People joke that a senior software engineer is someone who knows how to Google and copy / paste examples from StackOverflow. I agree :) That's why I spend so much time making my blog posts and code searchable. Check out these talks I gave where I discuss how to make good code examples and put them right in front of the users:
- Find Me If You Can
- Testing Your Documentation Search
- TDD: Test-Driven Documentation
- Using End-to-End Tests as Documentation
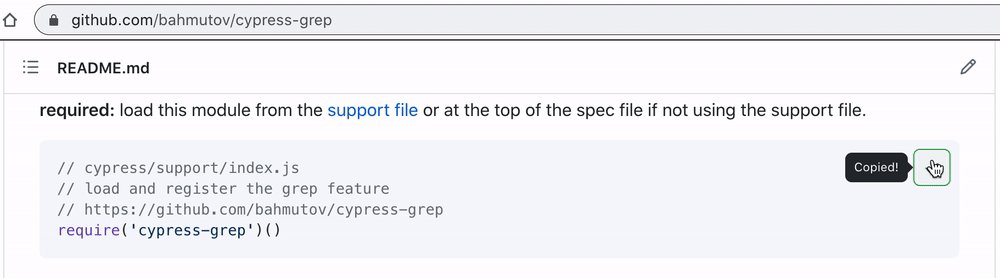
Even GitHub now understands that copy and paste of code is super important. They have added a button to every code block to copy its content with a single click.

In this blog post I will list my tips for making your code examples easier to find and use.
Put the full example
Even if you are showing a particular step of the process, try to put the complete code example on the page. For example, in cypress-io/github-action every code example is the complete GitHub workflow file:
1 | name: End-to-end tests |
I use the complete file especially for the "hello world" examples, because if the user is interested in such example, they probably do not have a GitHub workflow file yet. By providing the full file source code, I make it simple for someone to start right without going to the GitHub documentation to see how to write a workflow YML file, then come back to insert my cypress-io/github-action@v2 step there.
Show the filename
Add a comment showing the source filename where the snippet should go to avoid confusion. Here is how I write code examples for cypress-grep - I show the destination filenames as comments.

Over-explain the code blocks
Put yourself into the user's shoes and over-explain everything in the code example. The users, if they copy your code would lose all context, right? Thus you need to generously add the code comments, hoping the would be included in the pasted code. Any user reading the code later should understand what is going on from those comments.
Here is a typical example from cypress-examples.
1 | cy.get('div') |
That's a lot of comments :)
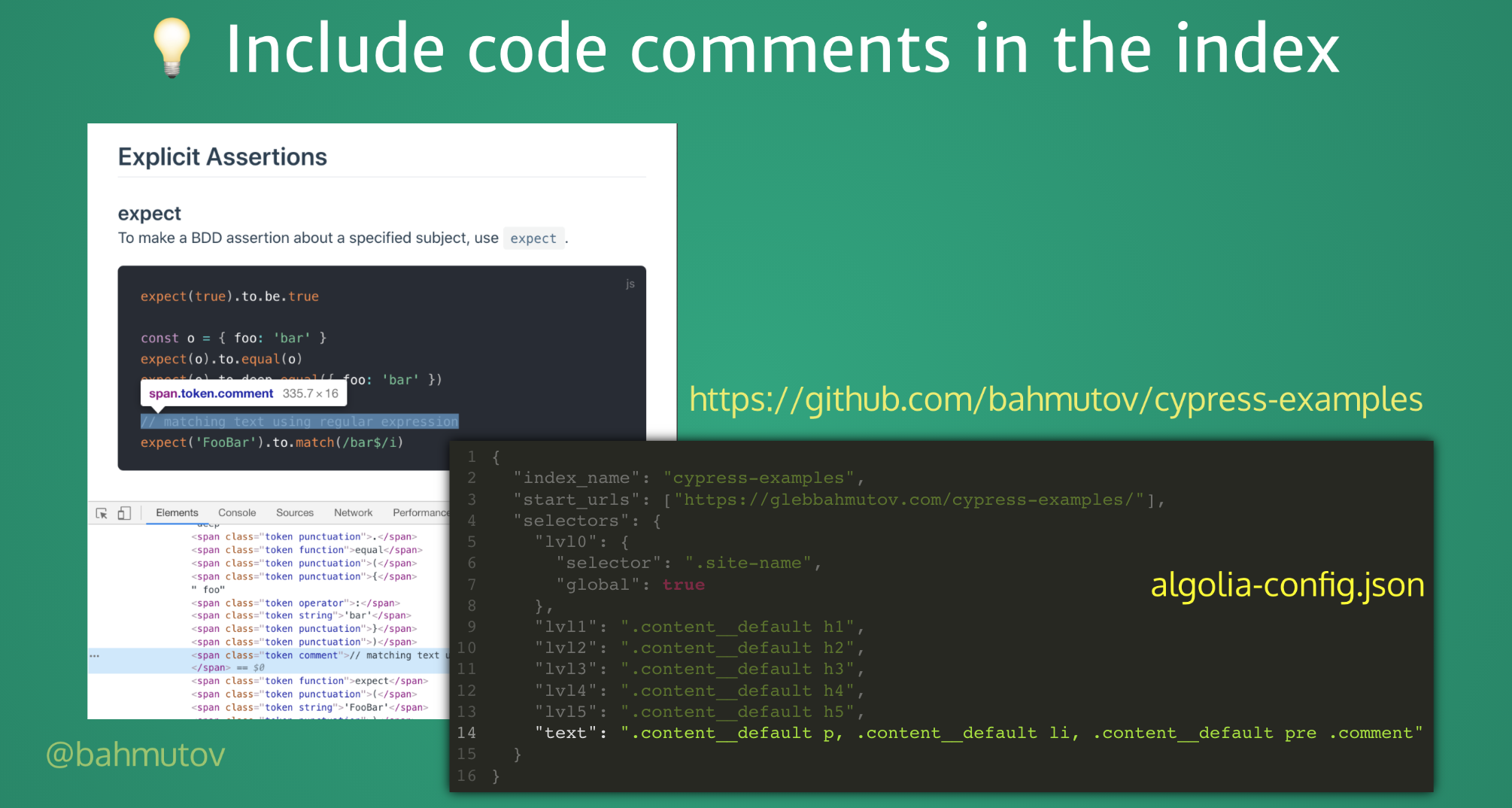
Scrape the code comments
If you are generating the static site showing the code examples, make sure you are scraping the code comments too. This will ensure your effort commenting and explaining is going to help user when they search your documentation.

