While running the Cypress tests you can make requests to the backend with full set of the page's cookies using the cy.request command. You can also add more cookies and other request headers using cy.request options. If you need to make an HTTP request without default cookies, use the window.fetch or the cy.task command.
- Page cookies
- HTTP request
- HTTP request with extra cookies
- window.fetch
- window.fetch without cookies
- Request from Node
🎁 You can find the source code for this blog post in the Server communication recipes.
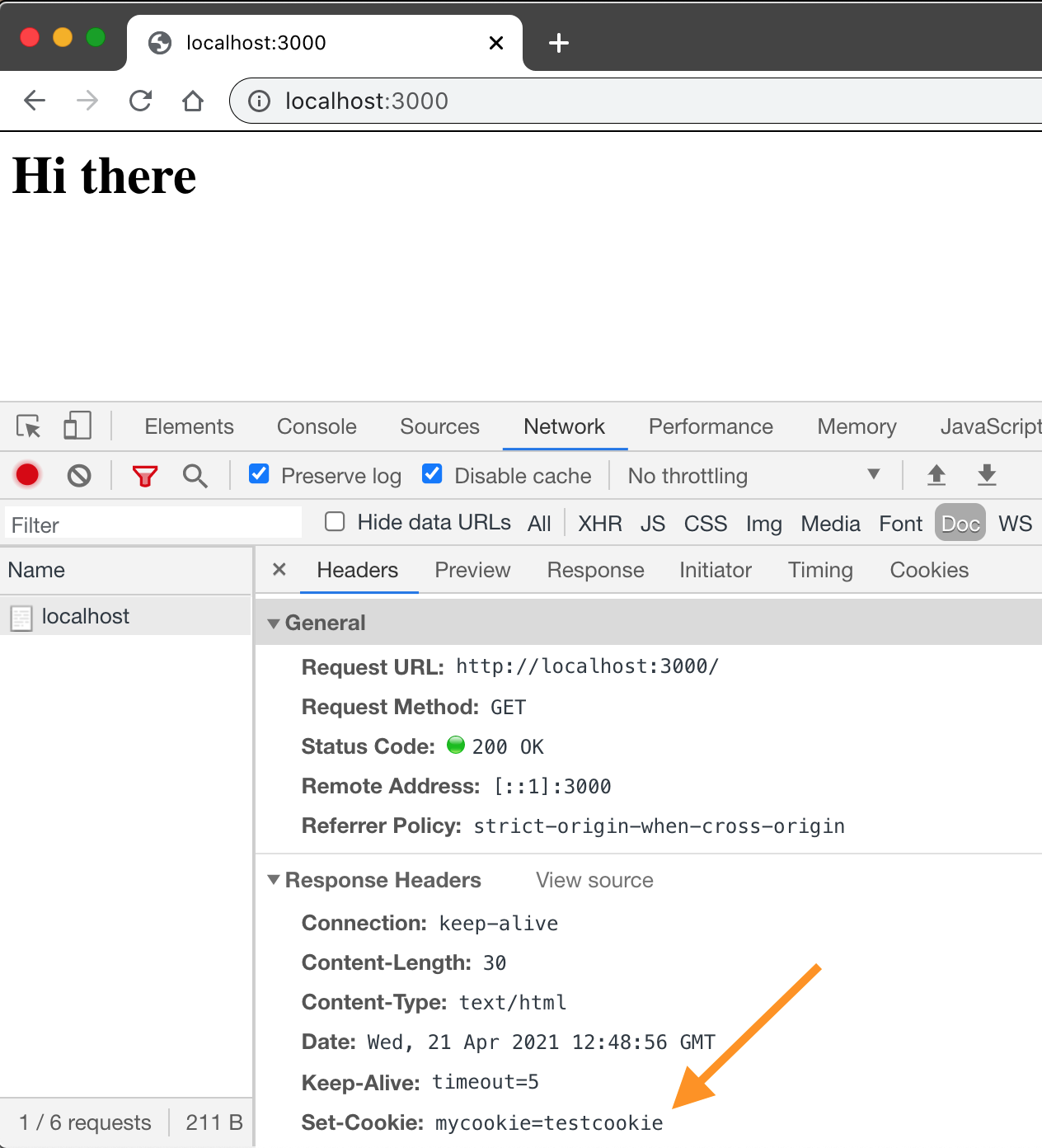
When Cypress visits the page using cy.visit command, any cookies sent by the server via the response header Set-Cookie are set in the browser. For example, if the server sends the index page like this:
1 | if (req.url === '/') { |

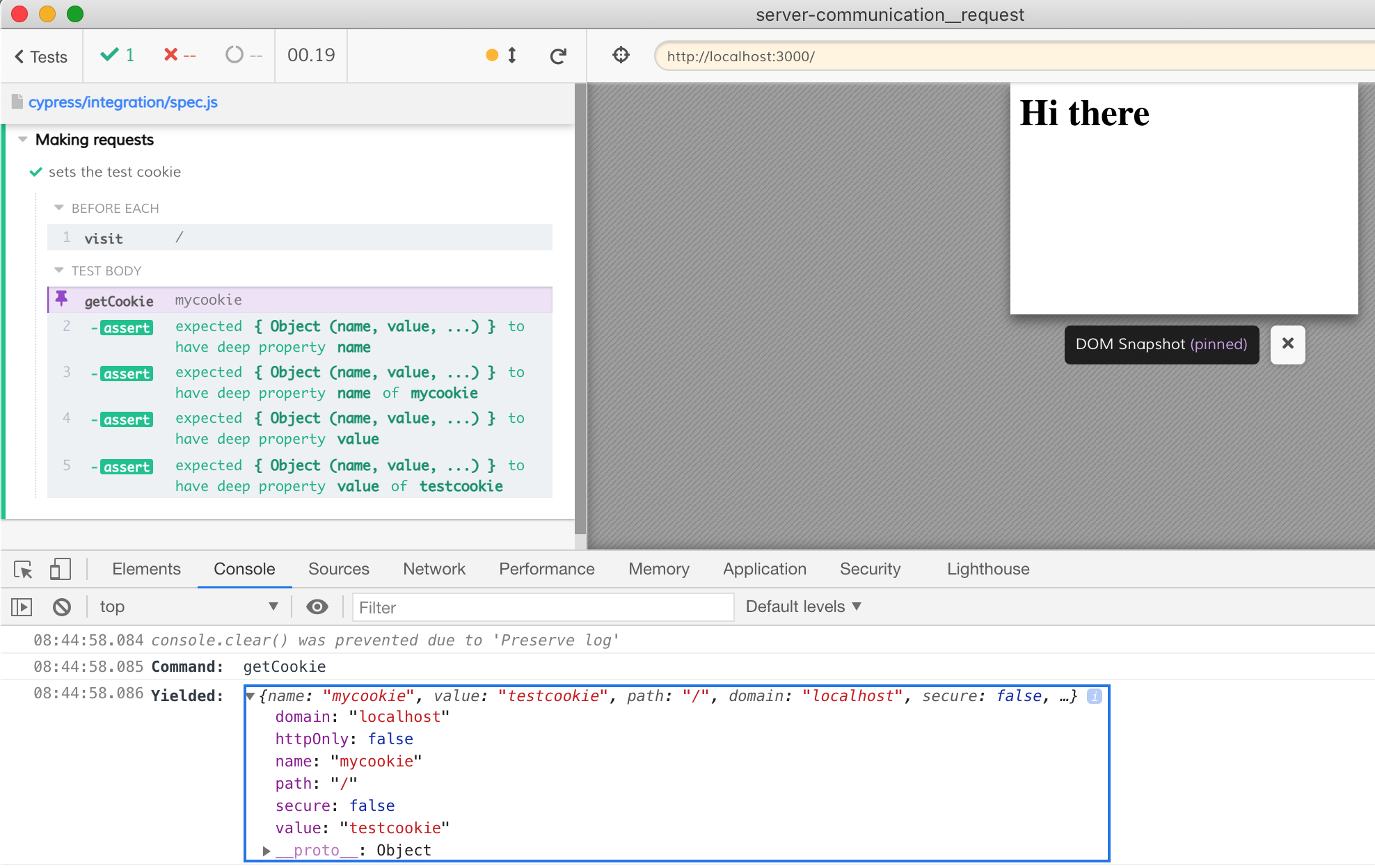
The Cypress test can confirm the cookies was set using the cy.getCookie command:
1 | // enables intelligent code completion for Cypress commands |
The test passes.

