Snapshot testing is a great way to remove boilerplate from the unit tests. There are several choices (including some I wrote) for snapshot testing libraries. Here is how to pick the right one depending on the data under test.
If you use Jest or Ava
If you use Jest or Ava testing framework, just use the built-in matcher. You need an exact match in order to pass. See Ava docs for example
1 | import test from 'ava' |
Good. Works with text and object snapshots and the runner gives a very friendly error message if there is a mismatch.
If you have another test runner
If you are using Mocha, QUnit or even Jest and Ava you can still use my snap-shot 3rd party library to match objects and strings intelligently.
1 | // Mocha test for example |
If case a value is different from the saved snapshot object, the error message shows the difference

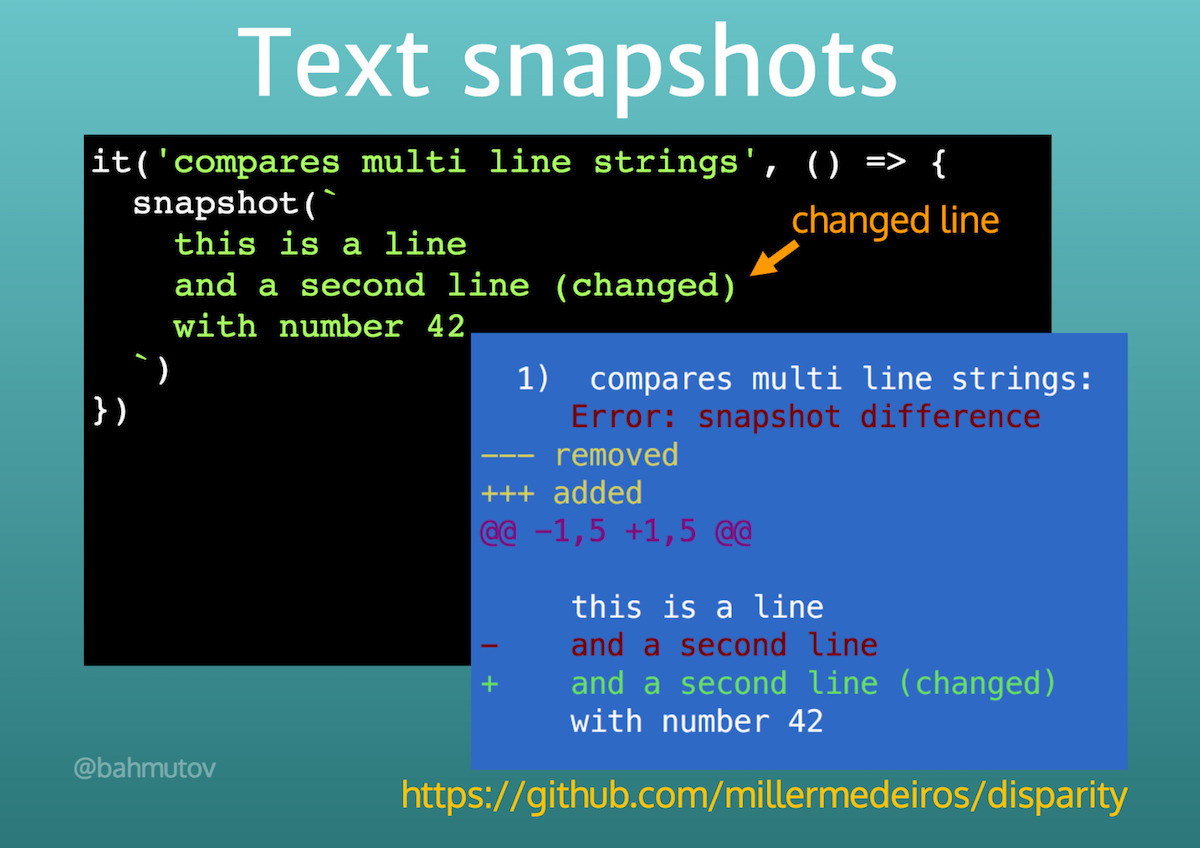
Similarly, a difference in string snapshot is reported using diff-like syntax

You might benefit from learning how snap-shot is implemented from these slides.
If your data is dynamic
Imagine an API returning best selling store item. The item might be different every day or even every minute. So we cannot save the item itself as a snapshot. What we might want to save instead is its schema. As long as the new test value matches the expected schema, things are good. The schema is computed automatically from the first example (just like a snapshot is saved the first time the test runs). In schema-shot this looks like this.
1 | const schemaShot = require('schema-shot') |
The saved snapshot file probably looks like this
1 | exports['returns most popular item 1'] = { |
The most popular item is an object with a single string "id" property. As long as the next popular item has it, it passes. If the property is missing, or there are additional ones, it fails.
1 | const schemaShot = require('schema-shot') |
1 | const schemaShot = require('schema-shot') |
Schema shot testing is helpful for dynamic data, where the shape of the data is known, but not the actual value.
If your data is growing
Imagine an API returning list of Oscar-winning movies. Every year, the list of "Best Movie" winners is expanded by one item. A saved snapshot might NOT match the new result exactly, but it has to be a subset. This is what subset-shot does for you - it just checks if the saved snapshot is a subset or exact match of the current value.
1 | // snapshot file is [2, 3, 5, 7] |
Same approach works with objects, even nested ones - as long as the new test value has the originally saved snapshot as its subset the test passes.
1 | // snapshot is {foo: 42} |
If you have a lot of test cases
If you are testing the same function by providing multiple "given this argument expect this result" you might want to give sazerac a look.
1 | import { test, given } from 'sazerac' |
I have implemented a version of data-driven testing inspired by "sazerac" in snap-shot. Just provide the function and inputs and the snapshot will be generated.
1 | // Mocha for example |
The generated snapshot will contain
1 | exports['tests prime 1'] = { |
Data-driven tests with snapshots save a lot of keystrokes.
Conclusion
Although Jest and Ava built-in snapshot testing is great, you might benefit from specific variations described above, depending on your test data. Best of all - these libs snap-shot, schema-shot and subset-shot work with all unit testing frameworks, including Jest and Ava.
PS: The actual snapshot saving is implemented in snap-shot-core repo, making it simple to write snapshot utilities. Can you suggest something else we could have done to simplify real world testing?