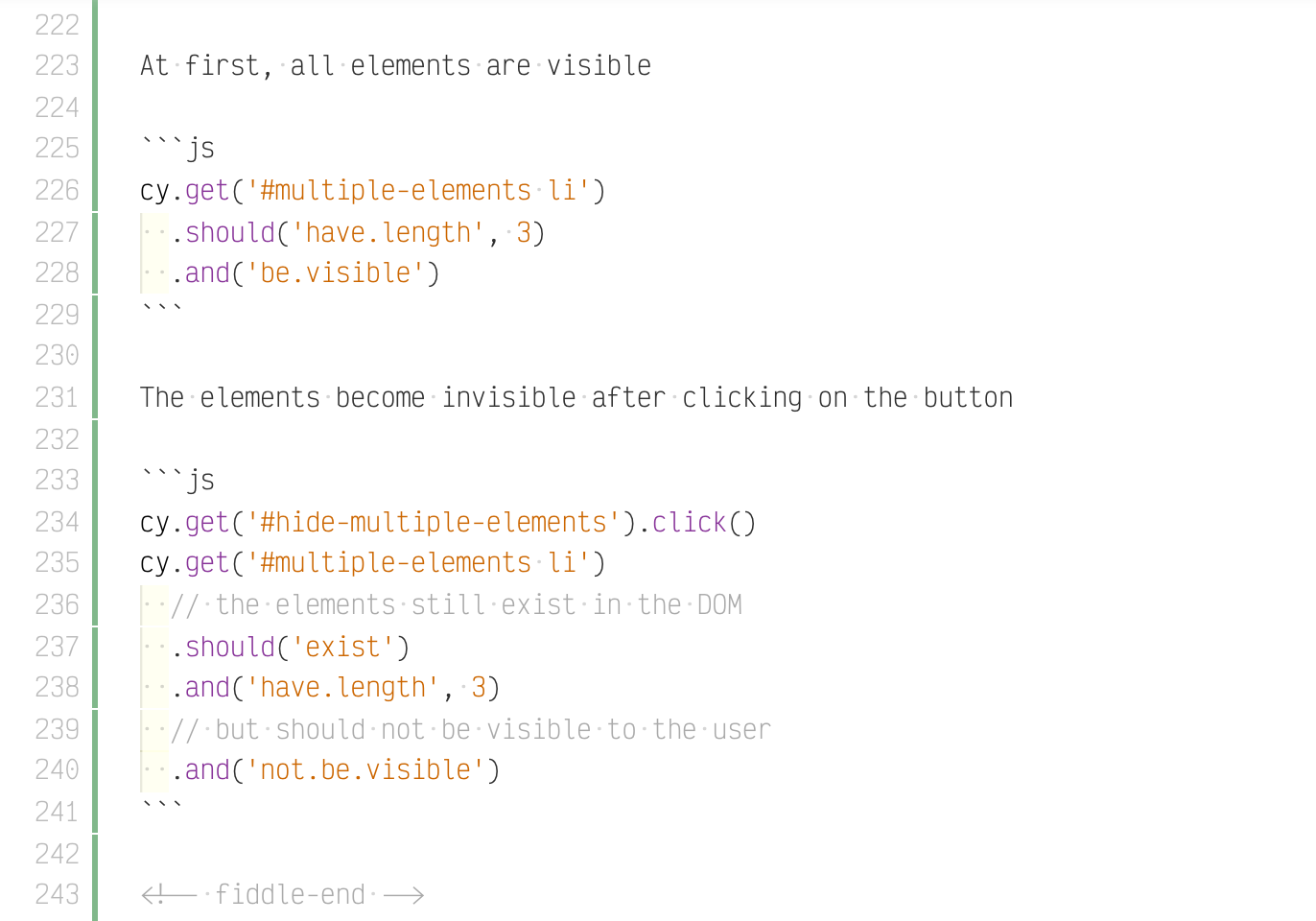
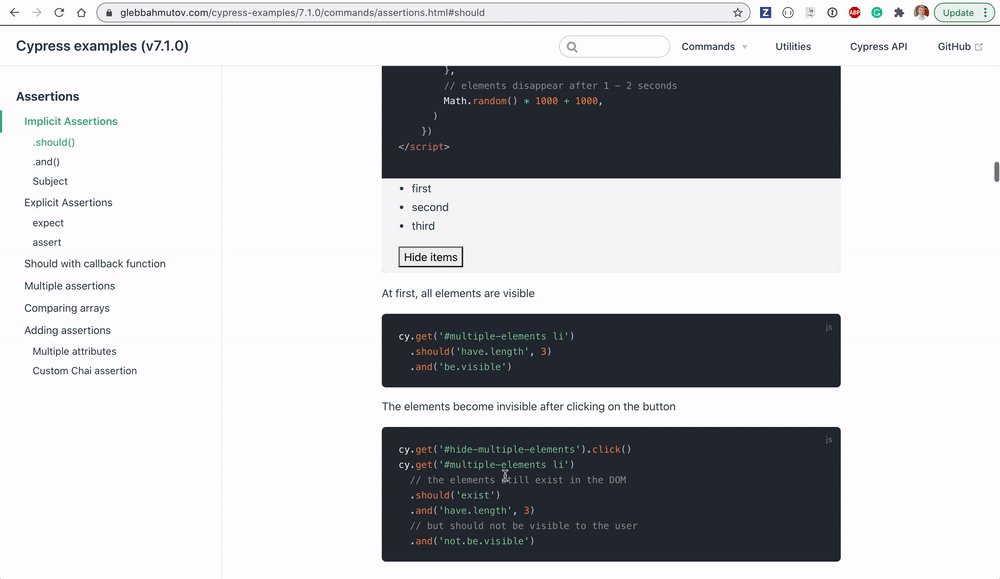
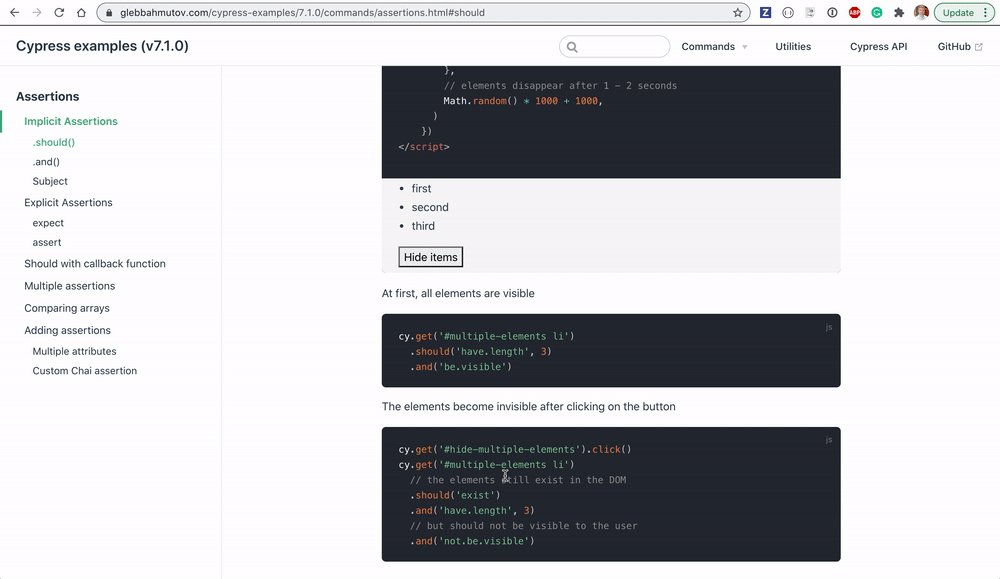
The test commands can be even split across several JS code blocks with inserted explanations.

