Source code for this blog post is in https://github.com/bahmutov/testing-chainsawsdirect repo.
I don't know what kind of chainsaw Cypress.io is (maybe it is an open source chainsaw ?!) but I do know that Cypress can quickly test an online chainsaw store like www.chainsawsdirect.com.
First test
I have installed Cypress with npm install -D cypress and created cypress.json file with base url pointing at the domain I want to test: www.chainsawsdirect.com
1 | { |
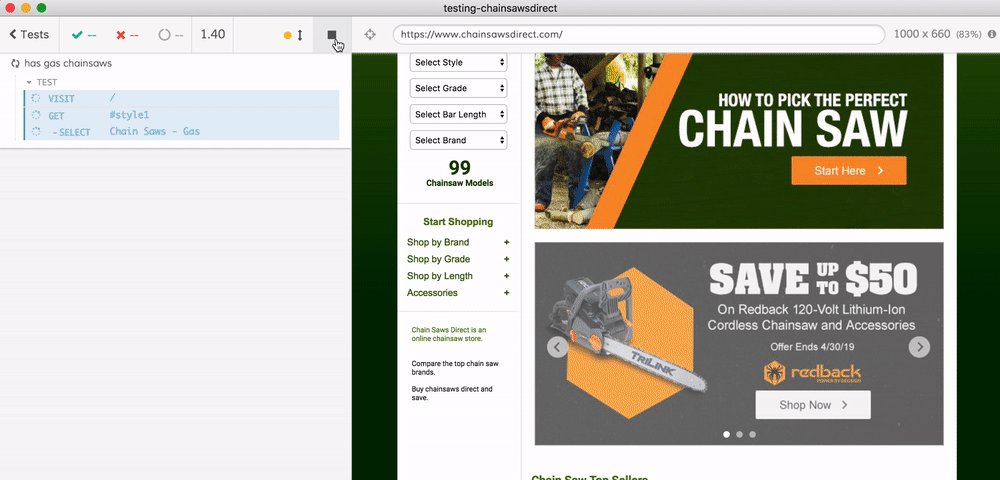
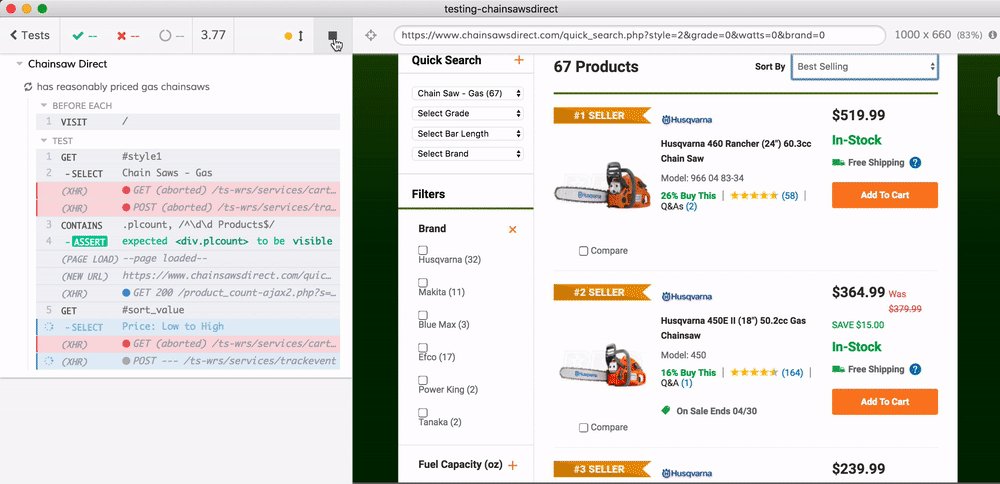
My first test is simple - it selects a type of the product and checks if the page shows at least a few matching ones.
