# cypress-book-todomvc
(opens new window)

Repo bahmutov/cypress-book-todomvc (opens new window), read the blog post Cypress Book (opens new window). Uses cypress-book (opens new window) module to copy the screenshots.
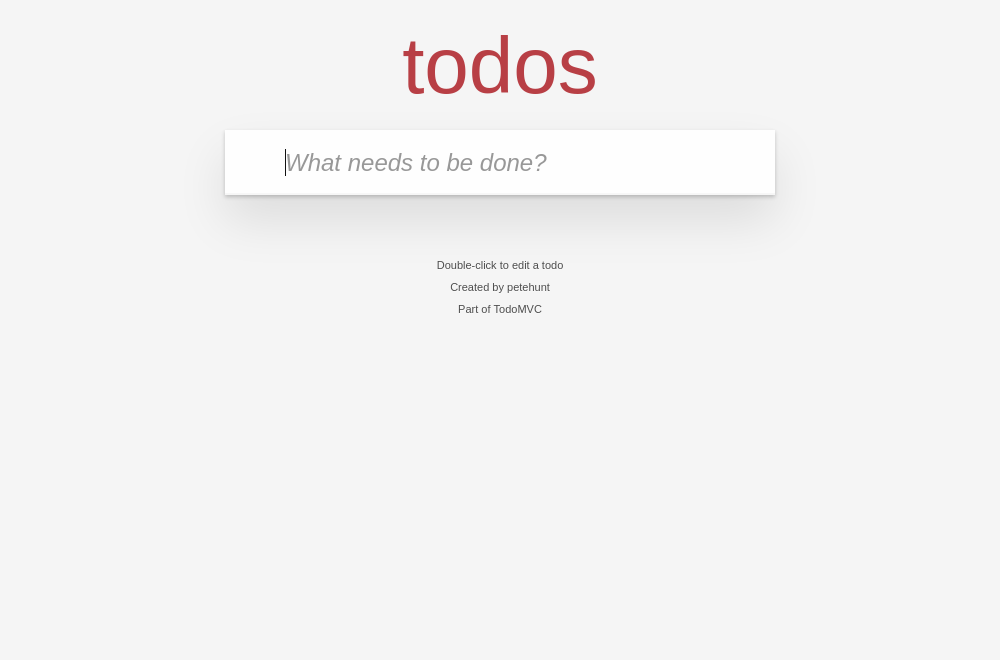
# Initial screen
This application starts with an input field.

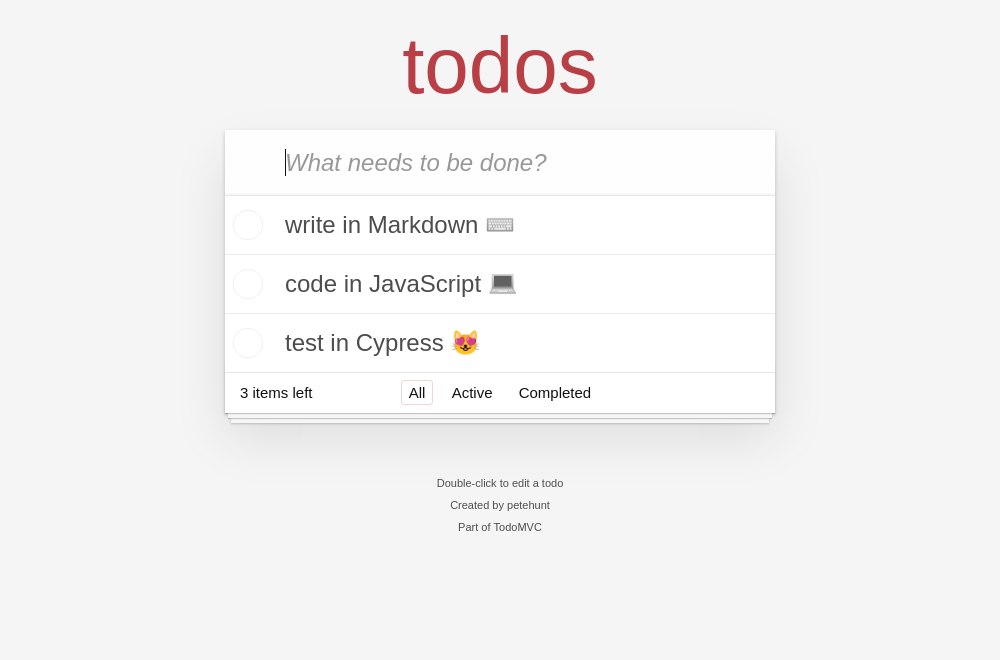
# Main feature
User can enter several todos, and they are added to the list

