If you are using Mocha test runner, you can easily debug the test execution using Node and Chrome DevTools inspector. I am using Mocha 3.5.3 and Node 8.9.4 in this demo.
1. Break at the start of the Node process
Here is my test command (I am working on detecting it.only used inside the tests, thus my command for this demo is only-test)
1 | { |
2. When starting the tests it pauses the execution and outputs the following message
1 | $ npm run only-test |
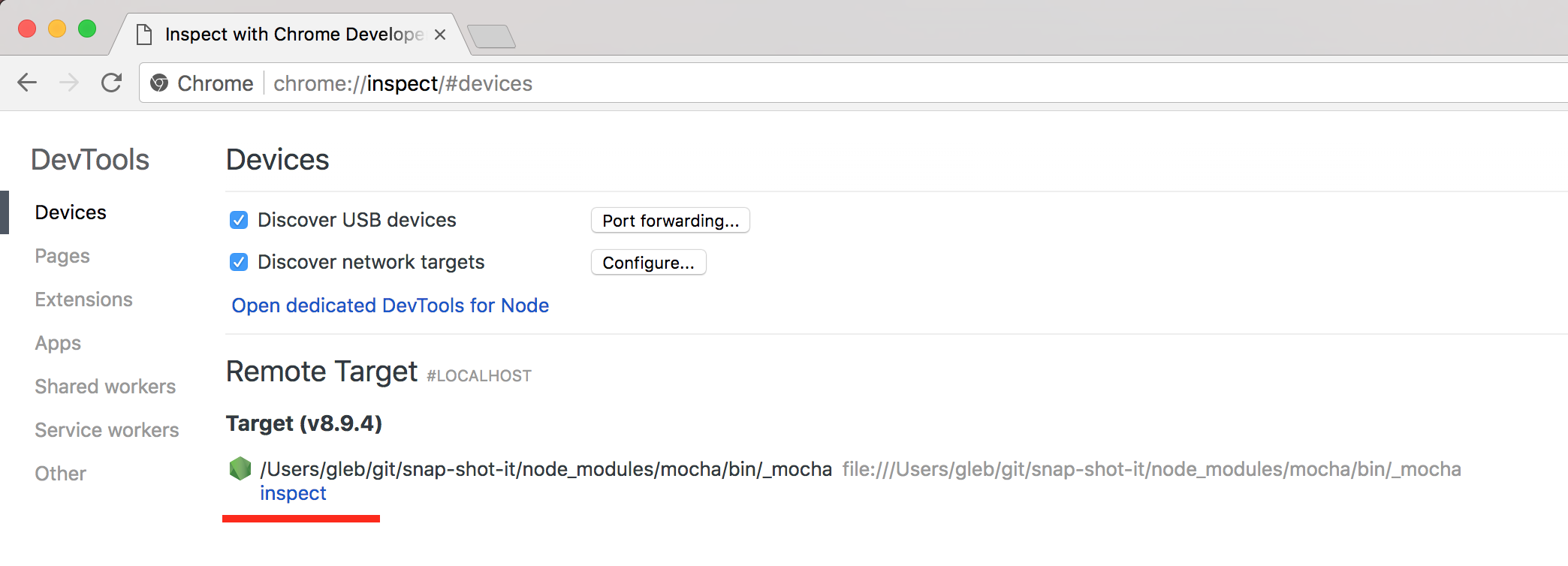
3. Open in Chrome special url chrome://inspect which shows that there is a "remote target" available to connect.

If Chrome is already started, no problem, it will keep polling for remote devices and the Node process will appear once you start it.
