- Examples, examples, examples
- Concentrate on the most important dependencies
- Set up CI
- Add version badges
- Auto-updating badges
Examples, examples, examples
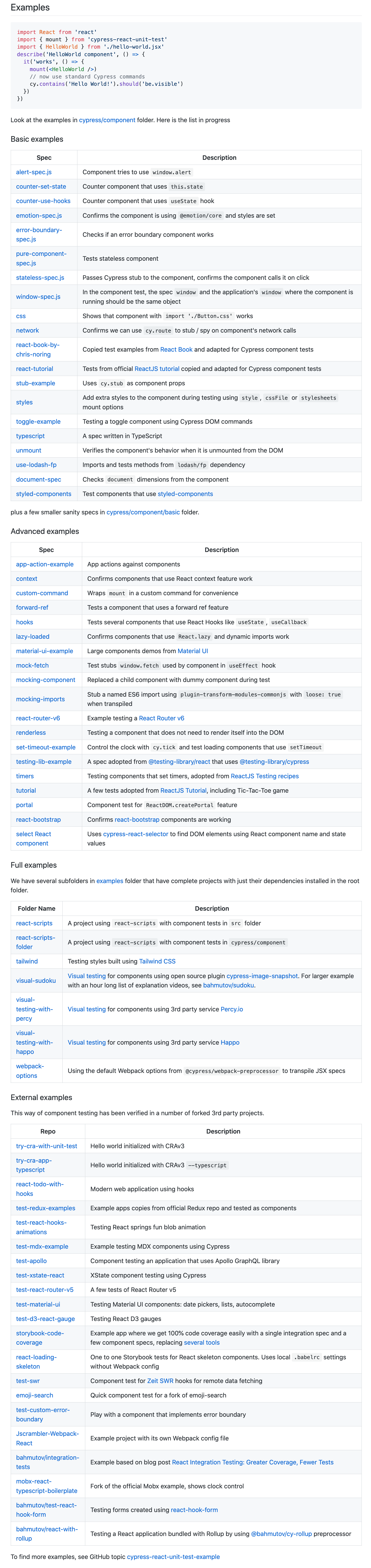
I love building tools and I love having many examples for each tool. Lots of examples make it simpler to understand how the tool works. For example cypress-react-unit-test for testing React components has LOTS of both internal and external examples as you can see in the screenshot below:

Tip: I give external example repos their own GitHub topic, in this case the topic cypress-react-unit-test-example has 23 GitHub repositories.
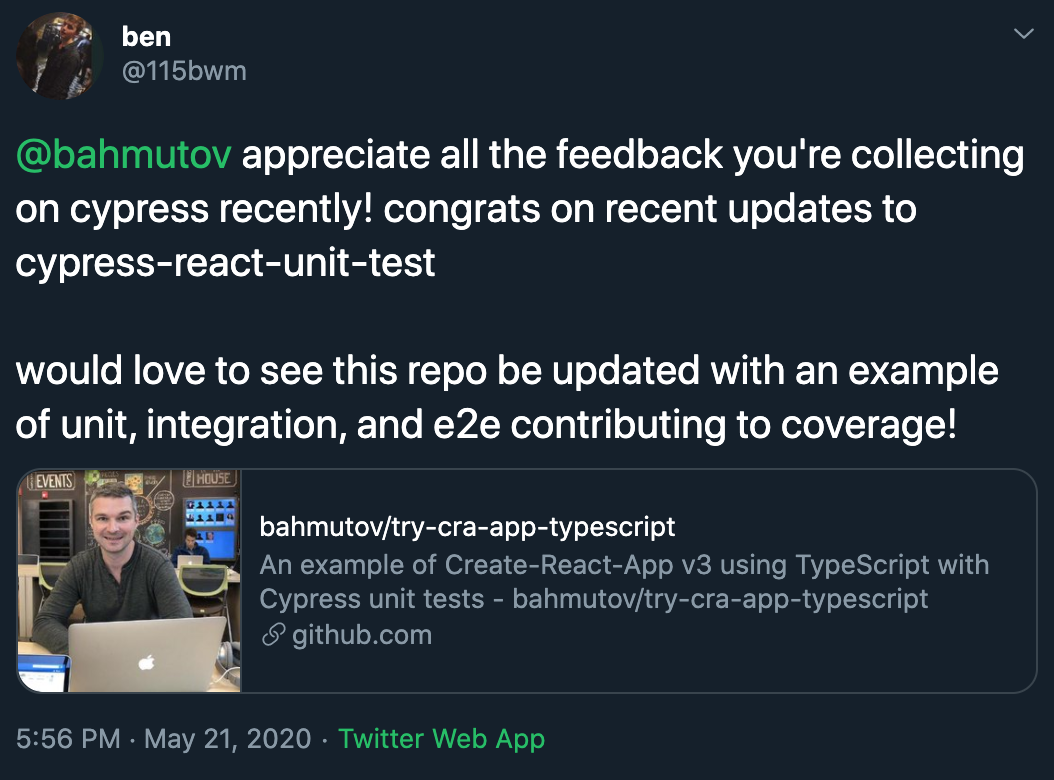
It is a challenge to keep external example repos up to date with the latest version of cypress-react-unit-test as this user calls out:

So how do we keep try-cra-app-typescript up-to-date?