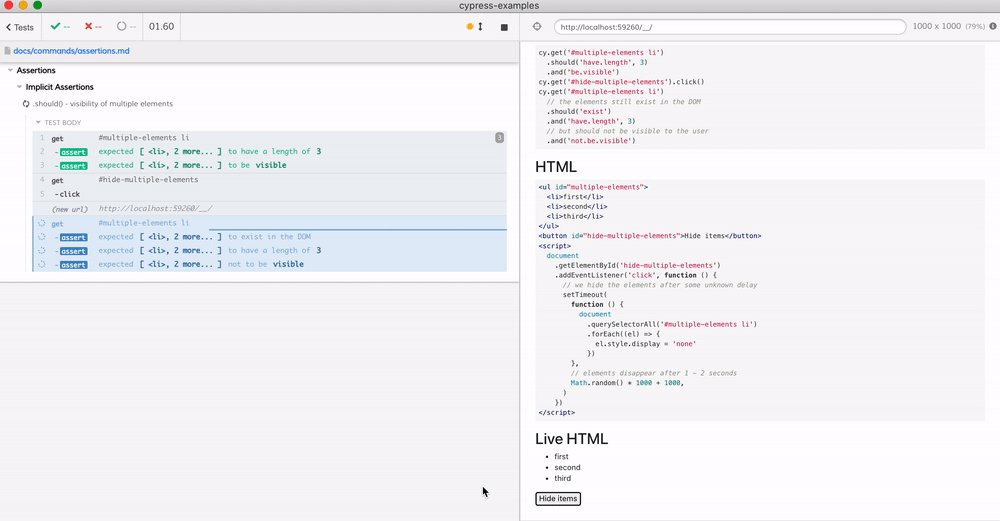
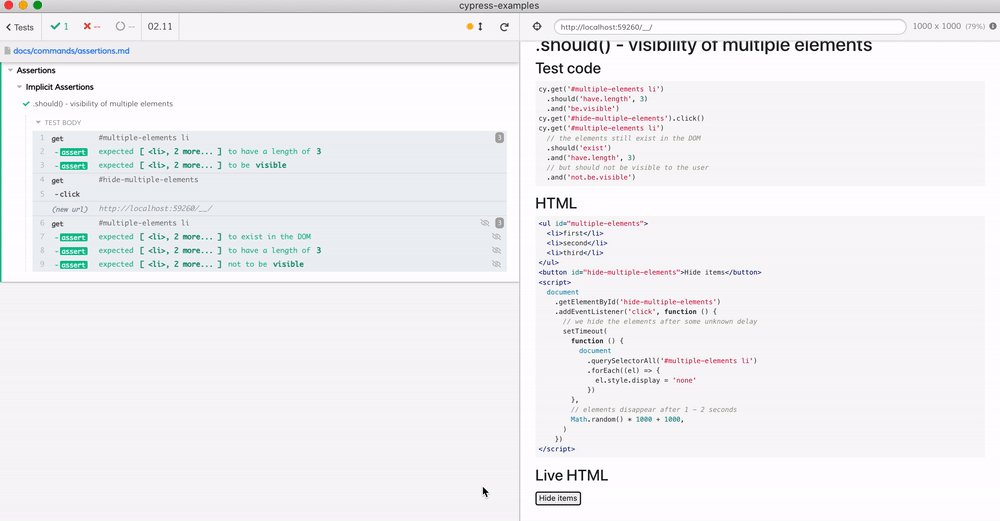
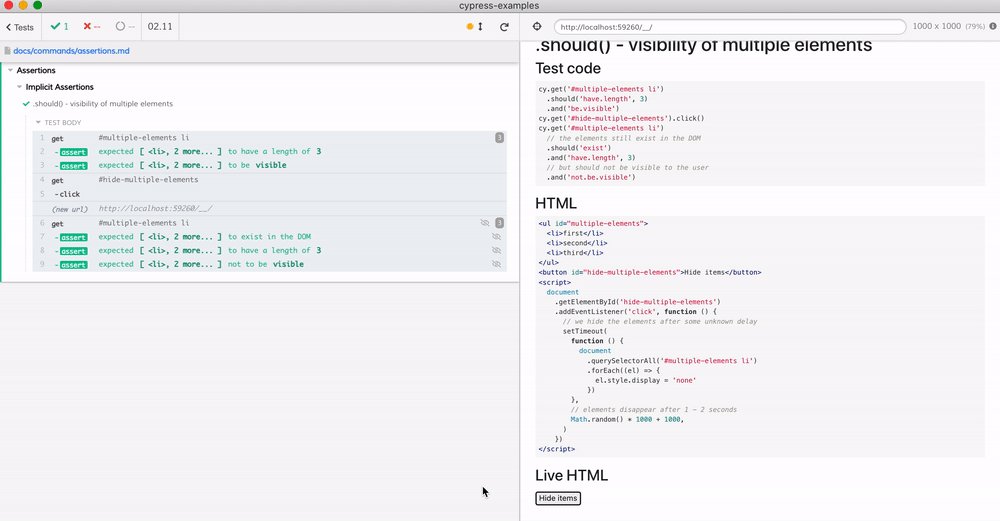
The Cypress runs the above test by mounting the HTML block as a live mini web application and then running the commands against it.

