Each snippet typically installs dependencies (with caching), runs tests and publishes new version to NPM and GitHub using semantic-release.
GitHub Actions
1 | name: ci |
Example repositories print-env, make-empty-github-commit, cypress-book, cypress-timings.
Read more about GitHub Actions in Trying GitHub Actions blog post. If you are doing Cypress End-to-end tests, I recommend using Cypress GitHub Action.
Tip: when using NPM module caching, Do Not Let NPM Cache Snowball on CI.
Tip: the badge for specific branch is:
1 | [![ci status][ci image]][ci url] |
CircleCI
1 | version: 2.1 |
Example repositories term-to-html, bahmutov/cypress-realworld-app.
If you are doing Cypress End-to-end tests, I recommend using Cypress CircleCI Orb
Tip: form the CircleCI project badge URL using https://circleci.com/docs/2.0/status-badges/, the format for specific branch is: [](https://circleci.com/gh/bahmutov/<repo name>/tree/<branch name>)
Emoji
In the code samples above I am using emoji to quickly see each step.
| Emoji | Step |
|---|
🛎
| Code check out from the repo📦
| Installing and caching dependencies🧹
| Linting source code🧩
| Checking types, for example using `tsc --noEmit`💅
| Running [Prettier formatter](./configure-prettier-in-vscode/)🚦
| Some sanity check before continuing🏗
| Building application🚛
| Moving or preparing application🗑
| Delete file or folder🧪
| Running tests💨
| Running smoke tests📊
| Running a demo step📈
| Check code coverage🚀
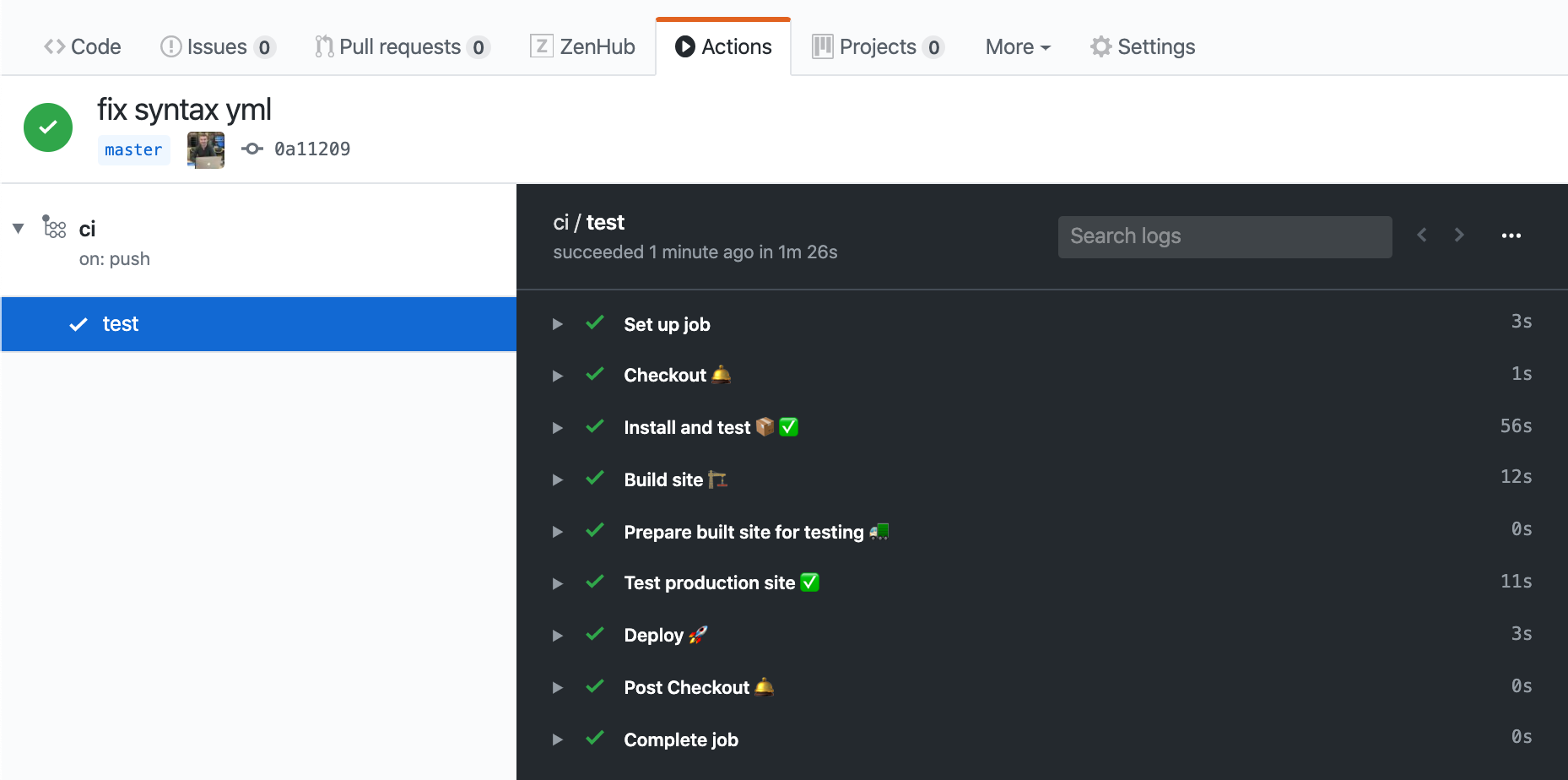
| Releasing a new versionHere is how it looks in GitHub Actions

Note: please do not use emoji in the job names - otherwise your GitHub commit status checks will stop working.