Concentrate on the most important dependencies
Each example might have multiple dependencies. The above project has
1 | { |
Because this is an example meant to demo cypress-react-unit-test + Cypress, we will ignore production dependencies and will only update cypress and cypress-react-unit-test dev dependencies. I will use Renovate Bot to automatically open pull requests when new versions of these two dependencies are published on NPM. Following the advice I gave in How To Update Only Some Dependencies Using Renovate App here is renovate.json file
1 | { |
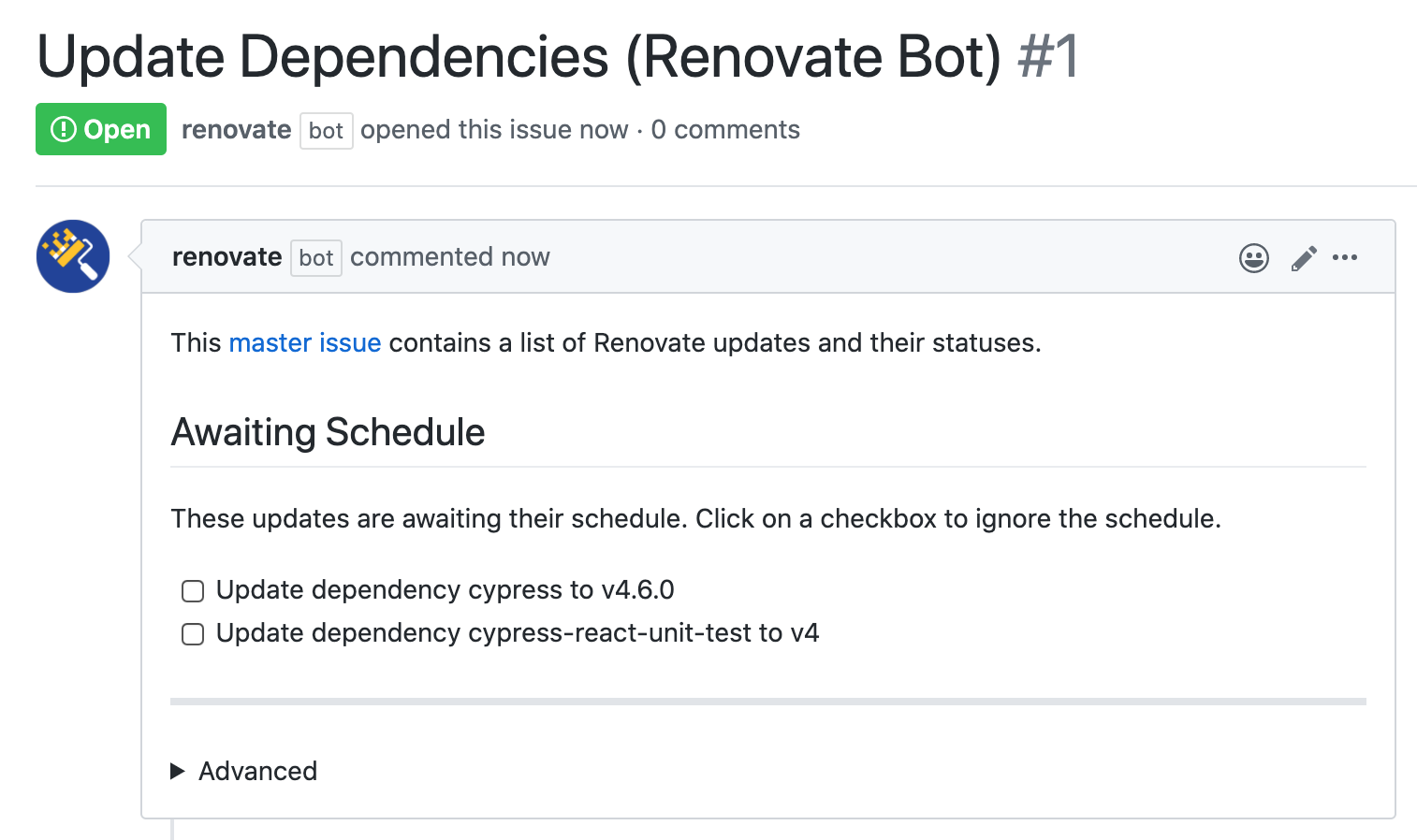
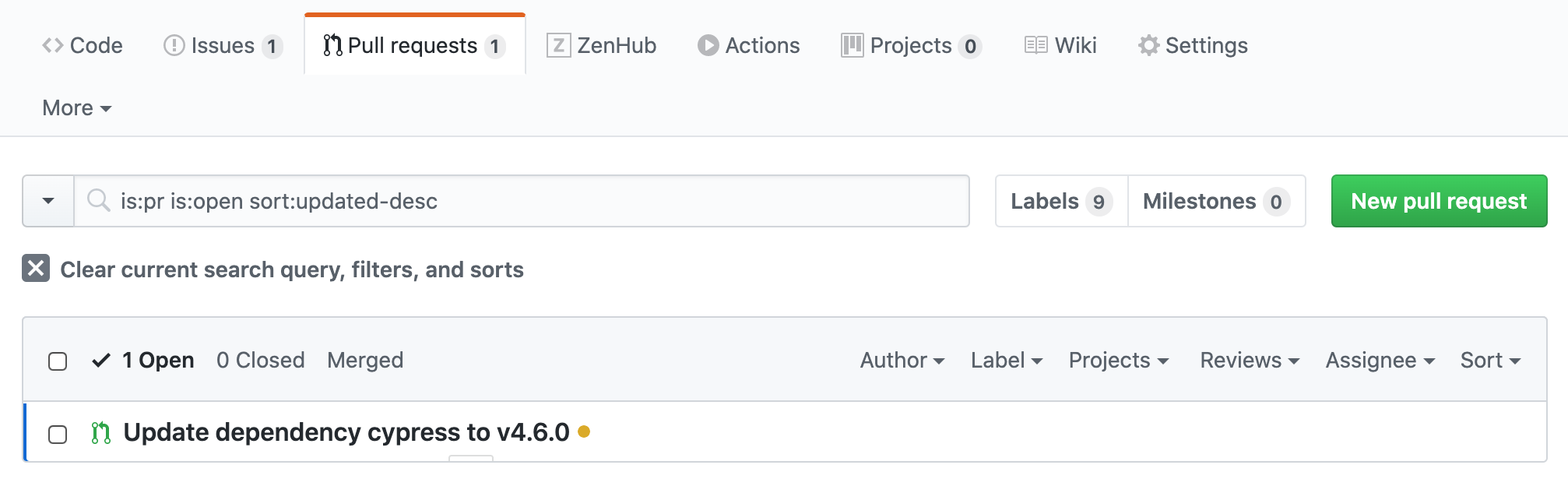
We only need to update the dependencies we care about, and we can update them once a week during the weekend hours. When I enable Renovate GitHub Application for this repository, the app immediately opens a master issue showing the possible updates.

Set up CI
To safely update any dependency, we must have tests and continuous integration service to run them. Following Example CI configs I will use GitHub Actions with cypress-io/github-action.
1 | name: ci |
Tip: I always have the CI badge in the README file pointing at the master branch.