So our negative visibility assertion works correctly in the situations with multiple elements.
The documentation
Our test was embedded right inside the Markdown file. This file can be converted into the static HTML page. In the cypress-examples projects, we use Vuepress to convert MD to HTML. You can find the commit b588b in the repository. The commit was tested again as Markdown and as JavaScript against the converted HTML static pages.

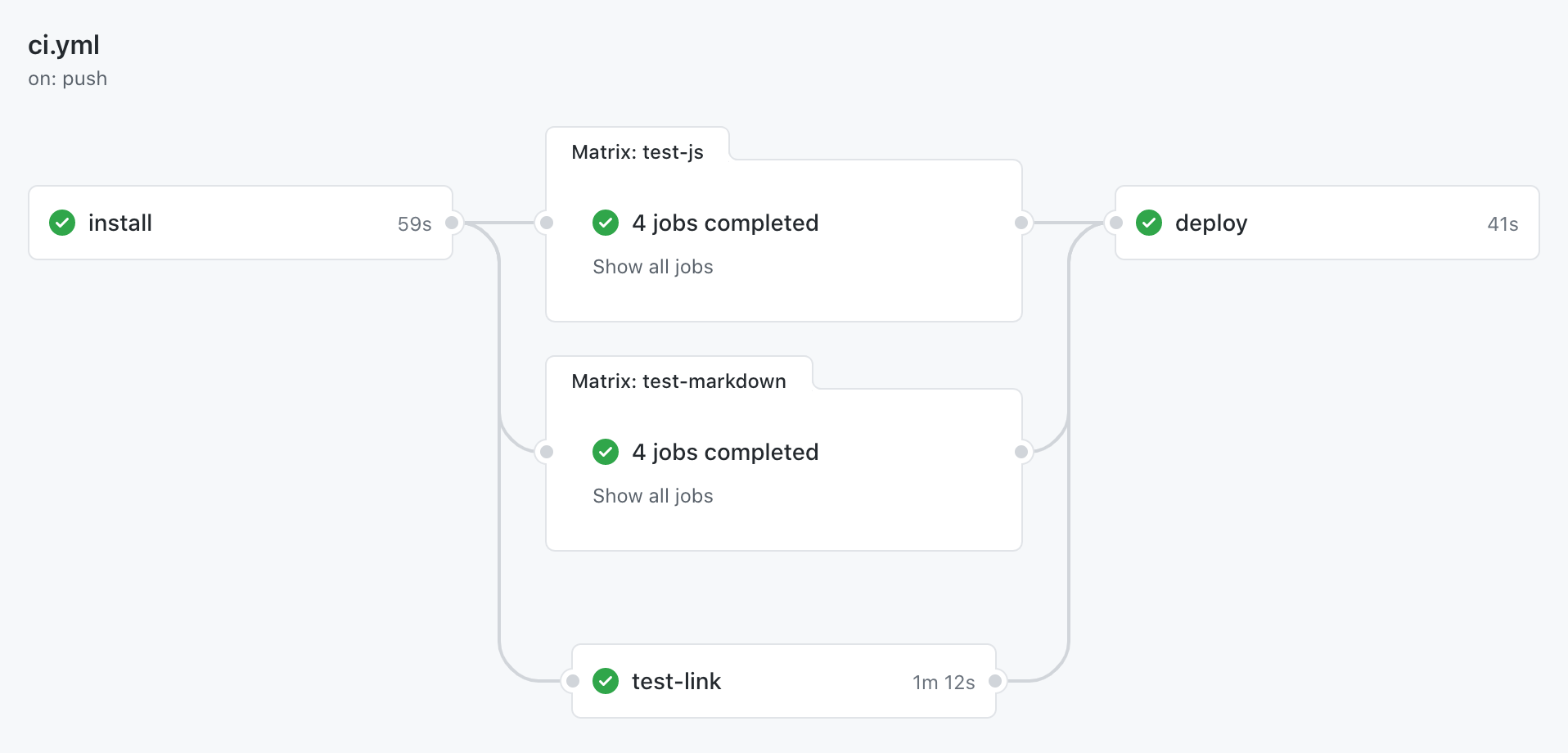
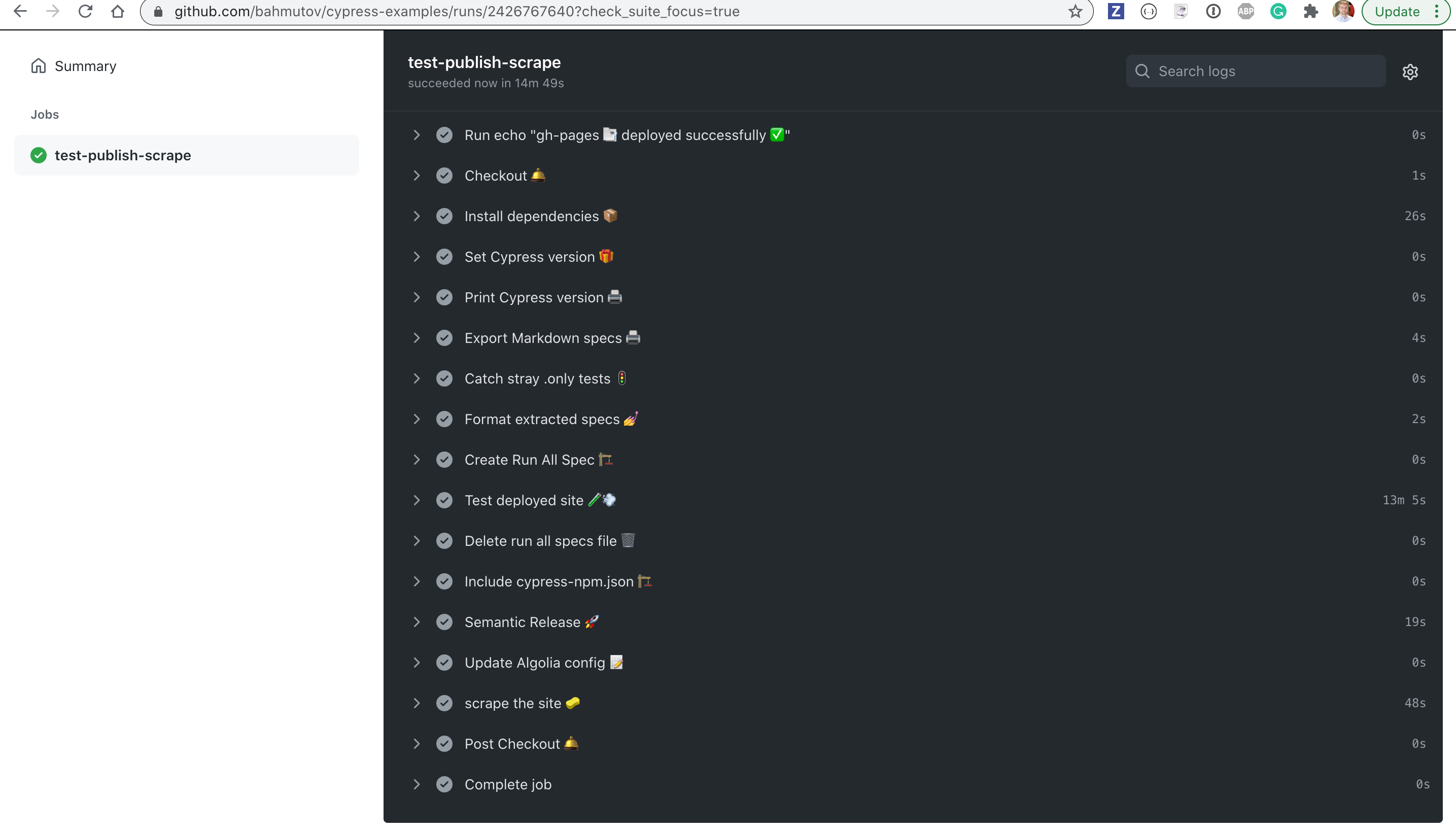
The entire workflow runs very quickly, thanks to running all tests in parallel. After all tests pass, the static pages are deployed.

You can see the latest version of this page at https://glebbahmutov.com/cypress-examples/commands/assertions.html or go to the Cypress version-specific page at https://glebbahmutov.com/cypress-examples/7.1.0/commands/assertions.html.