Note that the full cookie object includes other properties, but we are not interested in them for this test.
HTTP request
Let's say we want to make an HTTP call from the test to the backend as if the application made the call. The request should include the cookies from the page. We can use the cy.request command.
First, let's add an API endpoint to our server to simply print the request cookies and return them back as a JSON object.
1 | if (req.url === '/print-cookies') { |
Note: I am using micro to handle the requests on the server, and micro-cookie to parse the incoming cookies.
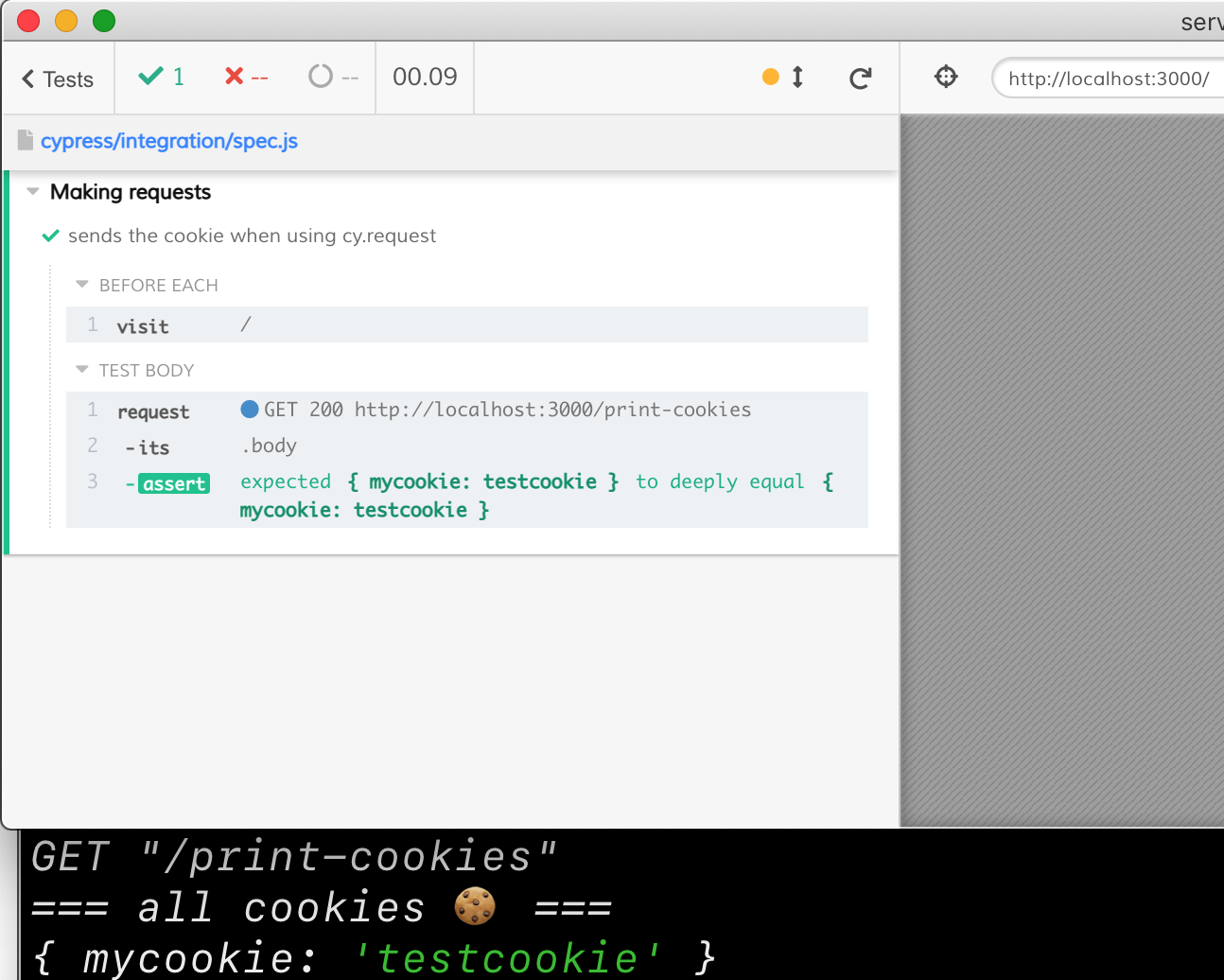
Let's write a Cypress test to confirm the cy.request by default includes the cookies set by visiting the index page itself.