1 | [![ci status][ci image]][ci url] |
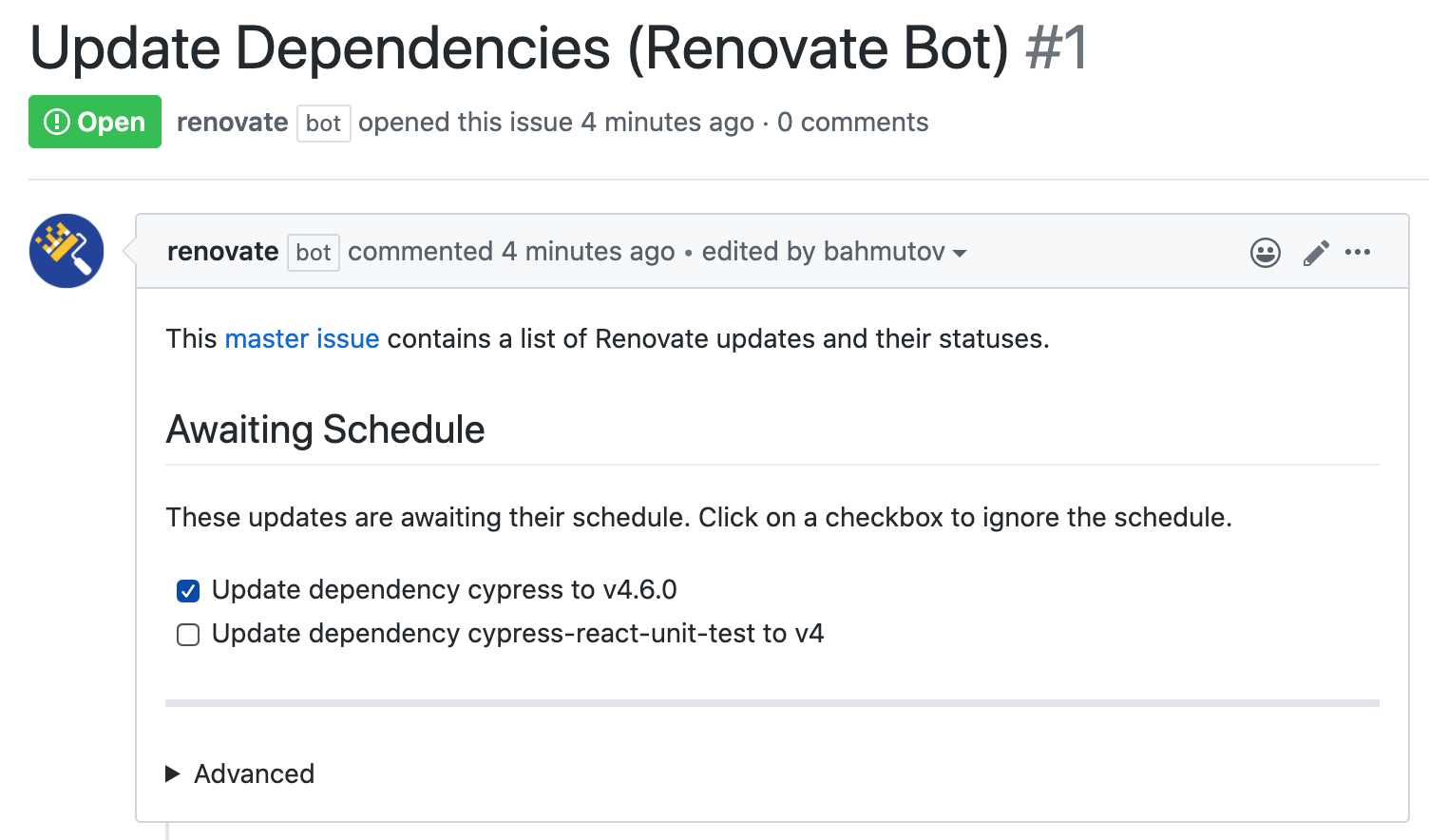
Now I can click on cypress or cypress-react-unit-test checkbox in the Renovate's master issue to open a pull request to update the dependency.

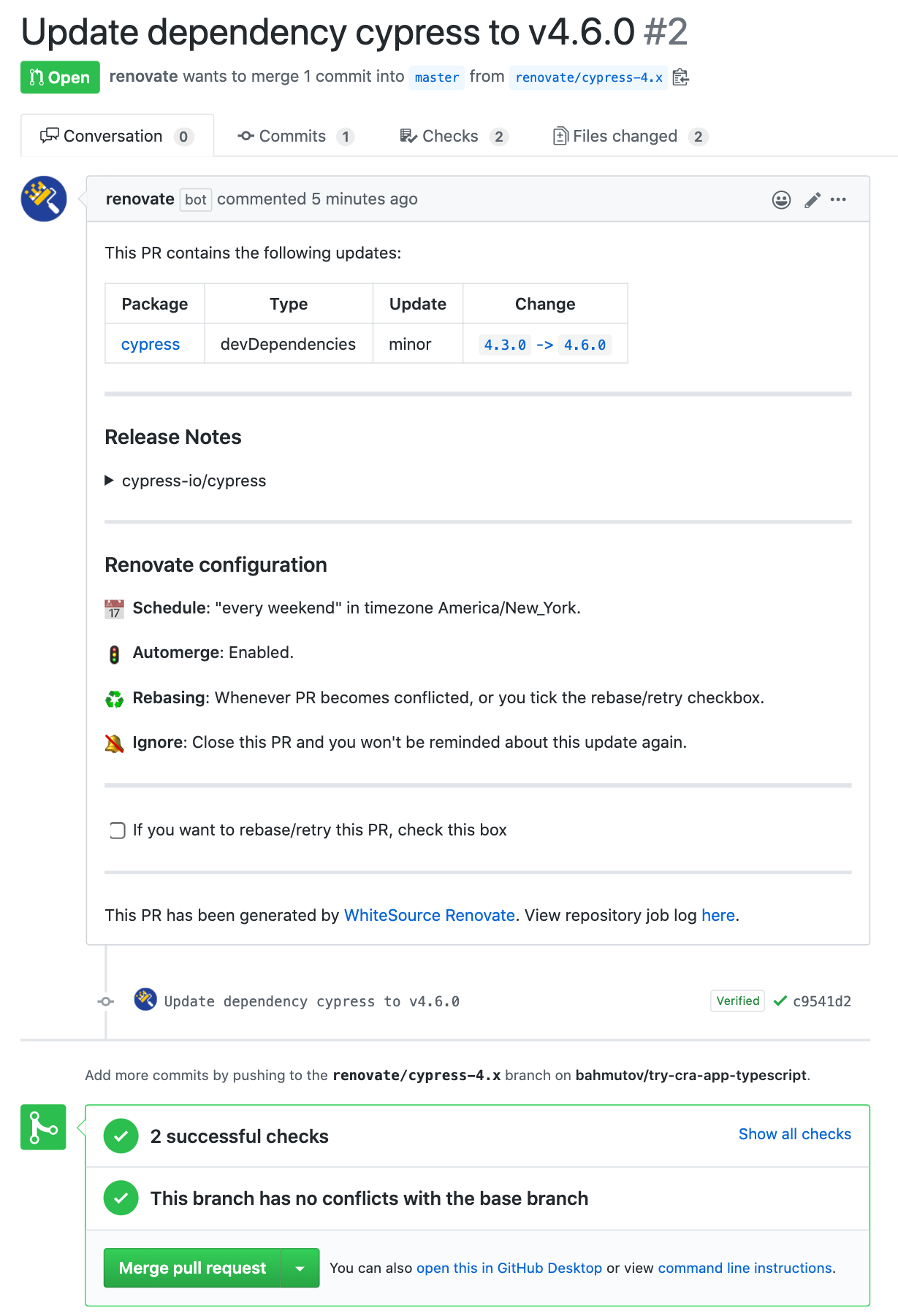
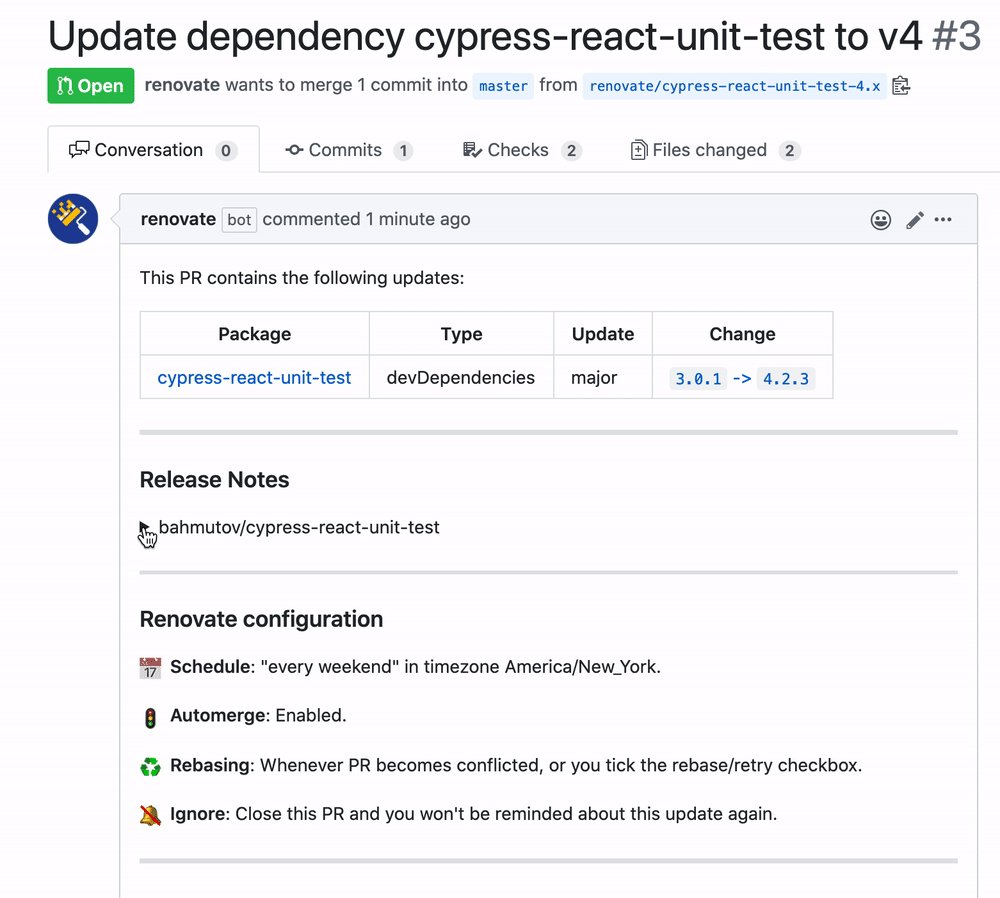