You can try the search yourself at glebbahmutov.com/cypress-examples - it is pretty good!
See my presentation Find Me If You Can for full details.
Add a comment with the source link
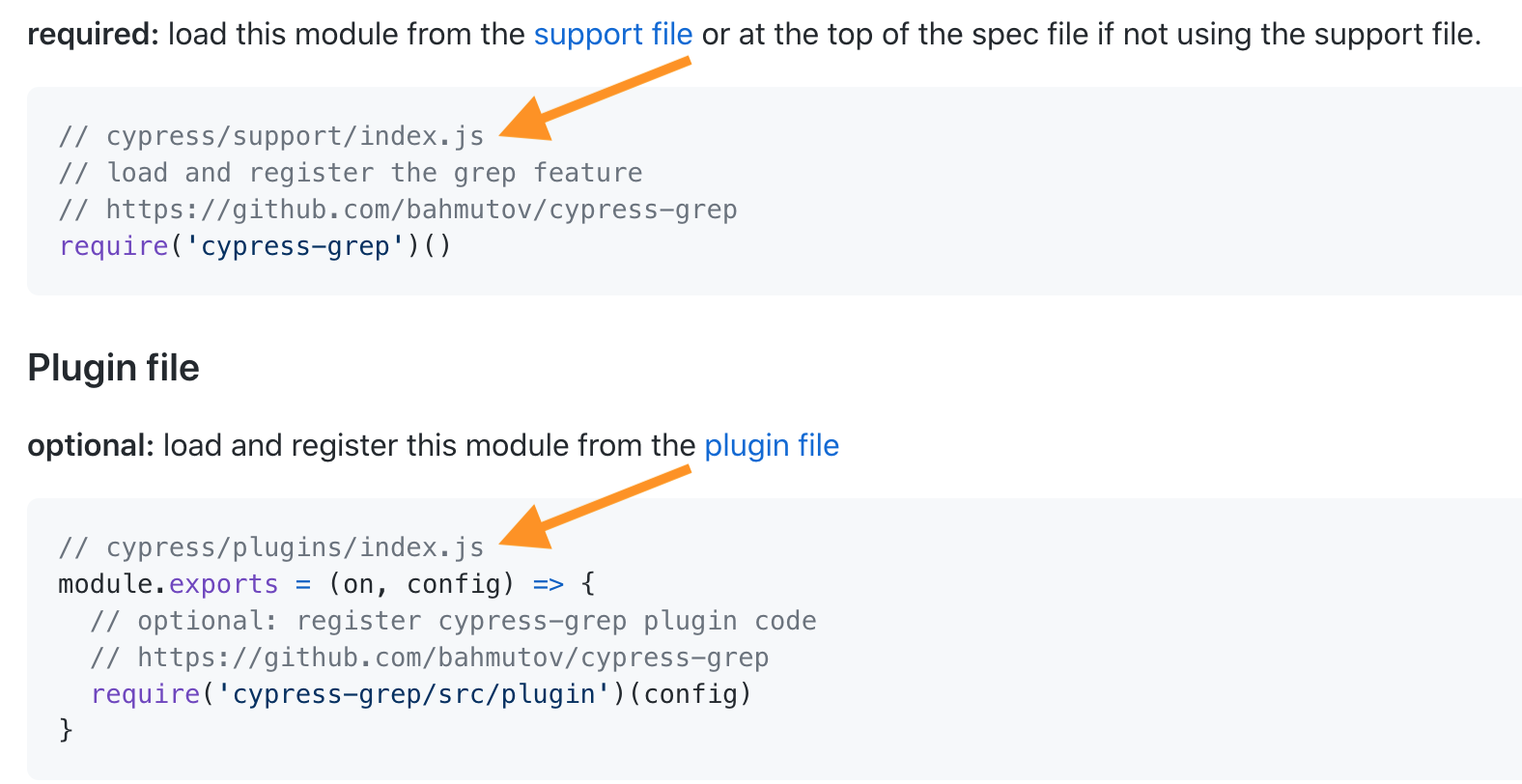
When showing how to install or use your library, if you expect the block to be copied and pasted, add a comment with the source link. The users will keep the URL I bet, and all people looking at that code in the future will know where to go to find out more.