Once the page is deployed, we can send the anchor link to the example to the user who asked the question.

📺 I have recently delivered a presentation about using the user Markdown documentation as tests. You can watch the presentation here and browse the slides at slides.com/bahmutov/tests-are-docs.
Search
After the successful deployment, the example pages are scraped, see the workflow file .github/workflows/deployed.yml.

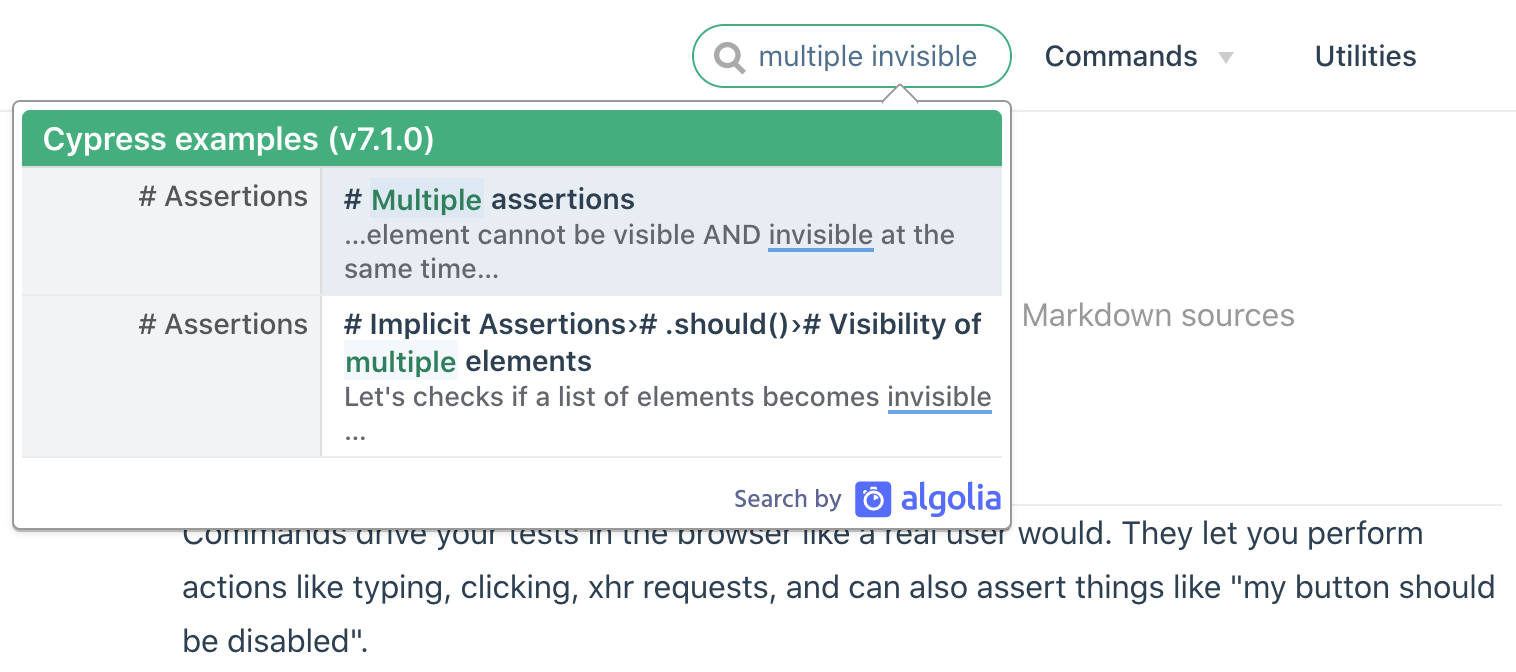
From now on, any user can quickly discover an example of checking if multiple elements are invisible by searching using the Algolia search widget.

You can learn more about scraping the technical documentation from my presentations Testing Your Documentation Search and Find Me If You Can and from the blog post Scrape Static Site with Algolia.
To "quote" the "Find My If You Can" presentation, I strongly believe that the users should find the answers to their questions via the search. If the answer does not exist in documentation, then:

Video
You can see the entire process in this 10 minute screen recording below. In this video, I answer the question "how to get and confirm attributes from multiple elements?":
Yes, it only takes a few minutes to create another tested example that is deployed only in a few minutes after all tests still pass!