1 | beforeEach(() => { |

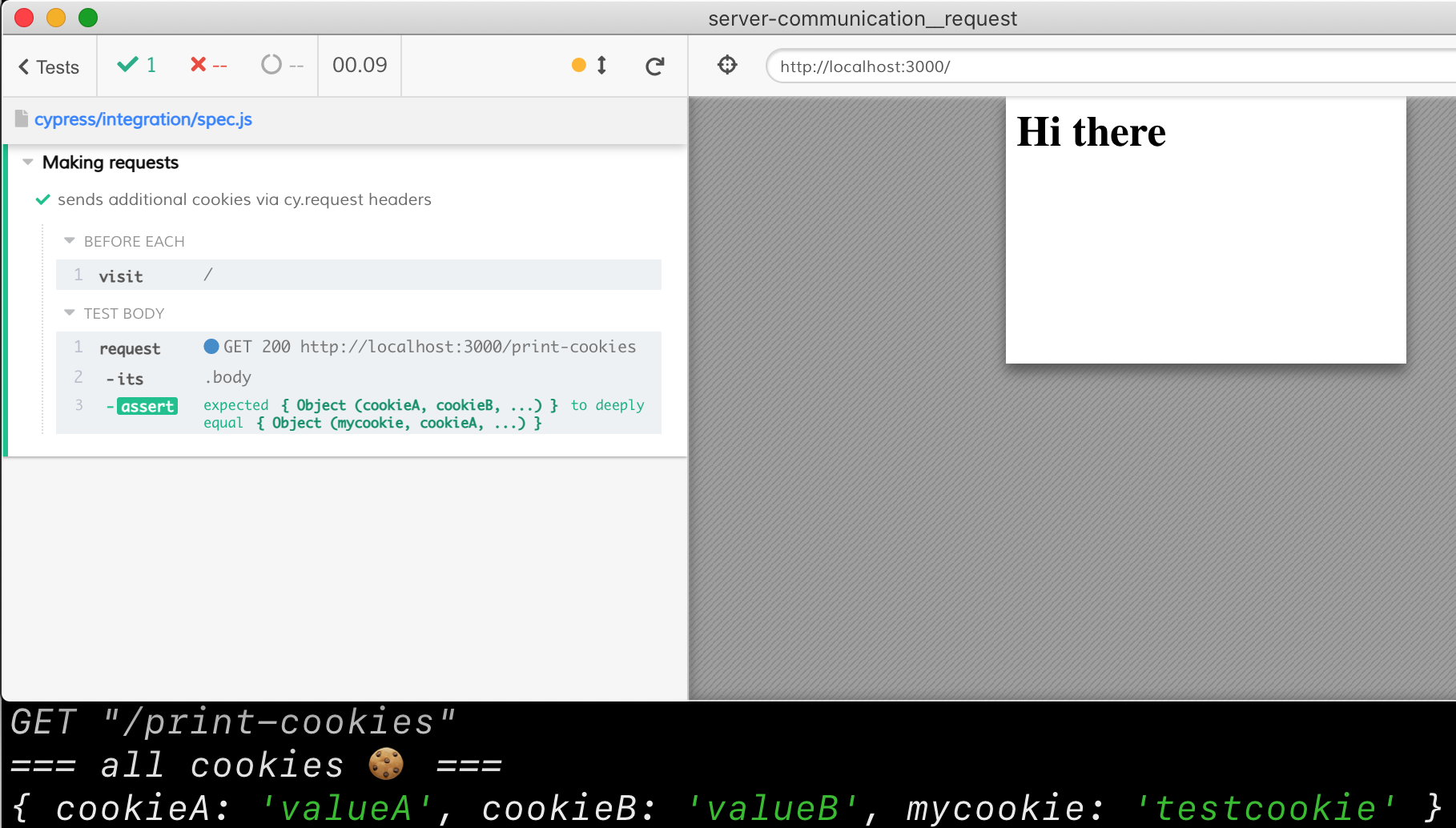
What if we want to include additional cookies or headers when making the request? Sure!