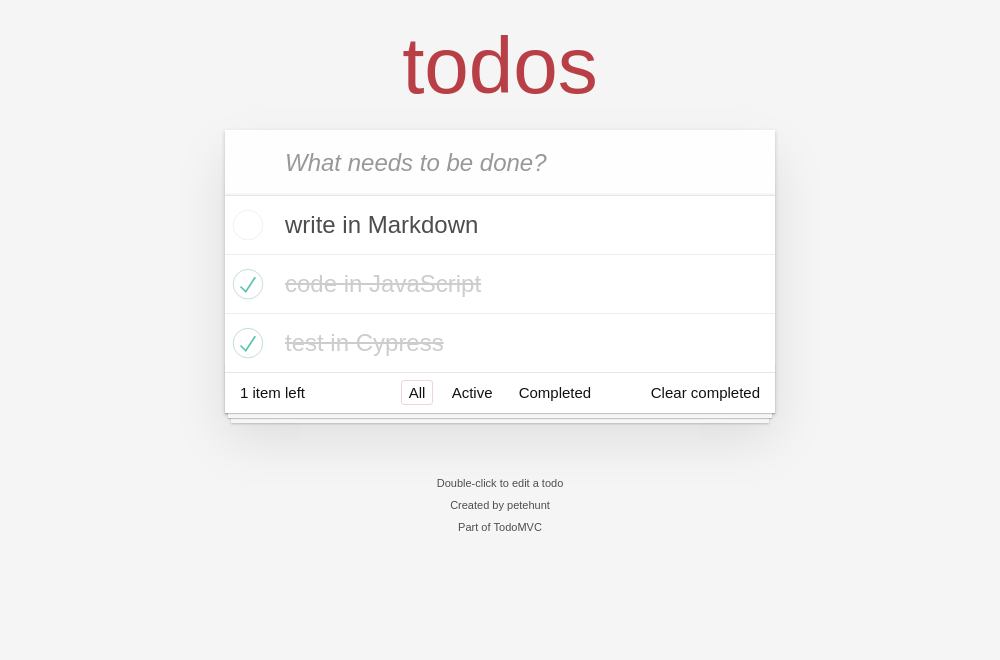
# Completing tasks
Once there are several todo items, the user can mark some items "done" and then clear them using a button.

You can see just the completed items using the filters below the list

The "Clear completed" button is at the bottom and becomes visible only if there are completed items.
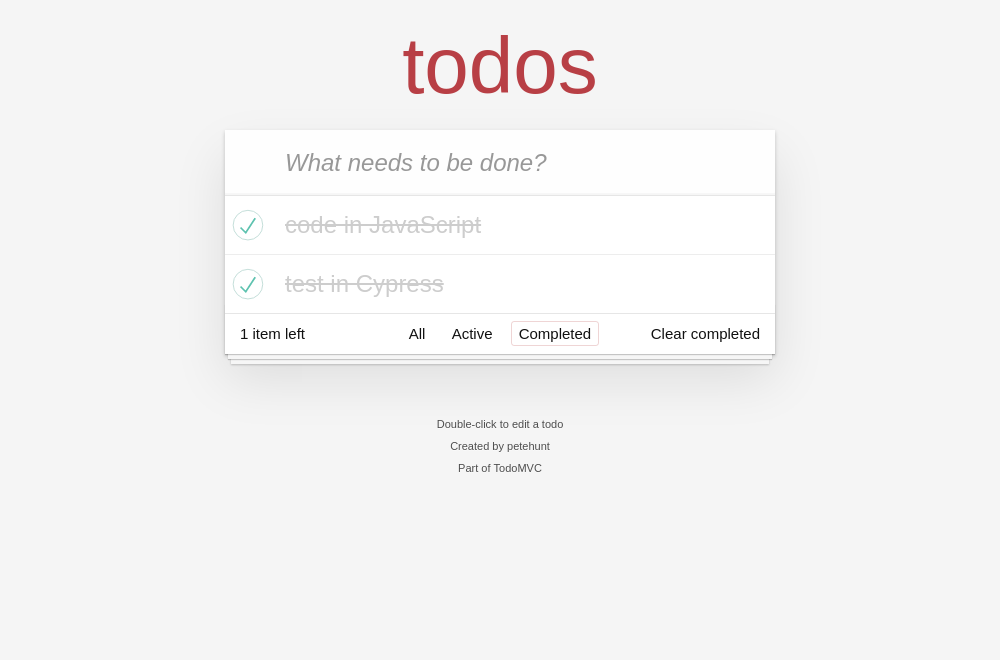
Hover over the button and click on it
Only a single active todo remains

# Explanation
This README file contains tests Cypress understands and runs by using cypress-fiddle (opens new window) file preprocessor. Start the application and Cypress using
npm install
npm run dev
And click on the README.md file