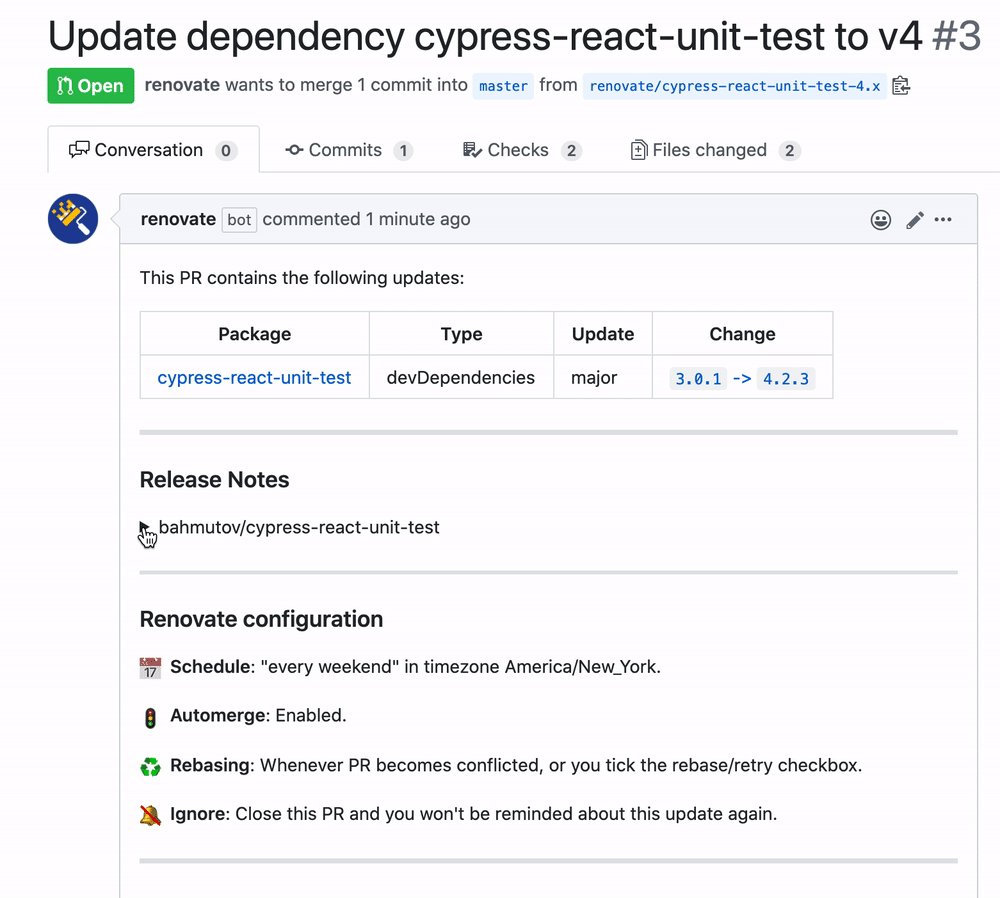
A few seconds later a new pull request appears: Cypress dependency has been updated to v4.6.0 in package.json file; now it is being tested by GitHub Actions workflow.

Once the CI finishes successfully we can manually merge the pull request or let Renovate Bot auto-merge it after an hour or so.

