Code snippets in Chrome DevTools "Sources" tab are an extremely useful tool. A JavaScript fragment can be stored as a named snippet and executed in the current page's context, just as if it were executed from the browser's console.
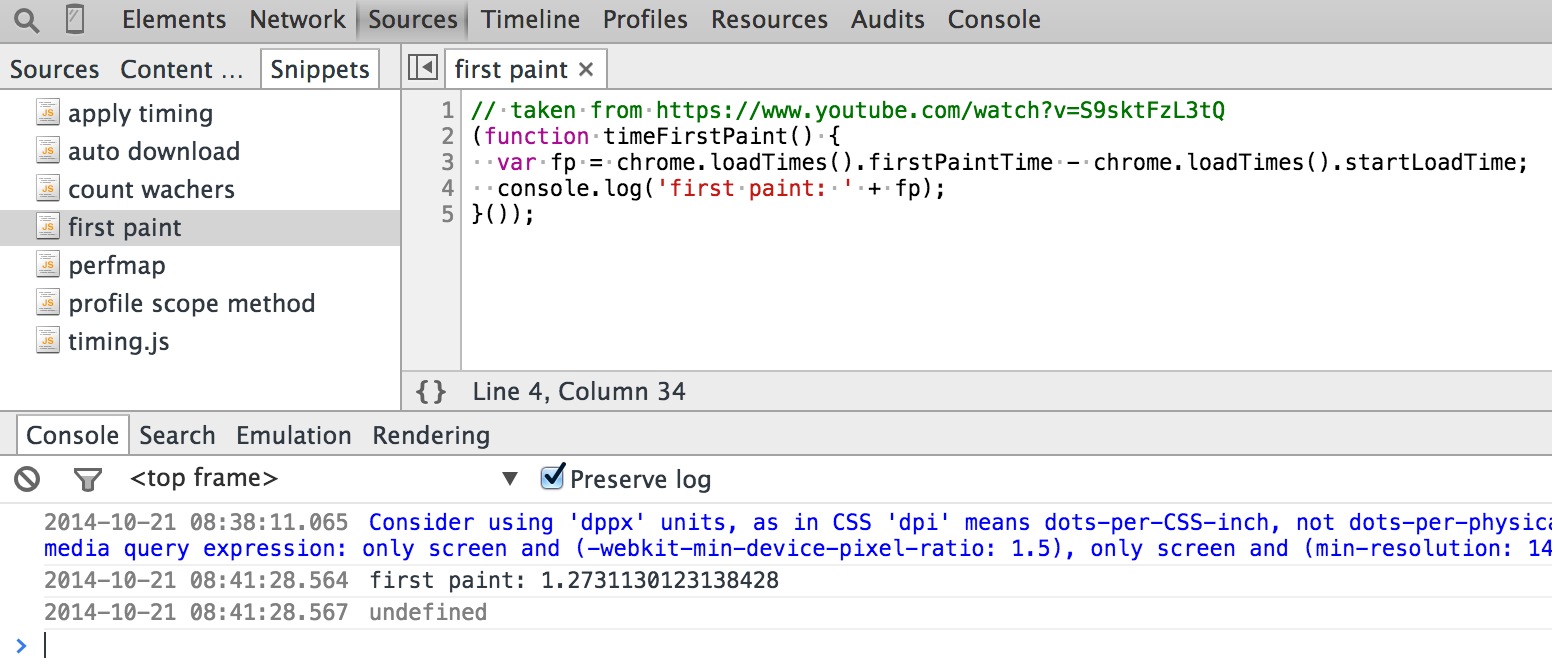
To create new code snippet, open DevTools, select "Sources" tab, and then "Snippets" tab on the left. It is next to page's own scripts and loaded extensions' tabs. Right click anywhere in the snippets' list and select "New".
To execute a code snippet, press CMD+Enter.
A typical useful code snippet could show time to first paint using browser performance structure (taken from excellent Wait, Chrome DevTools can do that?).

