Status badges
After working on front end components for a year, I found myself with multiple repositories, npm packages and bower components. About half of my projects have continuous builds on public servers: travis.ci which works very well with the github.com, codeship.io which works well with everyone, and even drone.io.
Continuous build badges
Every continuous build server has a badge feature: a project has stable url returning a status image. If the latest build is failing, the badge has the error state, otherwise it is green.
Dependency badges
I also try to keep my modules up to date using next-update. I monitor when I need to actually upgrade the dependencies using david dependency checker. David gives a badge, which turns from green (all dependencies are up to date) to yellow (minor version is out of date) to red (major version number is behind). Here is an example project
NPM badges
For modules registered on the Node Package Manager registry, I use the nice informative badges provided by the nodei.co. Here is an example showing number of downloads, last update, version and even the install command:
Badges inside README.md
Github and Nodejs play really nicely with Markdown. Github repository renders the .md files on the fly, they even have their own extensions, for example adding syntax-highlighting for the code blocks. Similarly, nodejs warns the user that the package does not include top level README.md file.
It is easy to add the badges to the top of the README.md file, making it super simple to communicate the vital stats about the project with the outside world. Here is the same project with the same Markdown file rendered by npm and github. Here is the markdown inside the README.md
[](https://nodei.co/npm/xplain.png?downloads=true)
[](https://drone.io/github.com/bahmutov/xplain/latest)
[](https://travis-ci.org/bahmutov/xplain)
[](https://david-dm.org/bahmutov/xplain)
This generates the following images:
You can clean up the long lines with images by moving actual urls to the end of the file. For example to show build status badge:
# My project
[![Build status][ci-image]][ci-url]
...
[ci-image]: https://travis-ci.org/bahmutov/qunit-promises.png?branch=master
[ci-url]: https://travis-ci.org/bahmutov/qunit-promises
The urls go the markdown file's bottom, making the document look much nicer.
Badges I wish existed
I wish there were services that would give me these badges:
- bower component information, similar to nodei.co
- github activity: number of open issues, pull requests, last commit
Update 1 - code coverage badge
You can send code coverage info to coveralls.io and get your badge. Read GT and Coveralls on how to set it up.
Update 2 - static code analysis badge
You can automatically analyze JavaScript, PHP and code in a few other languages using codacy.com. They even give you a badge! See example project check-more-types and how codacy sees it.
Update 3 - showing direction
Unfortunately, all badges I see give just a grade / letter / percent / number. I wish that in addition to the grade, the badges showed change from previous value. For example small green error showing that the current number is an improvement, small red error showing the current number is worse than previous one.
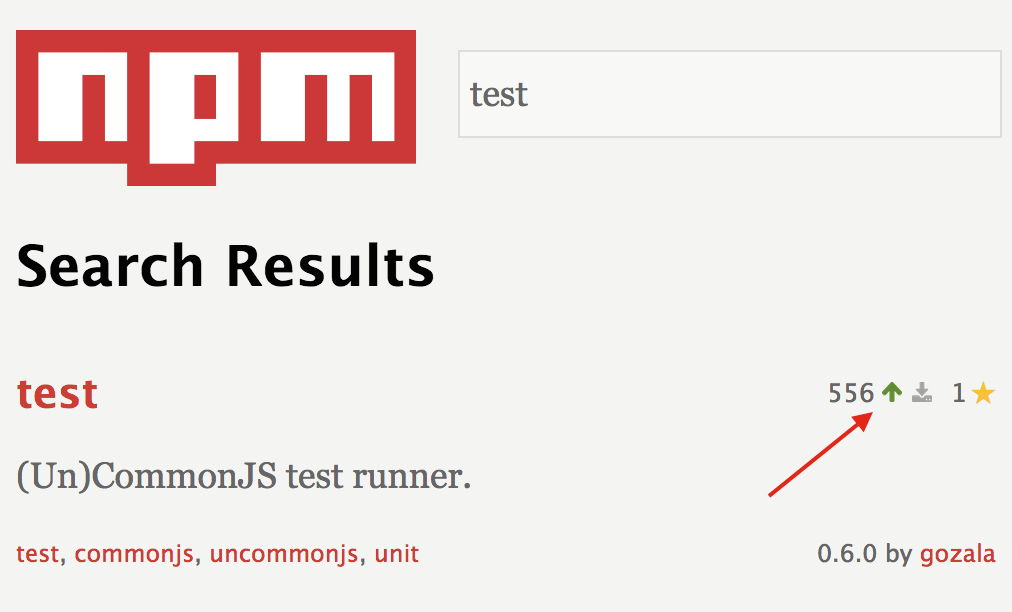
NPM registry shows number of downloads per project and includes trending arrow.

Update 4 - github stats
A new website issuestats.com provides github issue and pull request stats badges. The website provides two types of badges: how long on average it takes to close an issue and how long it takes to merge a pull request. For example, the issue badge has form
https://issuestats.com/github/kensho/check-more-types/badge/issue
And looks like this