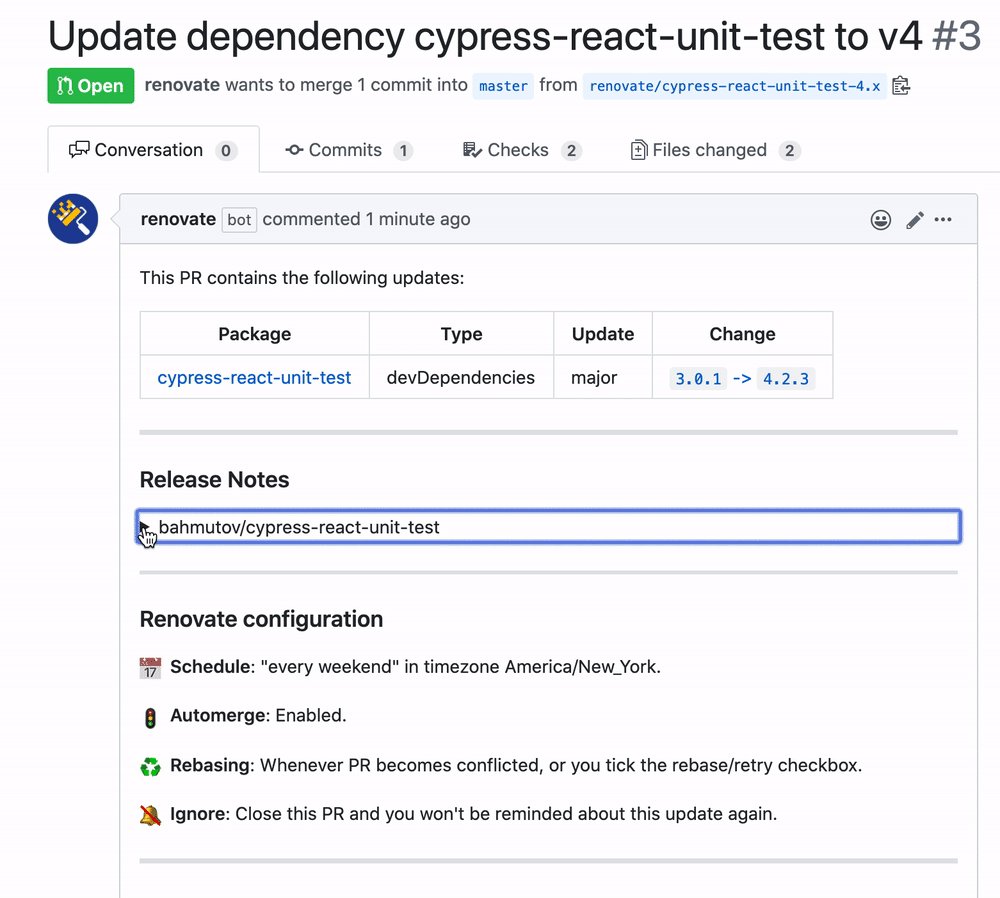
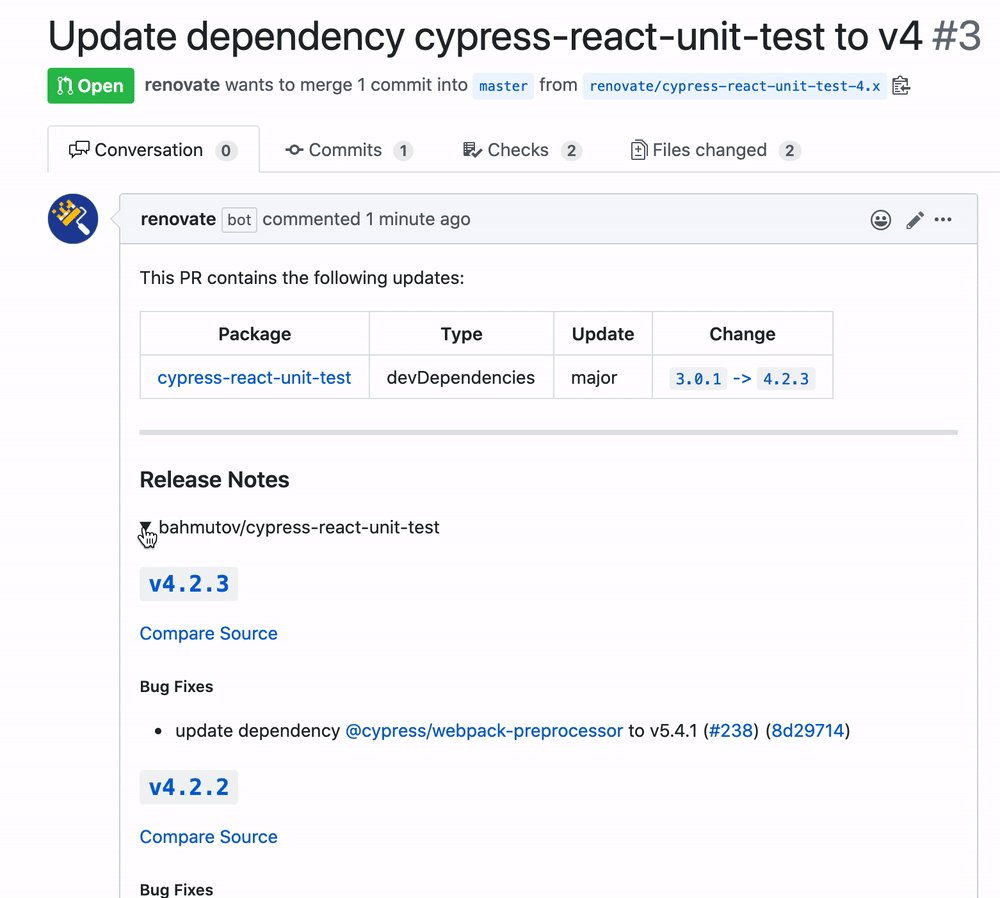
Tip: if you use semantic release and automate the changelog writing, Renovate pull requests will show a very useful changelog. This makes it easier for the reviewer to decide how to proceed.

