The problem - web application loading times
Don't you hate the waiting period when a web application loads? I have been chasing faster
boot up times every since
Angular plus React equals Speed revisited
friendly competition dialogue with
Dave Smith which started at
ng-conf. I believe that once the application has started, both Angular and React are pretty similar
in performance; but React is definitely faster to boot than Angular 1.x, and it remains
so despite my best efforts.
Yet, even React has a noticeable delay between the page load and the application's first full rendering. Take a look at the following video showing the simplest possible web application implemented using React - see the initial markup shift when the application renders itself?
You can pick your favorite framework or library and see how fast does it start at TodoMVC.com - some are faster than others, but none shows the fully rendered page on load - which is fine, these are web application after all.
For any application more complicated than a single list, the boot times are longer. My
favorite Todo application - the PivotalTracker takes a few seconds to load the same unchanged
list of tasks every time I open the browser tab! Why can't it store the items in the
browser's localStorage and recreate even the stale page right away? It is unlikely I as a user
will want to interact with the application in the first 500ms, I probably just want to read
the content; so why do I need the fully interactive application right away?
Instant application by intercepting HTML in ServiceWorker
I have visited this question in Instant web application blog post. The idea, implemented in my bottle-service library is to store both the data and the last rendered HTML every time the web application renders something. Then on startup we can show the last rendered HTML right away and then update it if the data changes. The extra trick which completes the "instant feel" is storing the rendered HTML inside a ServiceWorker, which allows to intercept and update the page HTML before it gets to the browser. Here is the result - the application feels like it appears with NO delay, even as I intentionally slow down the JavaScript code load by 500ms.
You can try the demo application yourself using Chrome or Opera browsers at instant-todo.herokuapp.com.
The ServiceWorker code that intercepts and modifies the HTML before the browser sees it is in dist/bottle-service.js
1 | // intercept HTML request and return updated HTML |
The instant page content achieved!
Server-side rendering
I have never been a big fan or server-side rendering, because I know how painful Atlassian Jira feels - every click forces a full page reload, often for no reason! Yet from the search engine optimization and performance stand point, the server-side rendering has its advantages.
- The full page arrives in its complete form to the user's browser. The rendering is instant
- The server can render pages faster than the browser - the client libraries do not have to be loaded every time to render the page
In have tried to shoehorn client side frameworks to run on the server, for example Angular 1.x. Some frameworks make it really simple: virtual-dom is one of such frameworks that works equally well on the server and on the client.
Here is one possible implementation of the TodoMVC using server-side rendering. Every time I add an item, mark it done or delete it the entire page is reloaded! The page behaves very well, eventhough it is rendered somewhere on a remote server. In the end I reload the page several times - notice how fast the complete page appears - there is no blinking at all.
You can try the application yourself at todomvc-express.herokuapp.com; its source is at bahmutov/todomvc-express.
One interesting feature of this implementation is that the page itself disallows ALL JavaScript (using Content-Security-Policy meta tag). It works perfectly fine with form submissions and plain HTML5 (although submitting a form on checkbox click is a pain!)
For example, here is the code for a entering a new item. It is sent to the server using POST method when the user clicks "Enter" - notice the markup's simplicity
1 | <form action="/" method="post"> |
There is a variety of backend implementations you can check out at www.todobackend.com - the server-side rendering has been around a log longer than the client-side JavaScript rendering!
Connecting the Express and ServiceWorker "dots"
As I was playing with an Express server rendering Todo application, I have noticed a similarity to the ServiceWorker code. Here is the Express code that handles HTTP requests src/start.js
1 | var express = require('express') |
The Express "app" is a function that has only 2 arguments, traditionally called req and res
1 | function app(req, res) { /* express js processing */ } |
The req is an instance of
Node ClientRequet
and the res is an instance of
Node http Response.
The Express logic reads all input data from the request object and writes everything that needs
to be sent to the client into the response object. Both can be used as streams.
The ServiceWorker "fetch" interceptor on the other hand expects an event
with a request property that is an object of type
[Request](https://developer.mozilla.org/en-US/docs/Web/API/Request.
It resolves the fetch with an object of type Fetch API
Response.
1 | self.addEventListener('fetch', function (event) { |
Notice the similarities? The main logic needs the request data and should output data we can package up for specific case. Either output Node http Response or Fetch API Response.
This made me think - I have previously bundled up Angular 1.x to run inside a web worker
Can I bundle the entire Express application to run inside ServiceWorker, intercepting the requests and "server-side" rendering the responses?