1 | beforeEach(() => { |

If you want to include additional headers, like Bearer when makig the request, add more headers.
window.fetch
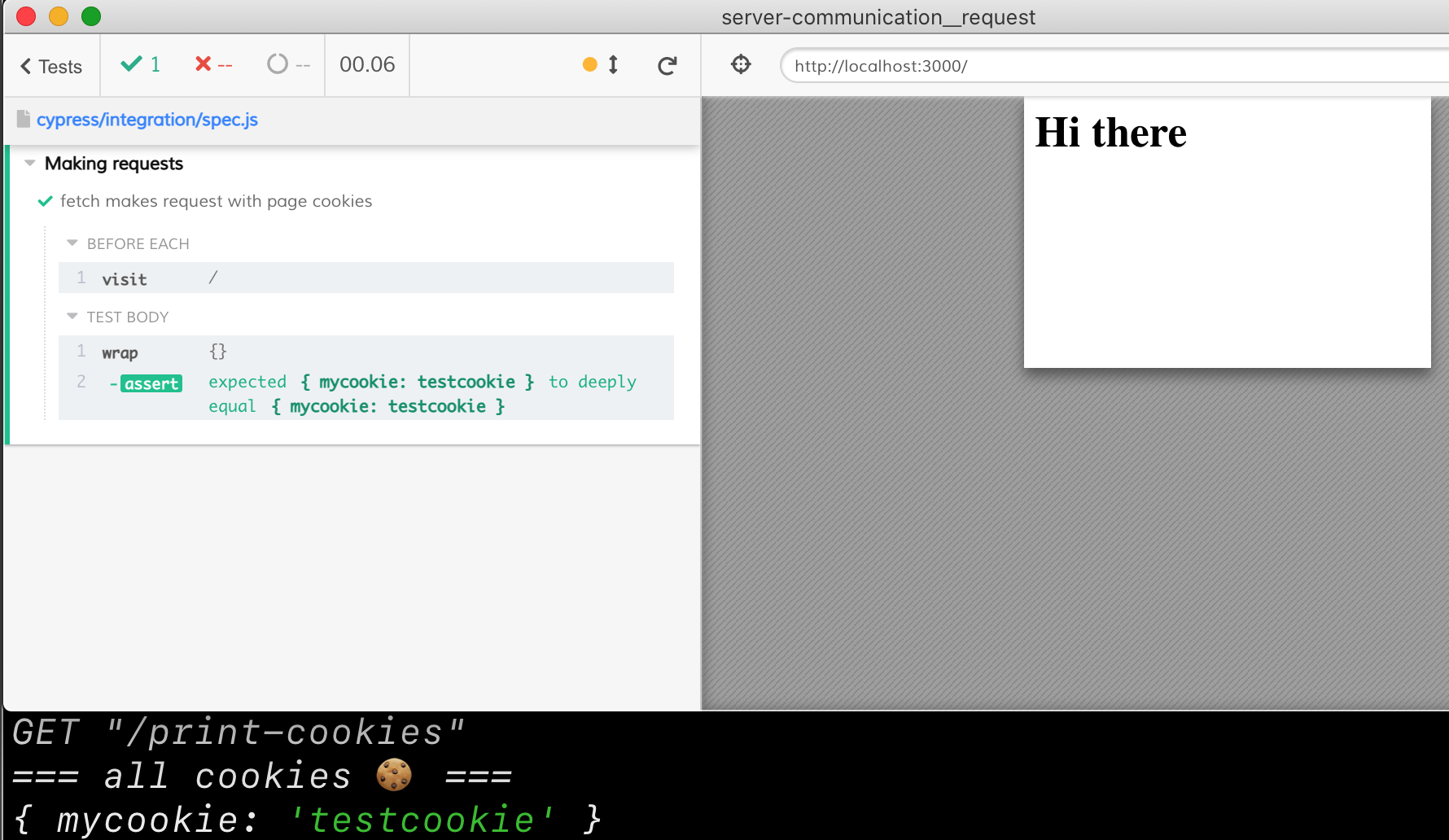
We can use fetch function to make the request with the page