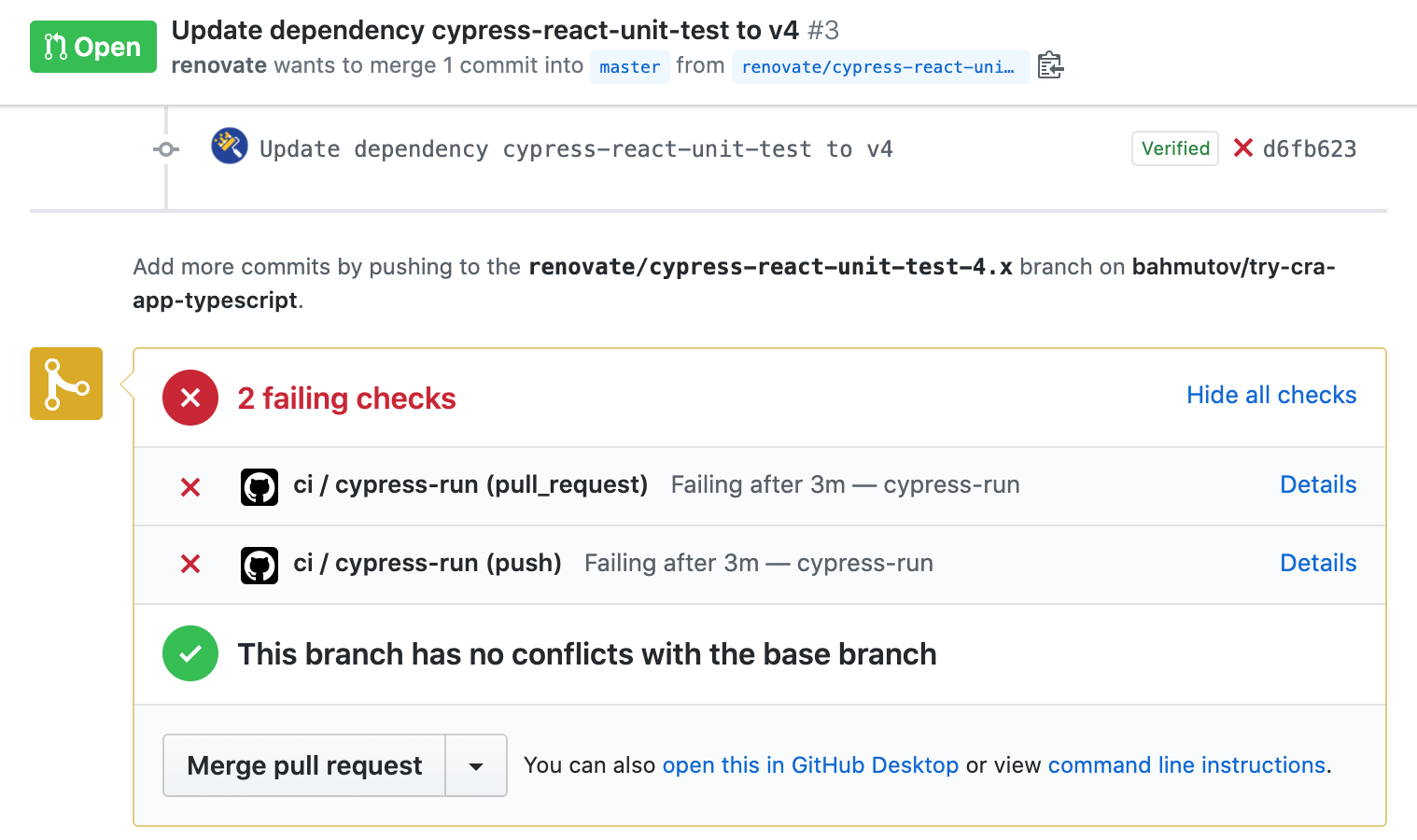
Sometimes a Renovate pull request shows a failed attempt to update. For example, the API for mounting component has changed between v3 and v4 (this was a breaking change).

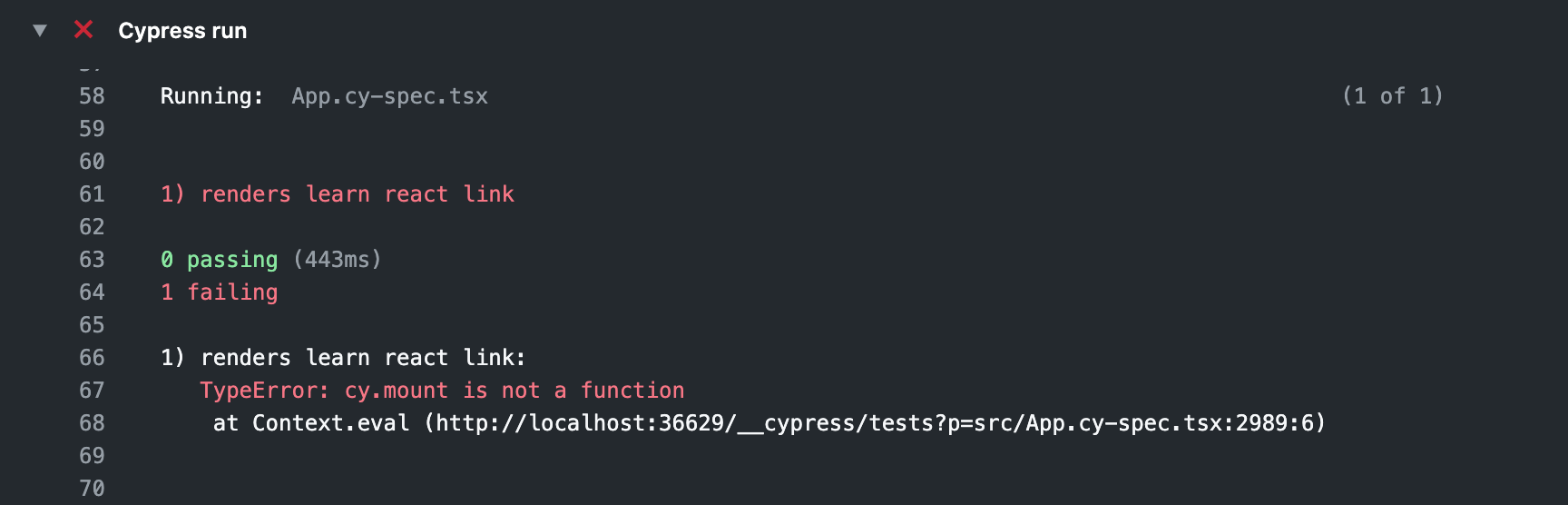
We can inspect the CI output to see the error message.

I will still merge this pull request, but then I will update the tests to use cypress-react-unit-test using the new API. You can see the changes in commit aed44a.
Add version badges
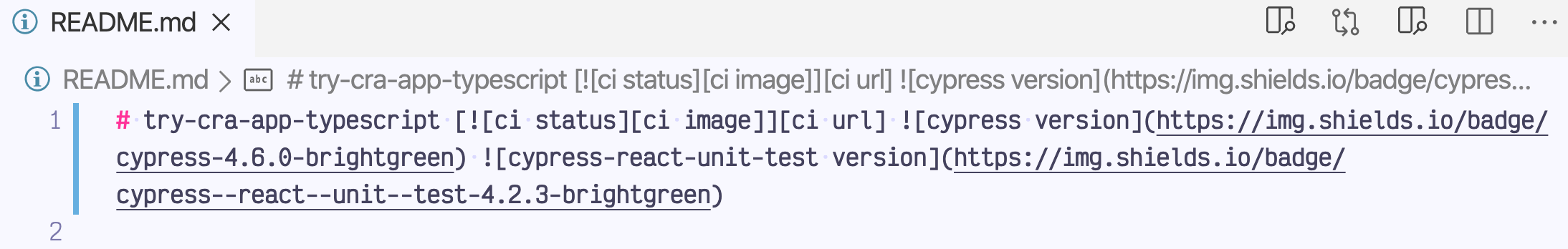
I want to make it obvious to anyone looking at the cypress-react-unit-test what the compatible Cypress and cypress-react-unit-test versions are right now. The simplest way in my opinion is to put the current dependency versions into the README as badges. I have a little utility for this dependency-version-badge. We can simply run the tool using npx and insert two badges into the README at the first line
1 | npx -p dependency-version-badge update-badge cypress cypress-react-unit-test |
The badges use shields.io to pull SVG of the badge and set the text to the dependency's name and version.