Express inside ServiceWorker
Turns out it is very simple to do using browserify. I just
need to patch the environment a little
to provide the missing objects, like XMLHttpRequest and setImmediate. I also needed
to make a mock Request object an Express can understand, and read data back from
the Response it generates. You can find the entire code in the
src/server.js
in the repo bahmutov/express-service
1 | var express = require('express') |
In order to wait for Express application to finish and the response to be complete,
we overwrite the method res.end
1 | function endWithFinish (chunk, encoding) { |
That is it, the Express is running inside the ServiceWorker, rendering pages just like a normal remove server would do. You can see the live demo (use Chrome or Opera browser) running at https://express-service.herokuapp.com/. The source for the demo is in bahmutov/todomvc-express-and-service-worker. To generate the service bundle, the code could not be simpler, see index.js
1 | const expressService = require('express-service') |
To bundle, I use command npm run build that runs browserify and outputs
dist/index.js (pretty heavy file at almost 2 MB unminified!) using
browserify index.js -o dist/express-service.js. The index page itself only registers
the service worker and reloads, letting the Express running in the ServiceWorker
to take over
1 |
|
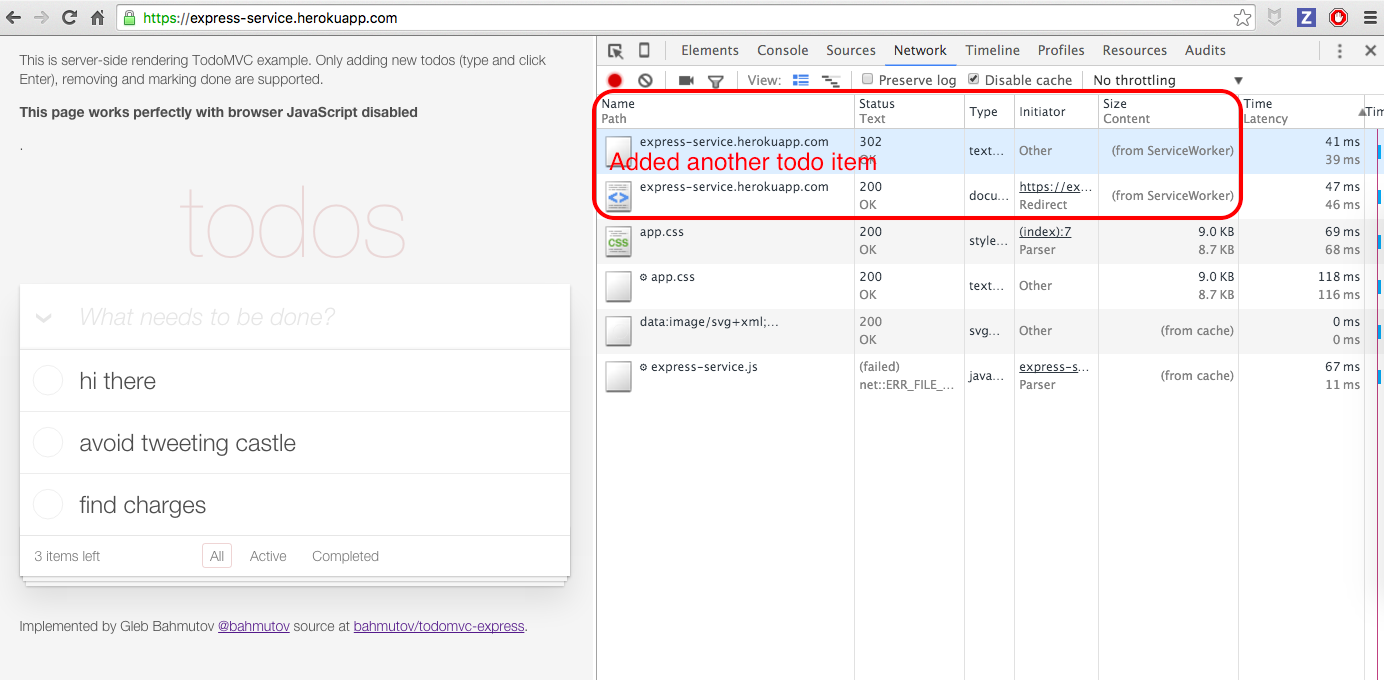
If you open the browser DevTools while running the application you can see the pages being served from the ServiceWorker

Here is the application in action, notice it is pretty snappy!
The application still says "Server-side" because I am using the complete TodoMVC Express without ANY modifications.
How to run a web application when the JavaScript itself is disabled*?
I have a demo TodoMVC running inside the ServiceWorker, and here an interesting thing. After the original service worker registration script runs, you can use the application with JavaScript completely disabled! The rendered pages do not have any client-side code.
* - the very first application load time still requires JavaScript.
Update
There is a proposal to load service worker via <link ...> or page header, like this
<link rel="serviceworker" scope="/" href="/sw.js">
See Chrome status. This would be great!
Discussion
I believe that running Express as a web application is an interesting experiment. A typical Express app has advantages over a web application - performance, simple to unit test. We could even make a hybrid - for clients with browsers that support ServiceWorkers, we could load the server into the ServiceWorker, and for every one else we could use server-side render from a remote server.
I was thinking how to call the server running in the browser. Typically, it would be called "universal" JavaScript, but I think this is a little different. We had to bundle and patch the environment for the server code to run in the different environment. I propose we call it "boxable" code; meaning the code that can be placed in a box. This is also similar to "black box" and "white box" testing; meaning we had to patch the environment in the box (the "white" box). We also had to convert environment-specific inputs and outputs before passing them into the box - the "black" box approach.