cookies; the usual browser cross-original restrictions apply (that's why cy.request is so useful, as it bypasses those)
1 | beforeEach(() => { |

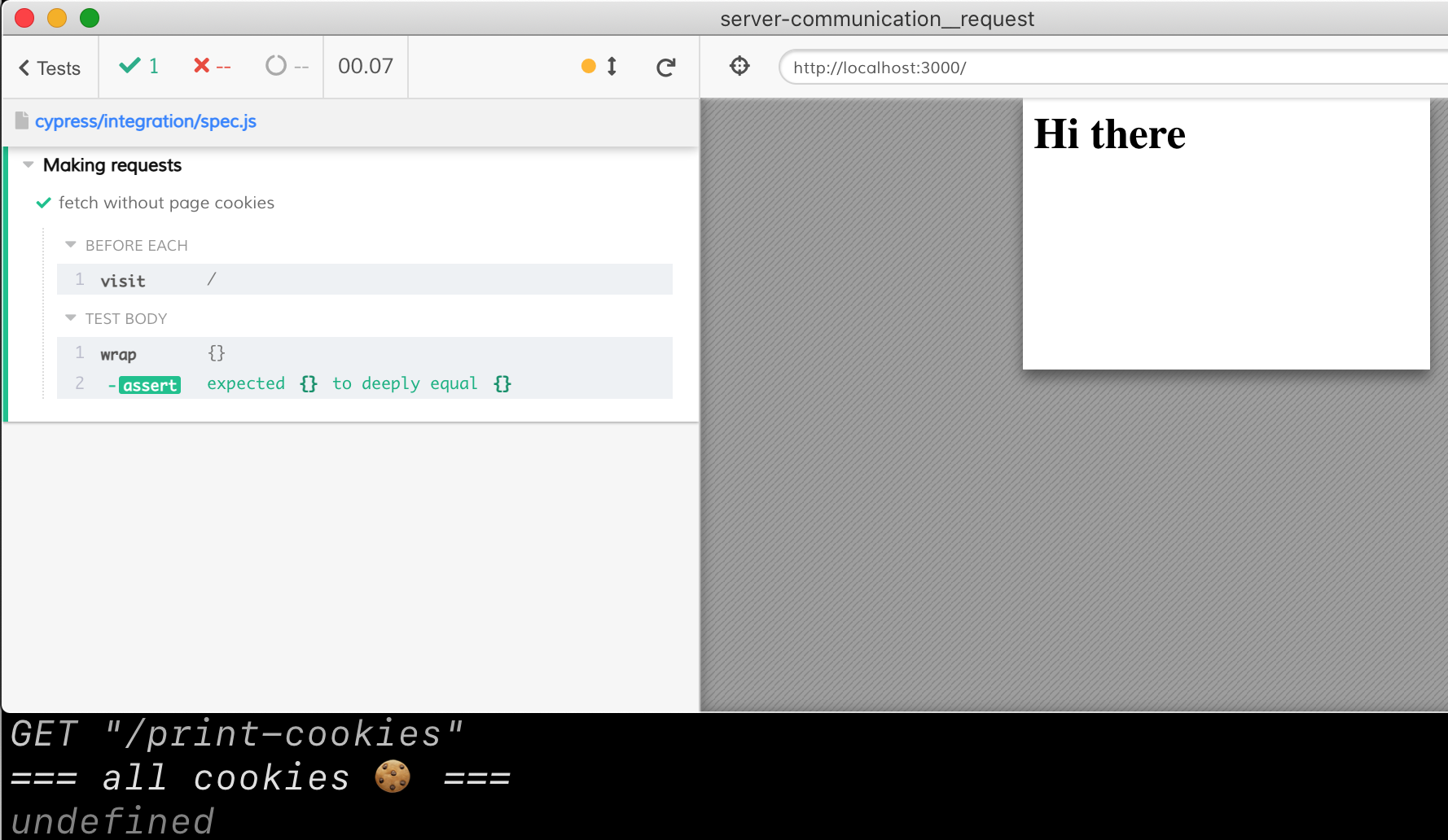
You can omit sending page cookies, even to the same origin.