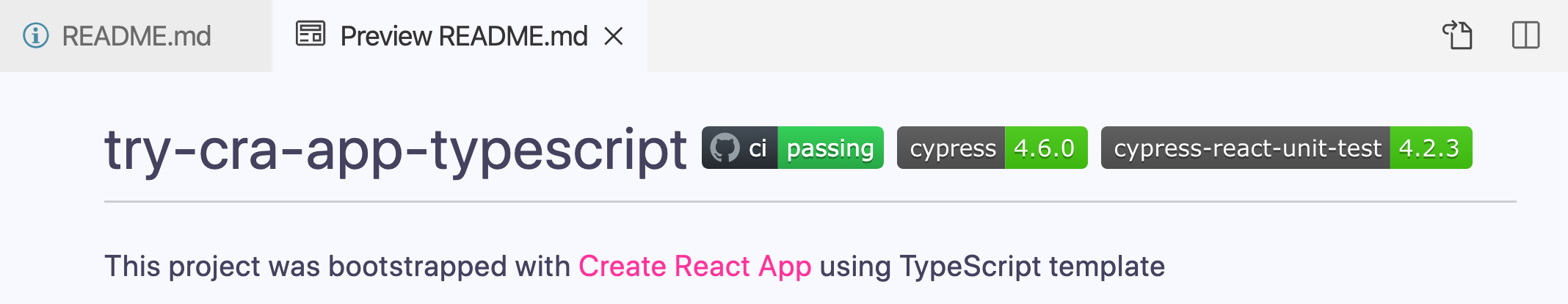
The rendered README file looks nice

Auto-updating badges
We have manually set the badges with dependencies, but keeping them up to date manually is too much work. Let's update them automatically using GitHub Action. I will add another workflow file that should only run when pushing new code to master branch. We can further limit this action to only execute when the commit includes changes to README, package.json or the workflow file itself.
1 | name: badges |
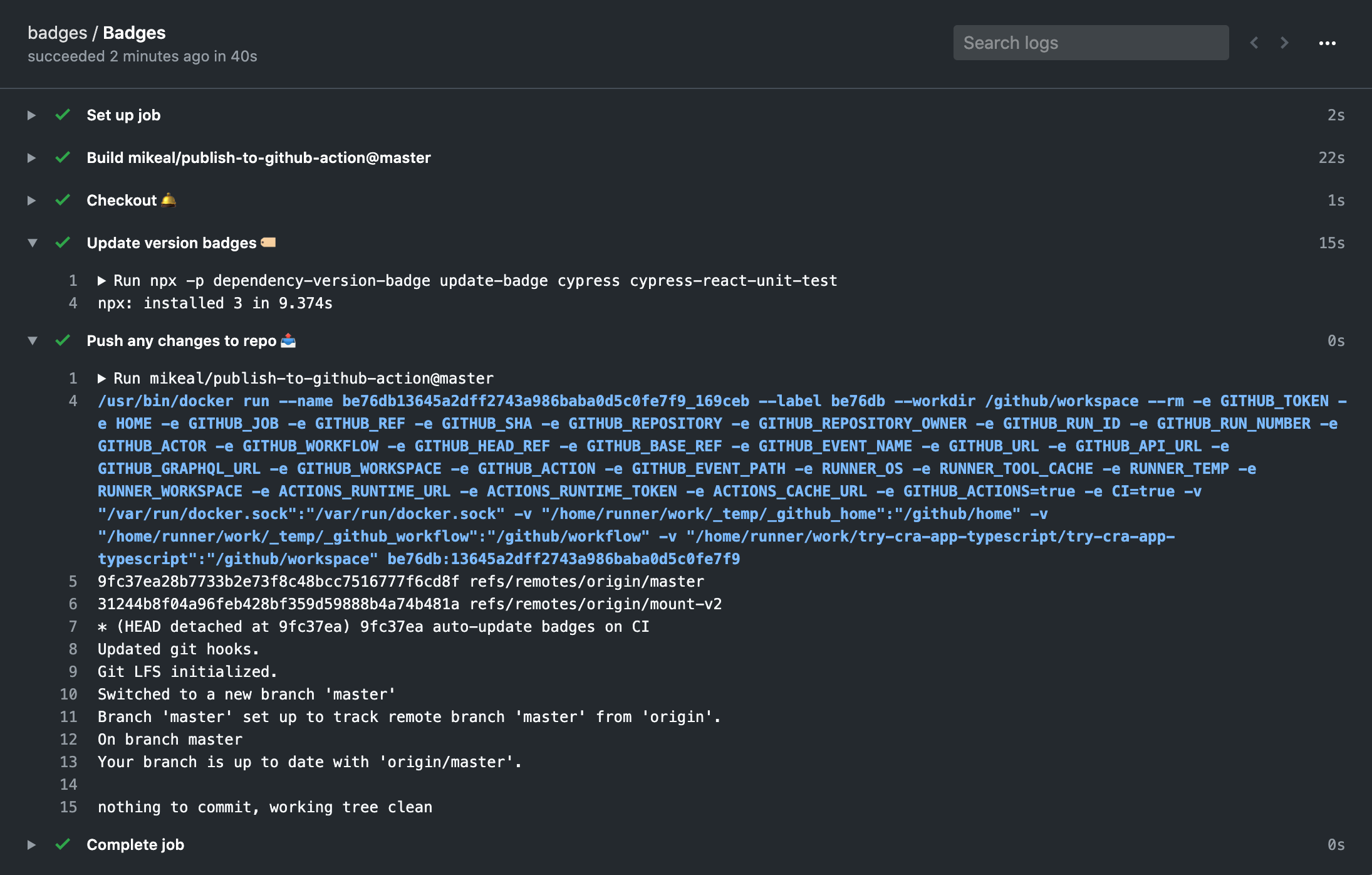
Usually there are no changes and the workflow finishes without pushing any new code

But let's say we change the cypress-react-unit-test version in package.json. We can do it manually to simulate the version change, but normally Renovate would merge a pull request with version bump.