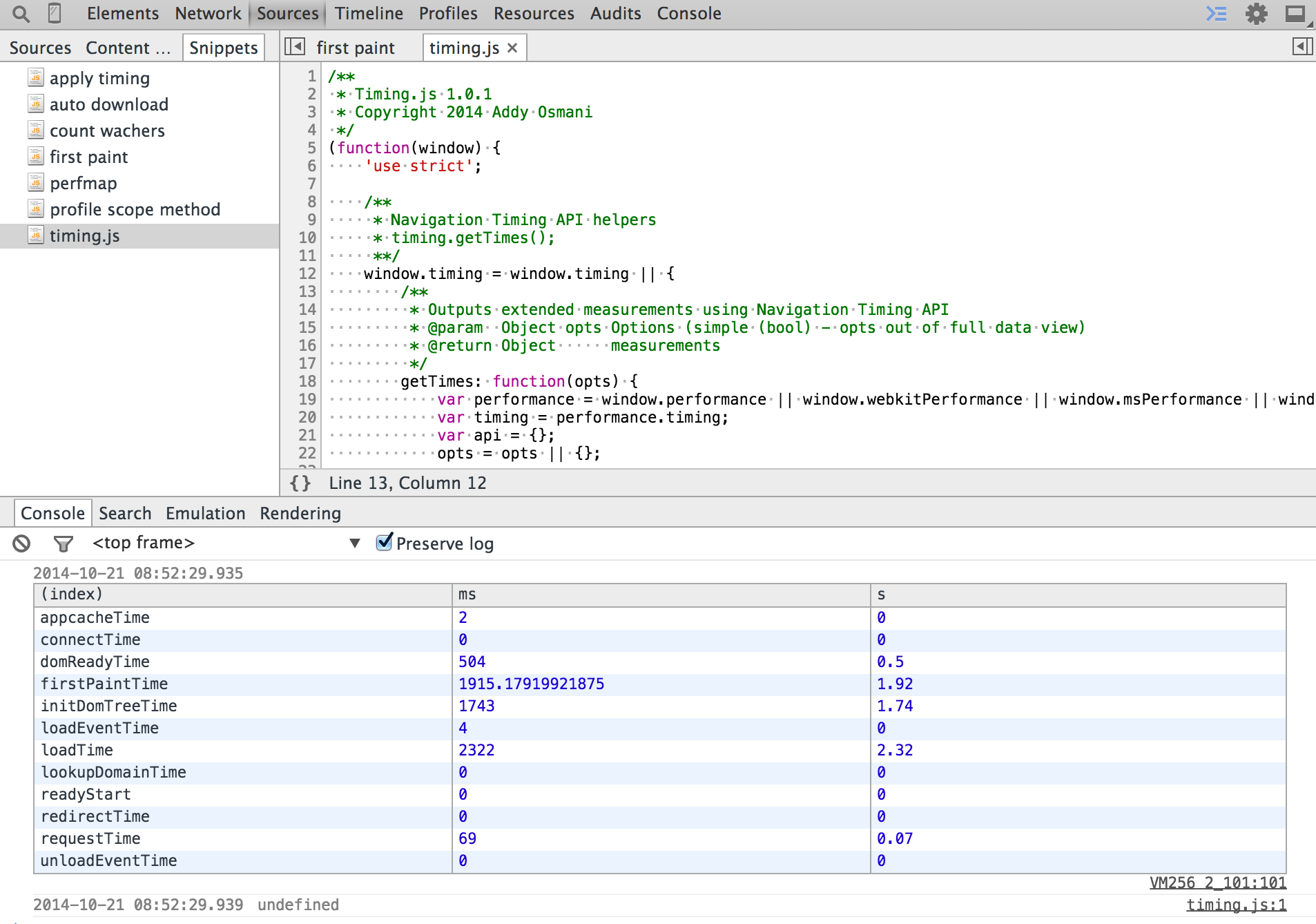
You can get all timing information for a page by creating a code snippet that contains timing.js.

Main features of Code Snippets
- You can set breakpoints and debug the snippet's code just like a regular JavaScript code.
- You are targeting the latest Chrome browser only, thus cross-browser compatibility and obsolete browsers are not a problem.
- Any library already included on the page or global variable can be used from the snippet.
