Doing E2E tests is hard. What's the point of even using Cypress
Yes, writing end-to-end tests is hard ... because the existing tools were built for testing static sites and could not deal well with dynamic web apps. Cypress specifically was designed to solve the testing challenges presented by modern dynamic web application, and we think Cypress solves them very well.
Read the Key Differences section of our documentation to understand how Cypress works, and how specifically it fits the modern web development. As far as being difficult: our users rave how writing end-to-end tests using Cypress is ... easy to learn and actually something they love!


Search Twitter using keyword "cypress.io" here and see for yourself what people are saying.
I can already write these types of tests using Jest and Enzyme
No, you cannot.
With Cypress you get a full real browser (Electron, Chrome, Edge, Firefox) to run your tests, with all browser APIs and a way to access the underlying machinery. This is the environment your application code will execute when the users run it.
With Jest / Enzyme / Ava / Mocha / Tape / etc you can write unit tests that execute inside JavaScript DOM emulation, output results to the terminal, have some spotty access to browser API emulations, and are nothing like the real world. Even if you jump through hoops and run your Jest / ... / X tests in a real browser using something like Karma to control the browser, then you still are limited to the component tests and not running the full end-to-end tests, you are still only exercising pieces of code.
With Cypress the setup is a single command, and you are good to go:
- install Cypress with
npm i -D cypress - run Cypress with
npx cypress open - start writing tests
That's it. You get the benefits of running inside a real browser, exercising your full web application and the servers, full DevTools, etc.
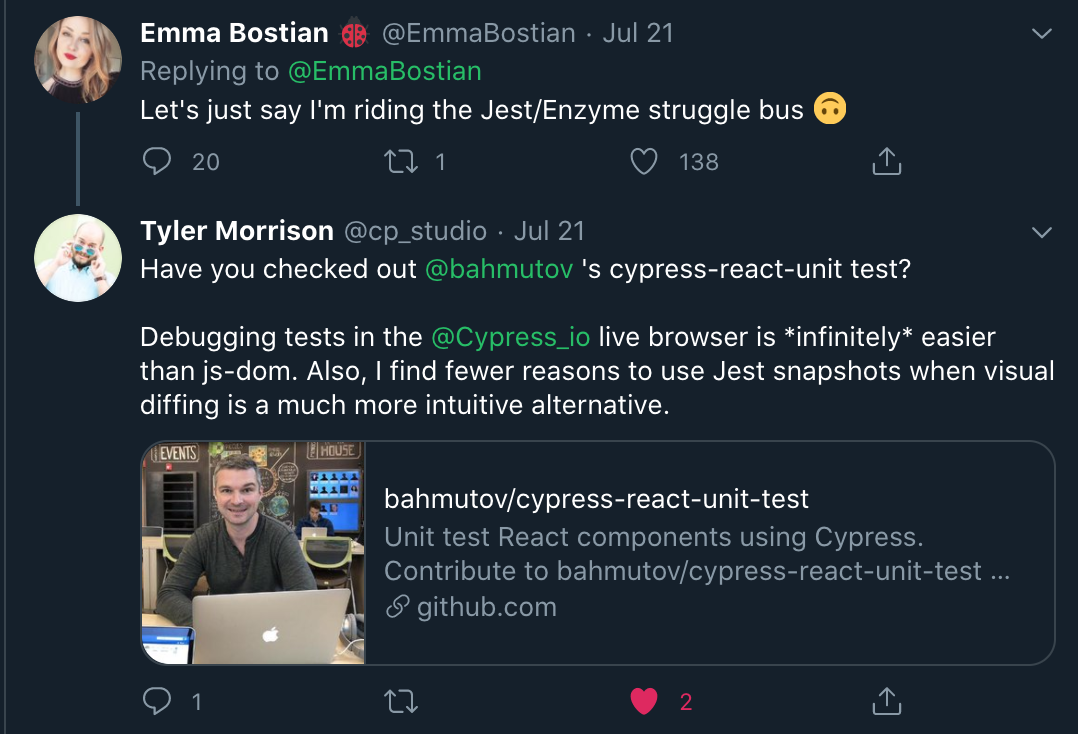
If you want to compare apples to apples, you probably want to compare component tests that run in Cypress with the unit tests you write in Jest / Enzyme. Cypress supports the component tests too, and here is my vision for them. And here is what people think about Cypress tests vs Jest tests

Full E2E tests are slow
The full end-to-end tests are as fast as your application is. Often Cypress is faster than your application and you have to slow it down. But I think personally the speed of an individual test is a misleading metric you should not optimize for. You should instead optimize for development speed and debugging speed.
Development speed
How fast can you write useful tests that exercise the full system and catch all potential sources of errors: logical code errors, configuration errors, deployment errors, visual errors, accessability errors, etc? Cypress users spend only minutes writing tests that go through the user stories, covering a lot of code with every single E2E test and getting the confidence the entire system works.
Debugging speed
If there is a test failure, how fast can you determine the source of the error and fix it? With Cypress tests running on CI you have screenshots and videos, stack traces, history of test runs - you can pretty much compare the failed run to the last successful run to understand why the test has failed.
If the test fails while you are running Cypress tests locally using cypress open, you have so many options for debugging the test, and you have the full browser DevTools at your disposal. You have time traveling debugger, code frames, custom commands, etc.
Continuous Integration speed
I agree that CI tests should finish quickly. The way to achieve short total CI time is to run end-to-end tests in parallel. You can use such parallelization via Cypress Dashboard, roll your own, or use CI-specific method of splitting tests. In "normal" CI runs, with dependencies cached, I find the E2E test run time under 3-5 minutes acceptable. And if I need to speed them up, with parallelization I can spin more CI boxes to cut the time further.
More info
Still skeptical? I understand. Well, try it yourself. Cypress is free and open source and has excellent documentation. Try writing a test, and see if you change your mind.