1 | - "cypress-react-unit-test": "4.2.3" |
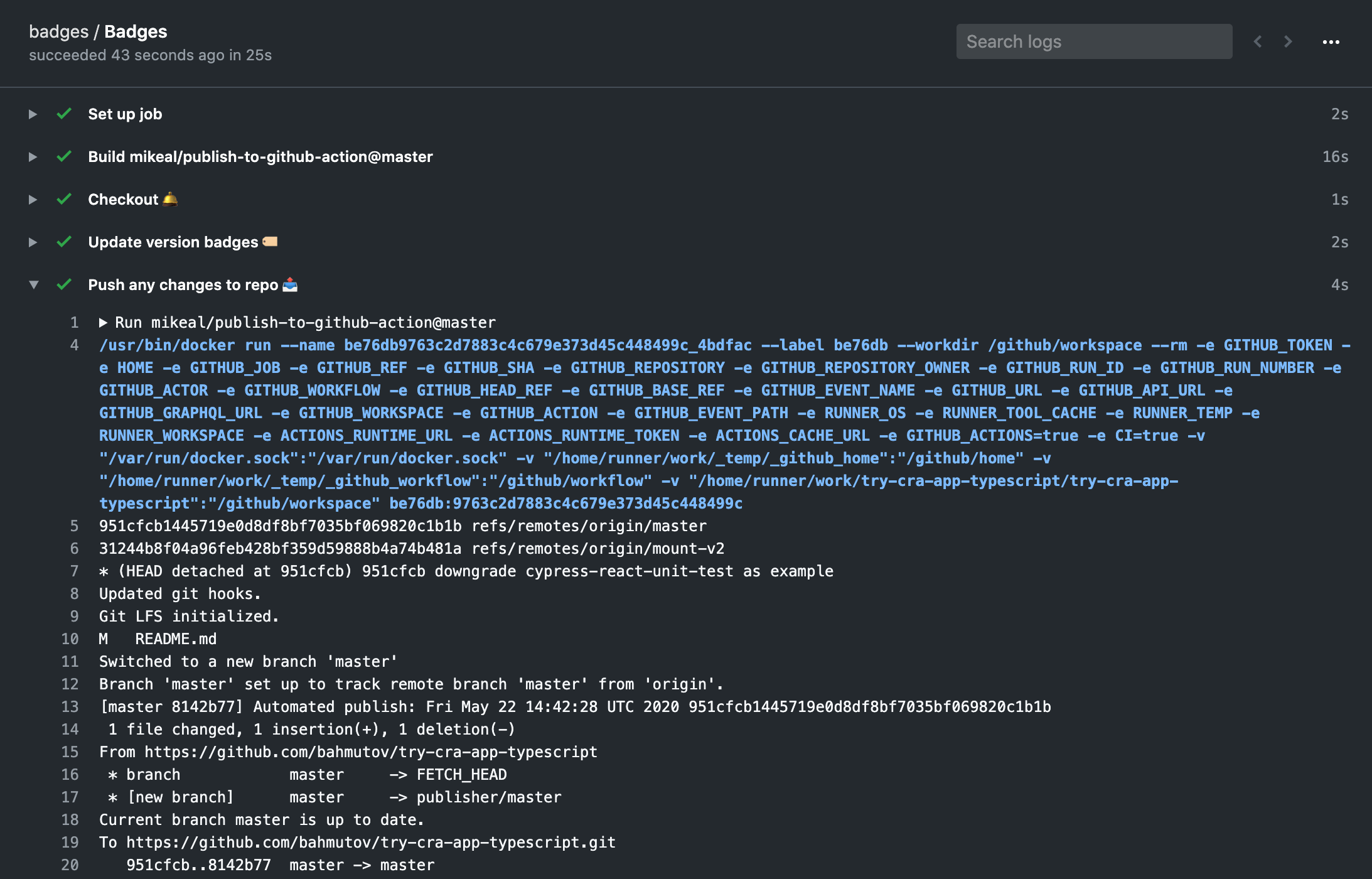
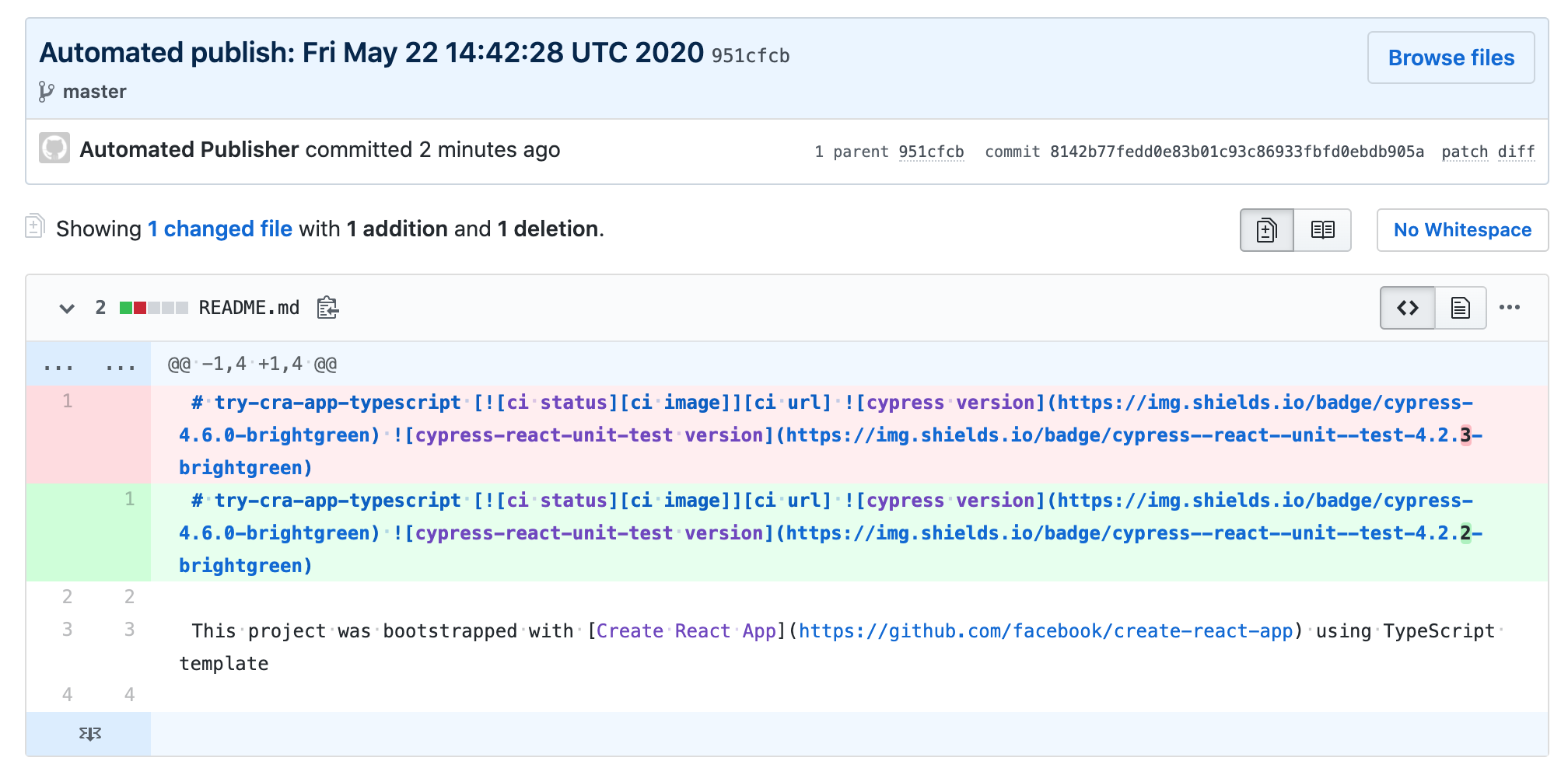
The "badges" workflow runs and updates the markdown in the README file. Notice the changed Markdown file in Git status before pushing the change from the GitHub Action back to the repository.

You can see the automatic commit in the list of commits.


Now the example repository will stay up to date, and make it obvious to our users if the example shown is still applicable.