The installation snippet for cypress-grep utility is a good example.
1 | // cypress/support/index.js |
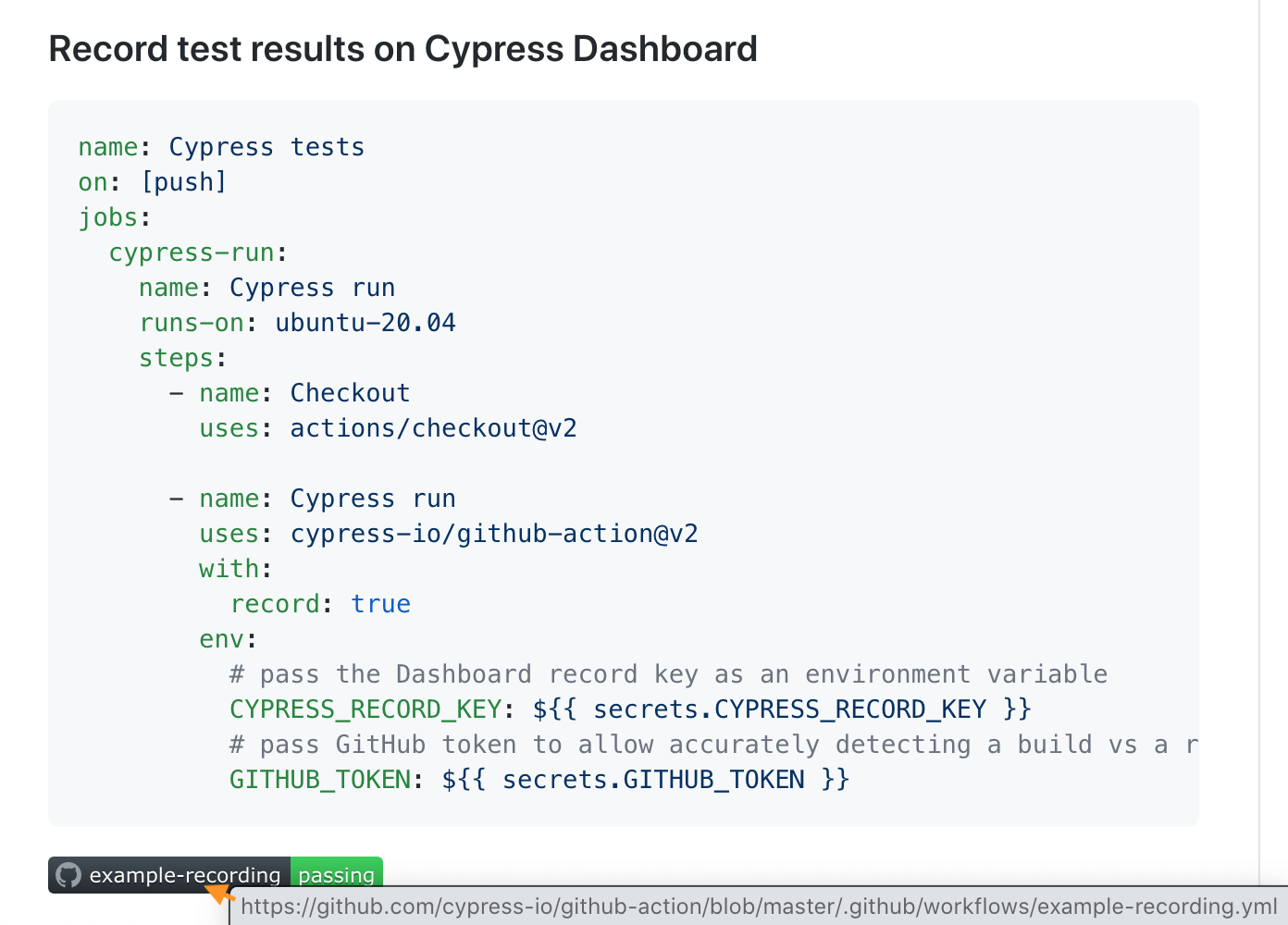
Test the examples
And add a link to the test or full application containing the code example. You do not want to have incorrect code examples in your documentation. You can test your code blocks, see How I Answer a Cypress Question, or link the code block to the full test or application. For example, the complex sample workflow showing how to record Cypress tests has a link underneath pointing at the full workflow that is executed on each commit and thus is correct.

- Good examples
- Keep Examples Up To Date
- Run End-to-end Tests from Markdown Files
- other blog posts tagged documentation
- my documentation presentations