1 | /// <reference types="Cypress" /> |
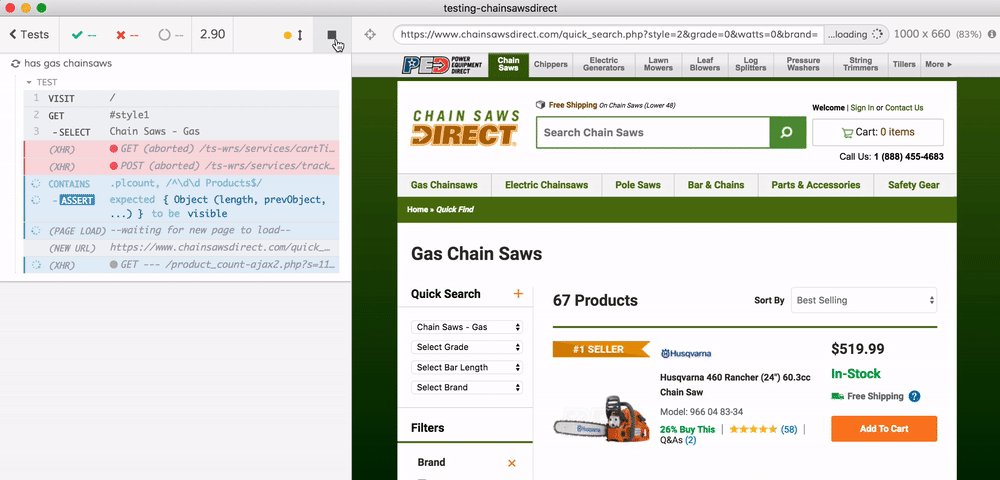
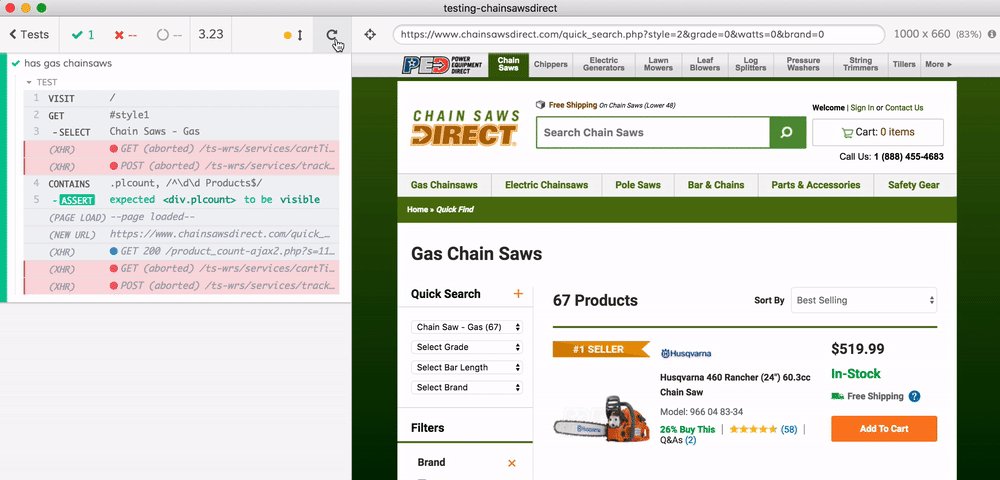
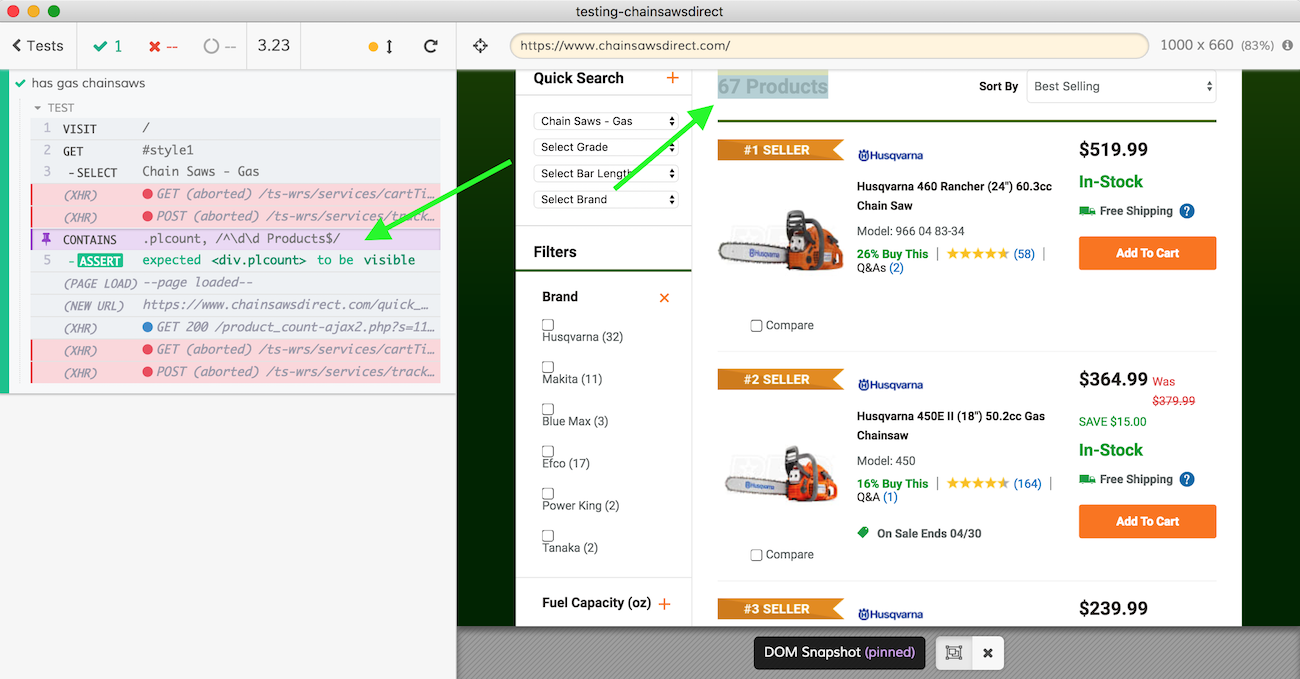
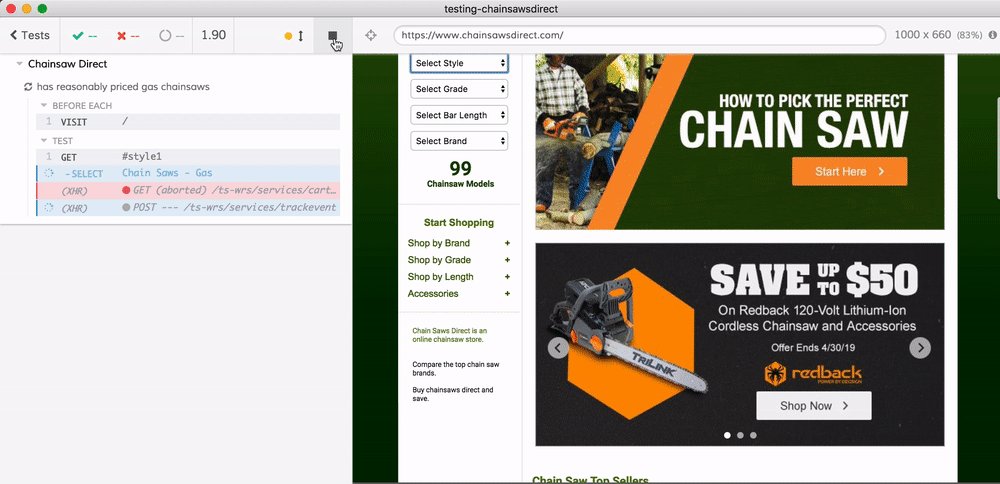
The test runs and passes

If I hover over any command in the Command Log (left side of the GUI), it will show the view of the application at that moment. For example, I can hover over "CONTAINS ..." command and see that the right text on the page is highlighted - our test is asserting the right thing.

Note: the red XHR calls in the Command Log are the calls to the ad tracking service I have blacklisted from cypress.json file.
