I like utility libraries like lodash and Ramda. They allow to quickly write complex algorithms in functional style. For example, check out what Raine Virta does from the command line using Ramda.
Unfortunately, not every website includes Ramda, thus it is unavailable from the DevTools console most of the time. How can we make sure any library we like is available without installing multiple browsers extensions? Here is a simple approach.
First, let us write a simple JavaScript snippet to include a desired library via a script appended to the current document
1 | (function () { |
We can add the above fragment to Chrome DevTools as a code snippet, but then we would have to manually run the snippet whenever we wanted to load Ramda. Can we always run this code snippet when opening the DevTools?
Turns out this can be easily done using watch expressions in the Sources tab.
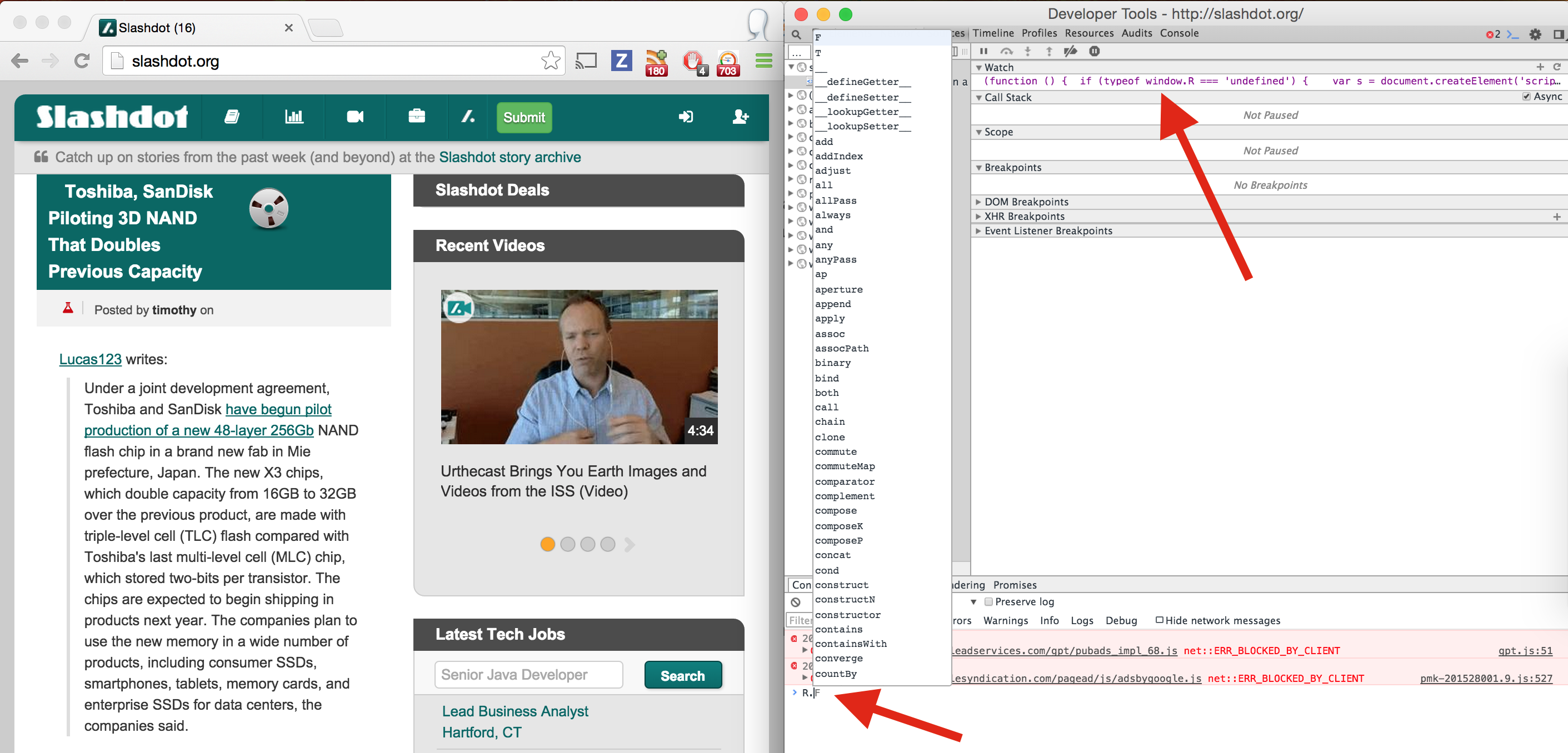
You can add a watch expression to the list, and
it does not have to be just a variable name. It could be any JavaScript expression, for example 2 + 2.
We can paste the above code snippet into a new watch expression and it will be evaluated every time we open DevTools,
downloading Ramda if the window.R is undefined. Pretty cool!
Here is Slashdot.org with automatic Ramda download. Initially, there is no Ramda (we have not switched to the Sources tab)