1 | beforeEach(() => { |

Request from Node
If you want to make some other HTTP request without any restrictions, you can make it from the Node environment - by using the plugin file. Let's use the popular module got to make the requests. In the plugin file:
1 | /// <reference types="cypress" /> |
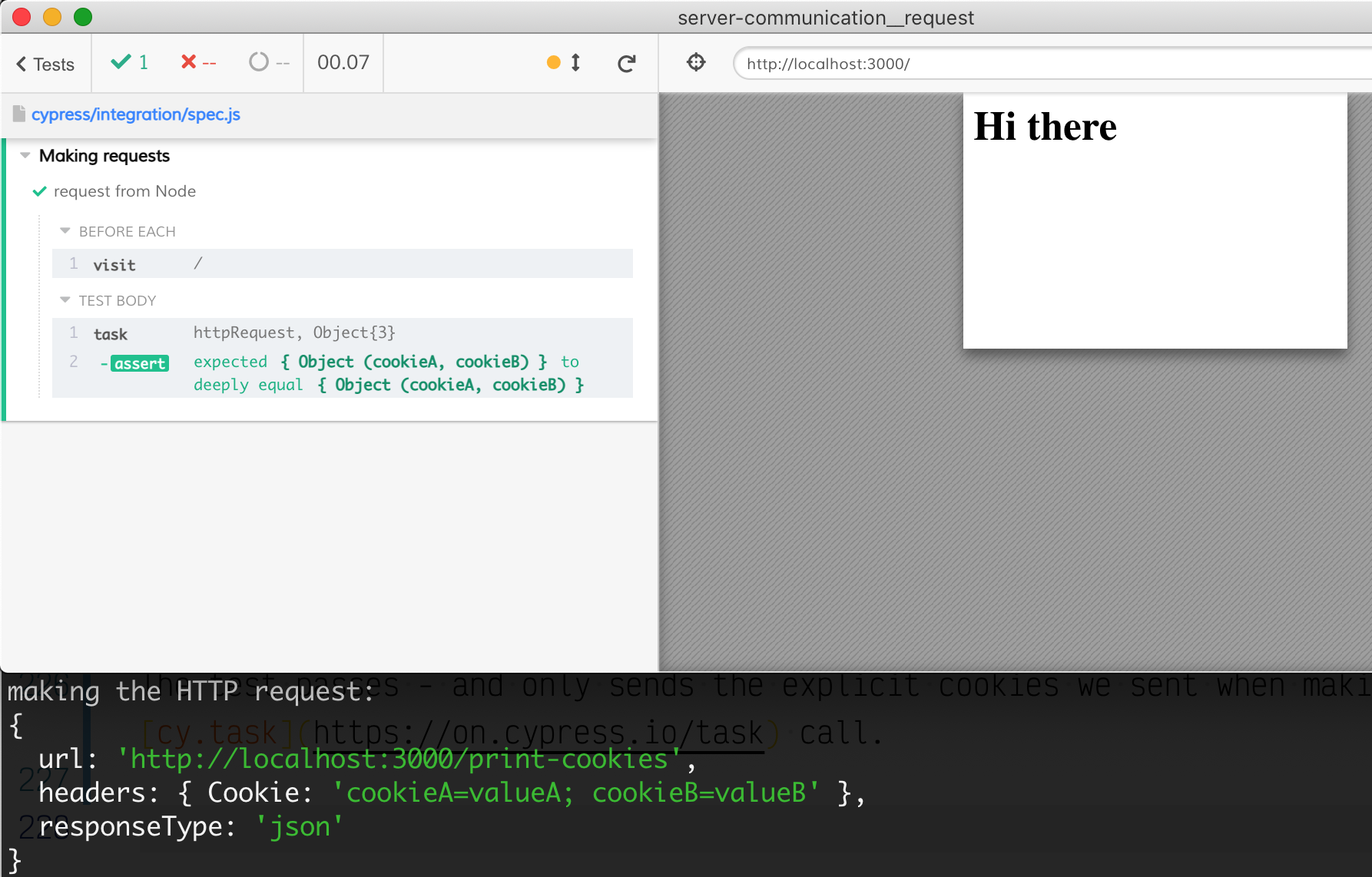
Our test simply passes the explicit cookies via the header we want to send.
1 | beforeEach(() => { |
The test passes - and only sends the explicit cookies we sent when making the cy.task call. In the screenshot below I show the terminal from the Cypress process that prints the console.log statements from the plugin file.

As the above tests show you have a choice of methods to use to make HTTP requests from Cypress tests. You can make calls using cy.request or window.fetch if you need the page cookies, with cy.request being more powerful, since it is not CORS-limited. If you need to make an absolutely arbitrary HTTP request without sending the page cookies, you can make your own call from the plugin file.