1 | { |
Test organization
Following the Writing and organizing test guide, I can refactor my spec file to avoid code duplication. For example, we can visit the page before each test:
1 | /// <reference types="Cypress" /> |
Prices test
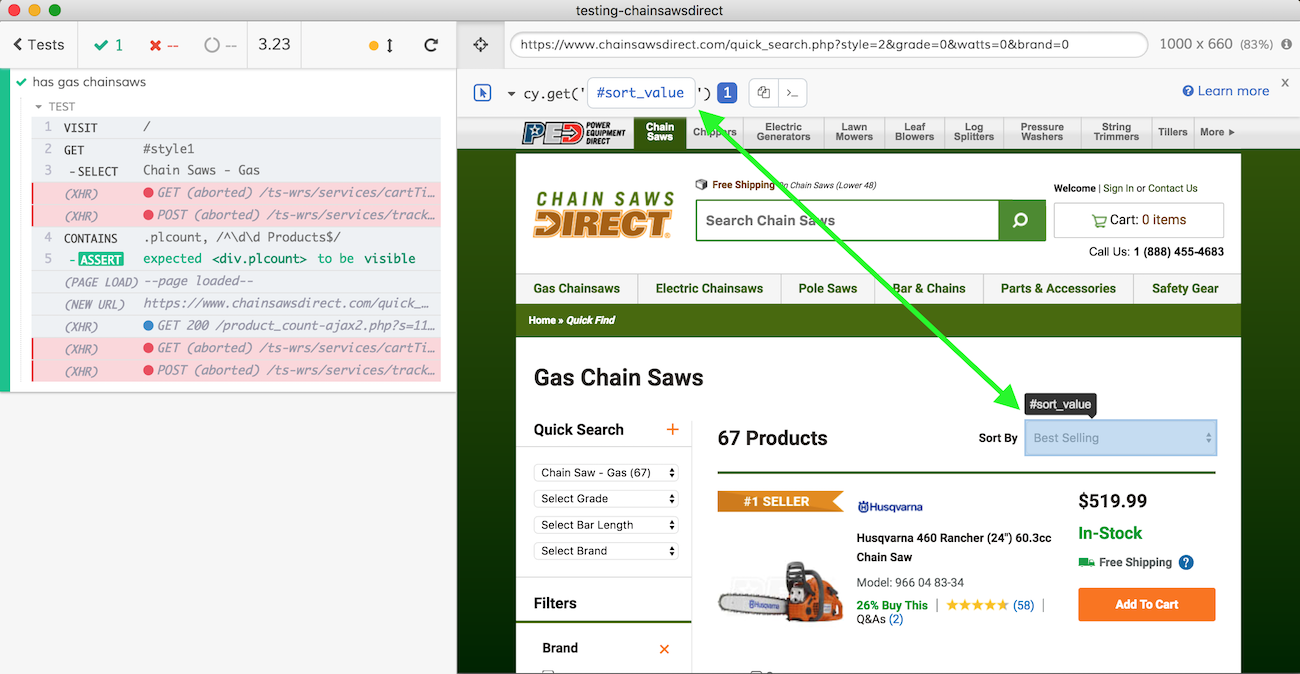
Hmm, $500 for a gas chainsaw is kind of steep. I would like to buy a reasonably priced saw, so let's test that we can see all gas chainsaws sorted by price from low to high. Cypress Selector Playground helps me find the selector command for the price widget:

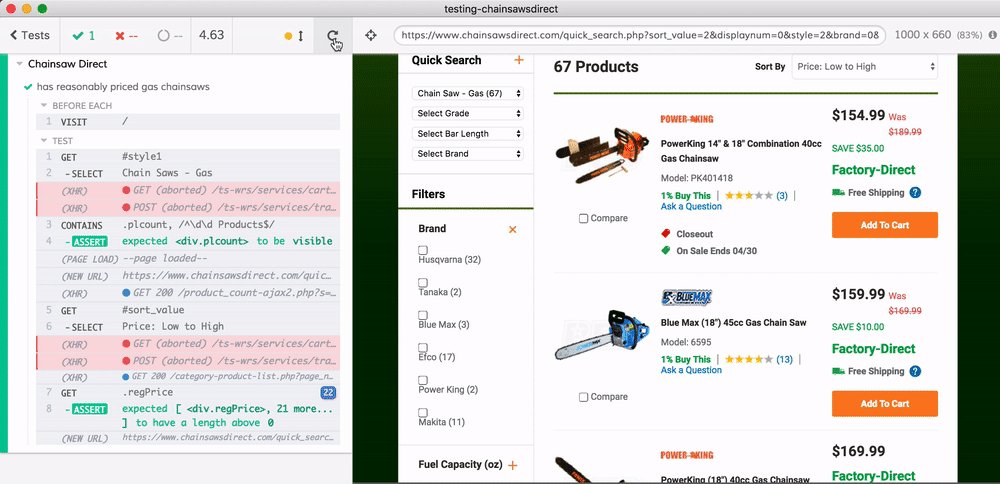
We can sort found products and get all DOM elements with the prices.
