Crazy cool thing I found out about Cypress today:
- you can use JSX inside Cypress specs, just make sure to require React
1 | const React = require('react') |
- you can mount React component from spec into application
1 | const ReactDOM = require('react-dom') |
and the application under test is a static html without ANY code
1 | <body> |
- you can pass Cypress Sinon stub as a property and make assertions against it
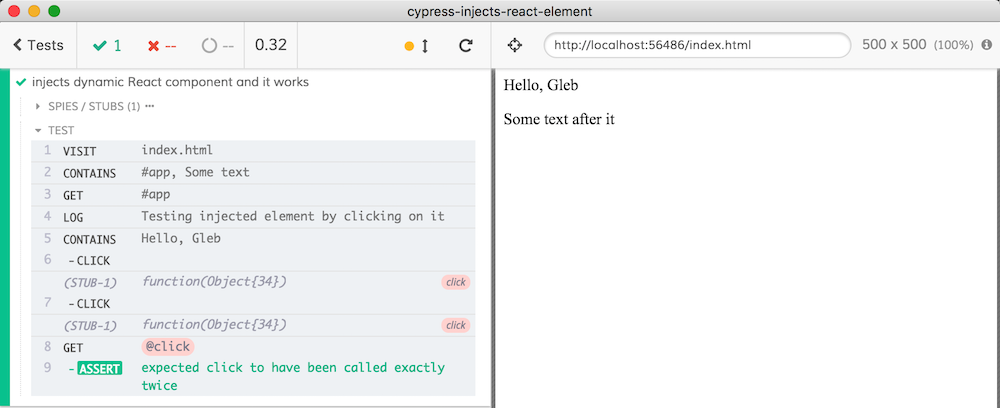
1 | it('injects dynamic React component and it works', () => { |
and this crazy contraption somehow works!

You can find the source code for this blog post in https://github.com/bahmutov/cypress-injects-react-element repo.
In related news, check out cypress-react-unit-test - maybe the example shown in this blog post will make cypress-react-unit-test obsolete?