As soon as we focus on the Sources tab, Ramda is downloaded and available

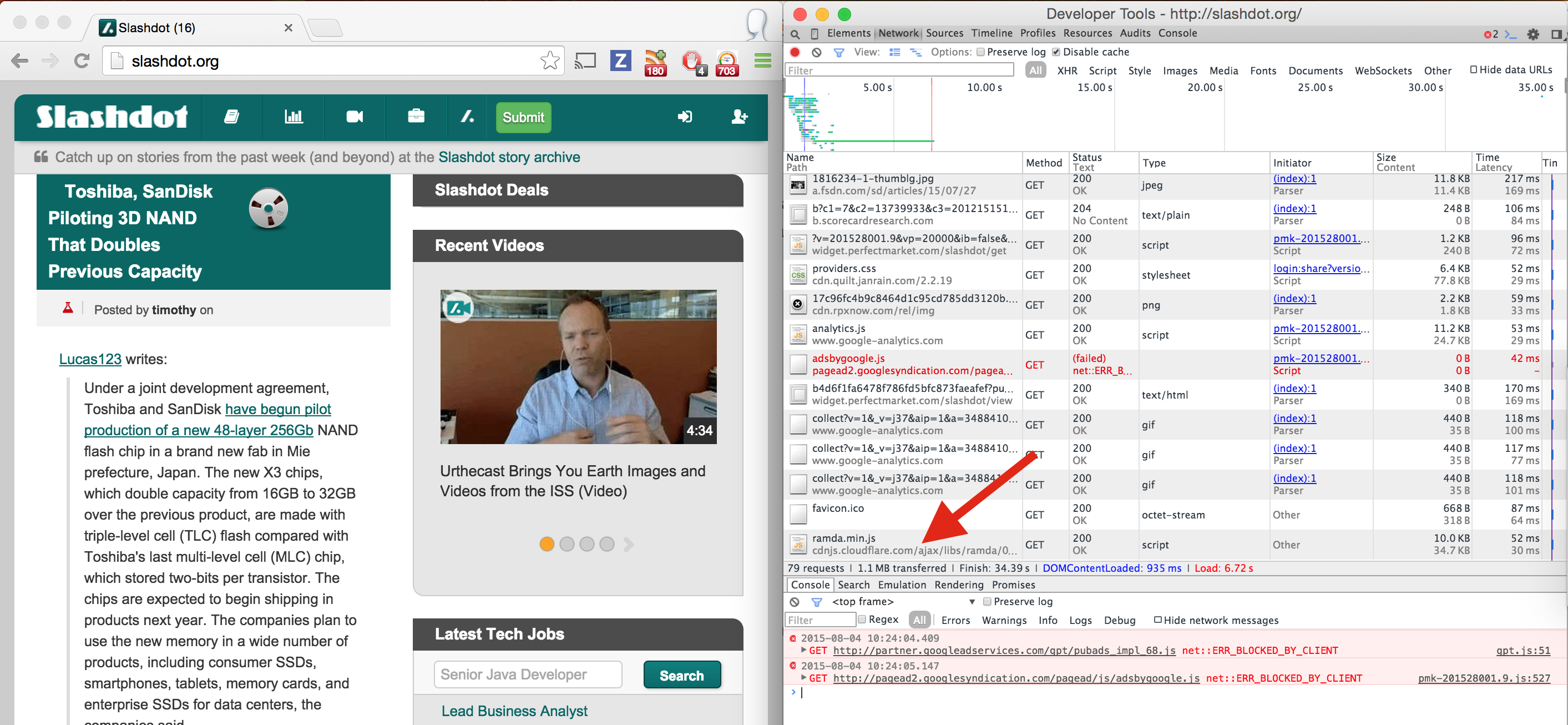
We can even see the Ramda script download in the Network tab

Not every website plays nice with this way of downloading 3rd party library. For example Github has a restricted script policy for security (good!), only allowing 3rd party scripts from its own CDN domain. The Ramda download using the watch expression silently fails. If we run the download using the code snippet, we get the actual error
Refused to load the script 'https://cdnjs.cloudflare.com/ajax/libs/ramda/0.17.1/ramda.min.js'
because it violates the following Content Security Policy directive:
"script-src assets-cdn.github.com collector cdn.github.com".
Most websites are not restricting 3rd party javascript via script-src tag though.
Bonus
You can even auto-update the watched expressions, because they are stored as plain strings inside the localStorage in the DevTools for DevTools. Read the Update local code snippets for instructions.