- I prefer to wrap any code in a closure to prevent leaking code snippet's variables into global namespace.
- Console prints any value returned from the code snippet automatically, thus it prints
undefinedin the example above. - You cannot pass any arguments to a code snippet, thus you need to modify the snippet itself.
- The code snippets are a lot more user and developer friendly than bookmarklets - the code is clearly visible and can be modified and saved at will.
Auto load code snippets
Default code snippets cannot be saved or loaded from a local drive. Thus they cannot be easily shared or updated. Luckily, if you control a web server, you can easily setup a source for all latest code snippets, making running the latest shared code much easier.
I added all code snippets I commonly use to bahmutov/code-snippets. Now I can load any snippet dynamically using a RawGit proxy that serves raw github scripts with correct application type.
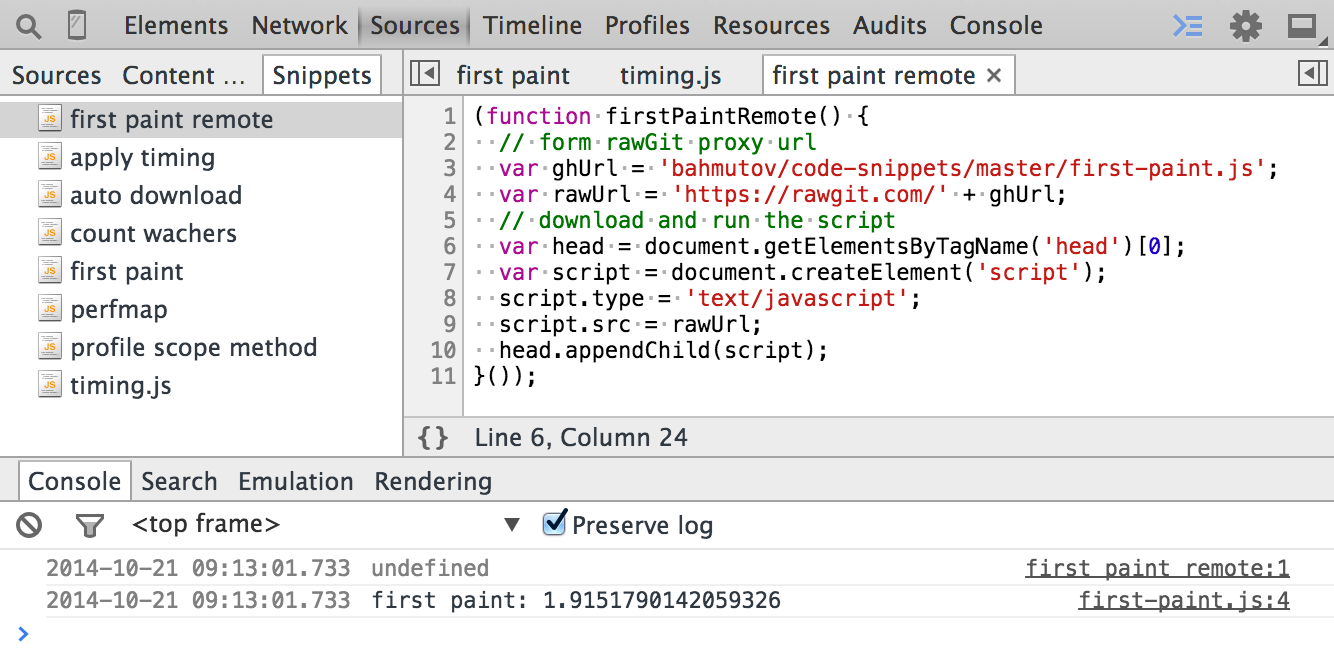
For example, instead of using time to first paint snippet directly, this script downloads it from Github and then executes by appending a new script tag to the document's head element.
1 | (function firstPaintRemote() { |

Of course, this is a huge security risk if you execute arbitrary code snippets loaded via 3rd party servers. Setting up an internal dev webserver to host the shared snippets should be a better long-term solution.
Another great collection of code snippets by Brian Grinstead at bgrins/devtools-snippets, with a blog post Devtools Snippets.