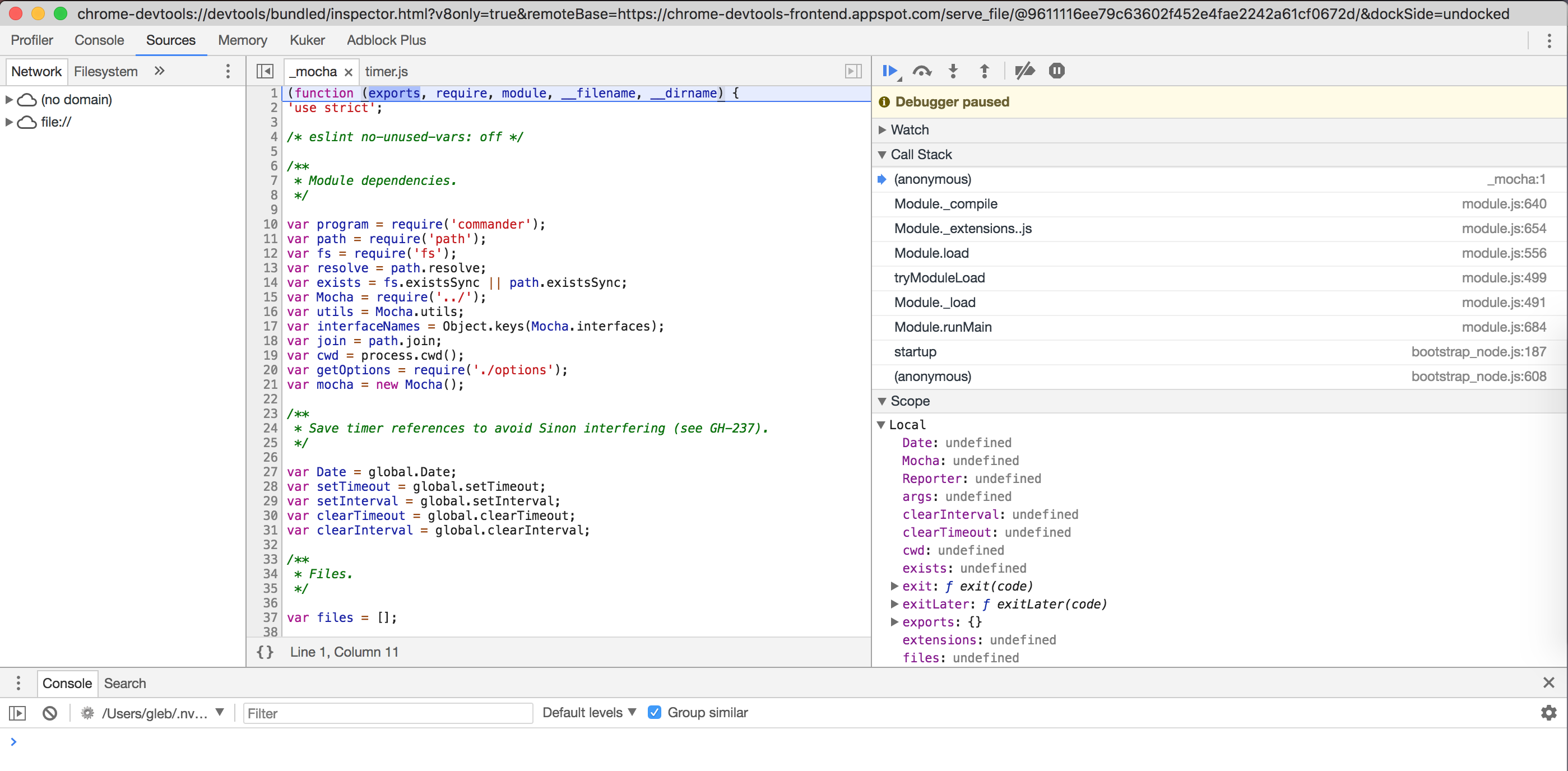
4. The execution pauses at the start of the first loaded script, which in this case is _mocha

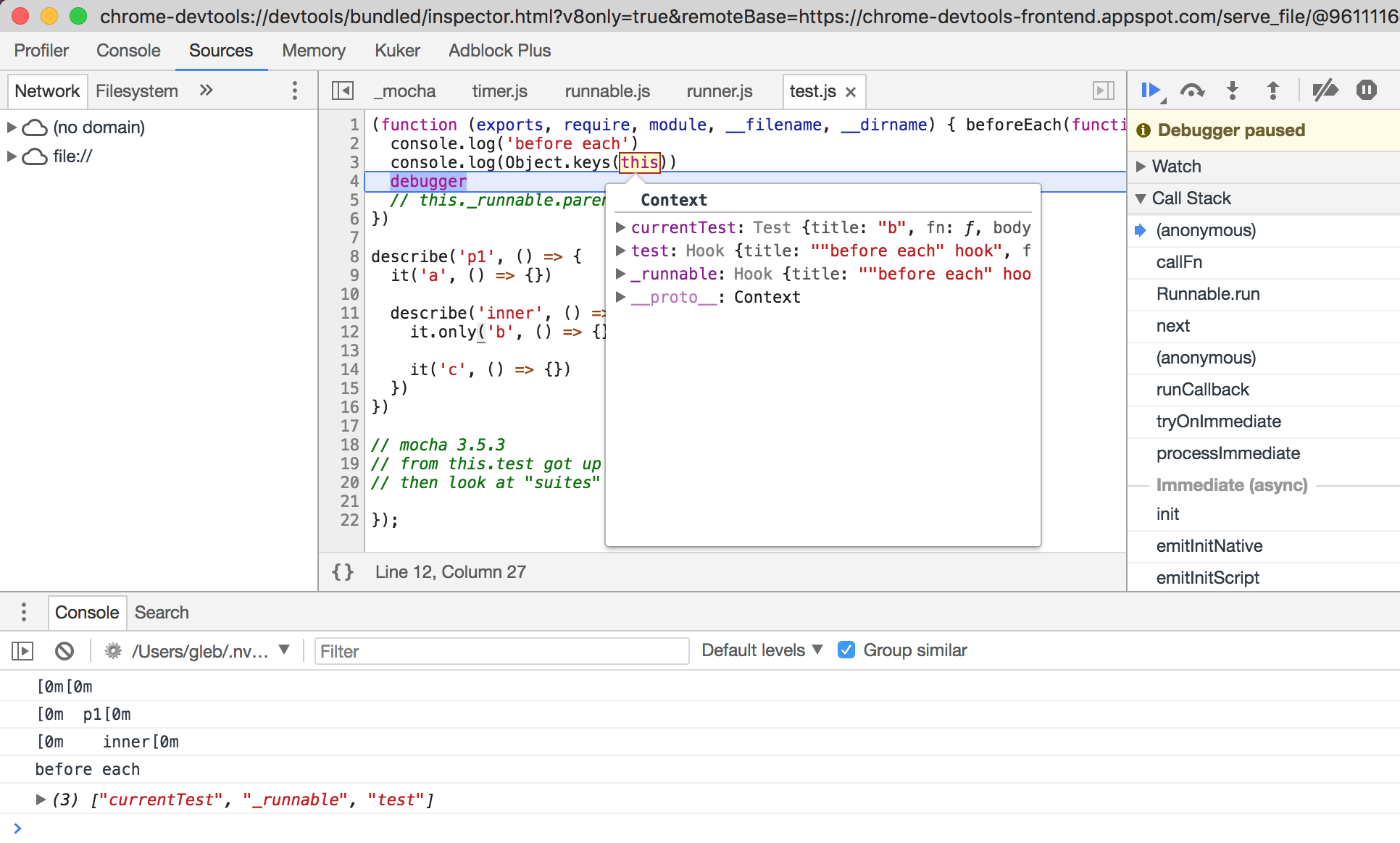
If you want to pause at your code, add debugger statement
1 | beforeEach(function () { |
5. Enjoy the full power of DevTools debugger while stepping through the unit tests!