The tests should run. These tests are above in this file, hiding inside an invisible HTML element and a comment:
<details style="display:none">
<!-- fiddle Initial -->
... Cypress test ...
<!-- fiddle-end -->
</details>
This is similar to what I have done in Self-testing JAM pages (opens new window)
The test usually includes several .screenshot (opens new window) commands, these images are moved into images folder using code in the cypress/plugins/index.js file.
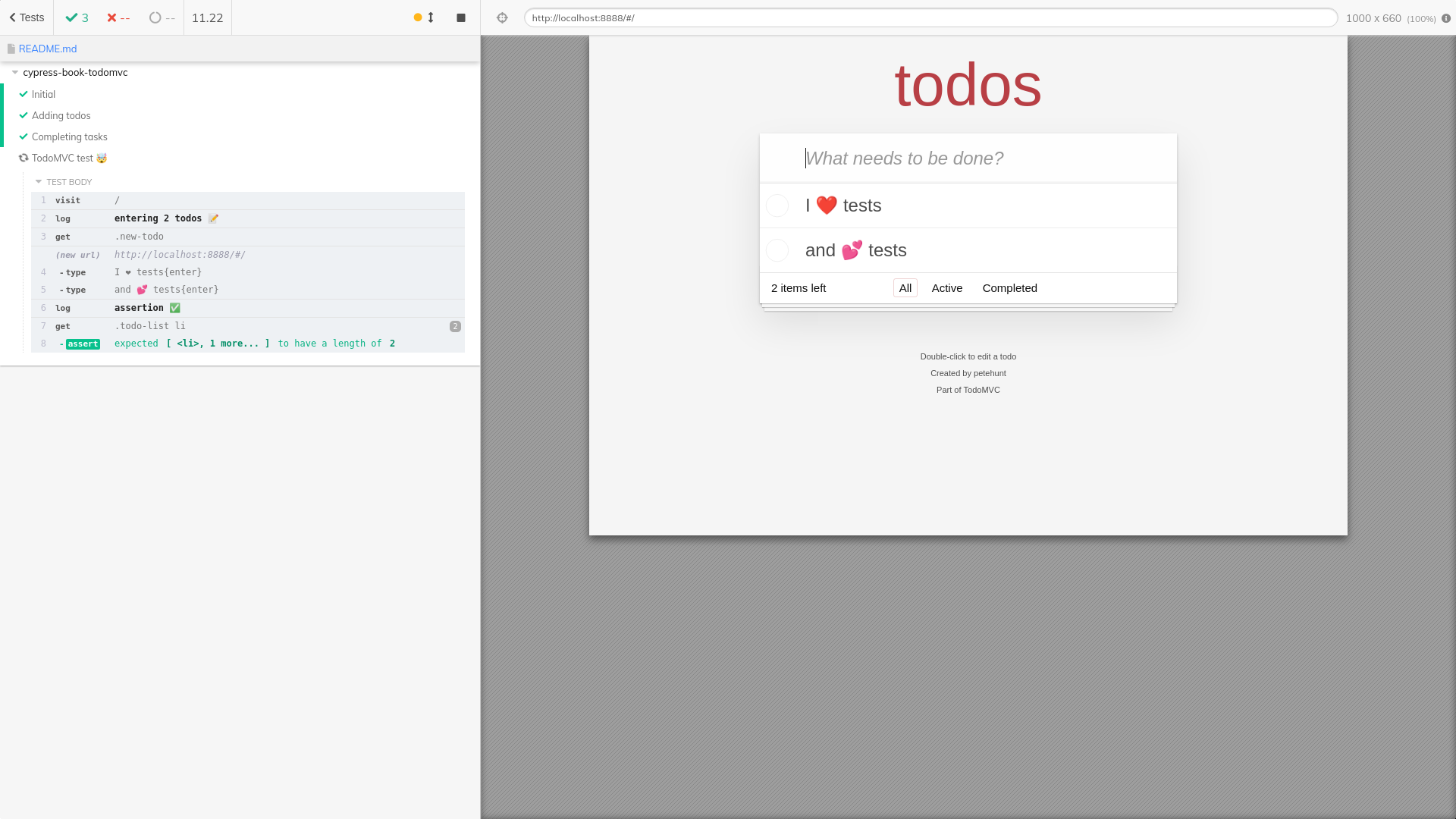
You can also take a screenshot with the test runner to show how Cypress looks during the test.

For more advanced use case where you might want to generate video clips from tests, see cypress-movie (opens new window)
# on CI
This project is built from repo bahmutov/cypress-book-todomvc (opens new window) and tested using GitHub Actions (opens new window). If there are any changed screenshots, they are automatically committed and pushed to GH, see .github/workflows/main.yml (opens new window).
Note: screenshots are only overwritten if they are more than 0.1% different from the existing screenshots in file byte size.
Then this README is converted into a static site using VuePress (opens new window) and deployed to the GitHub Pages at https://glebbahmutov.com/cypress-book-todomvc/ (opens new window).
See also social image test
# Debugging
To see verbose messages from this project run with the environment variable
DEBUG=cypress-book