1 | context('Chainsaw Direct', () => { |

Great, there are 22 products currently in the store, and they seem arranged from low price to higher prices. But are we sure that the products are really sorted? The low price $154.99 is nice, but I would like to
- grab all elements with prices like
$154.99,$159.99, ... - convert to numbers
- assert that the list of numbers follows the increasing order
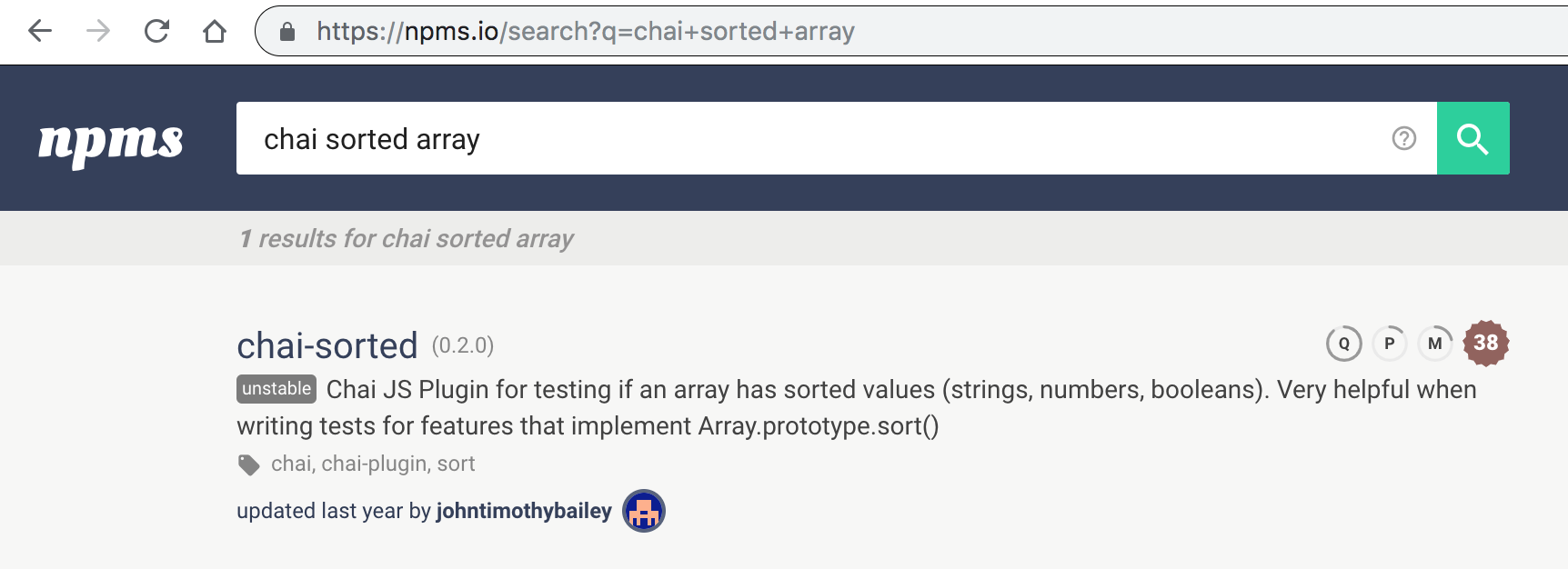
The built-in Chai assertions that come with Cypress do not include "array should be sorted" assertion, but a quick NPM search finds a package that seems to do what I need.

Extending Cypress Chai object with additional assertions is show in "Adding Chai Assertions" recipe and is simple. Just add these two lines to cypress/support/index.js file.
1 | import chaiSorted from 'chai-sorted' |
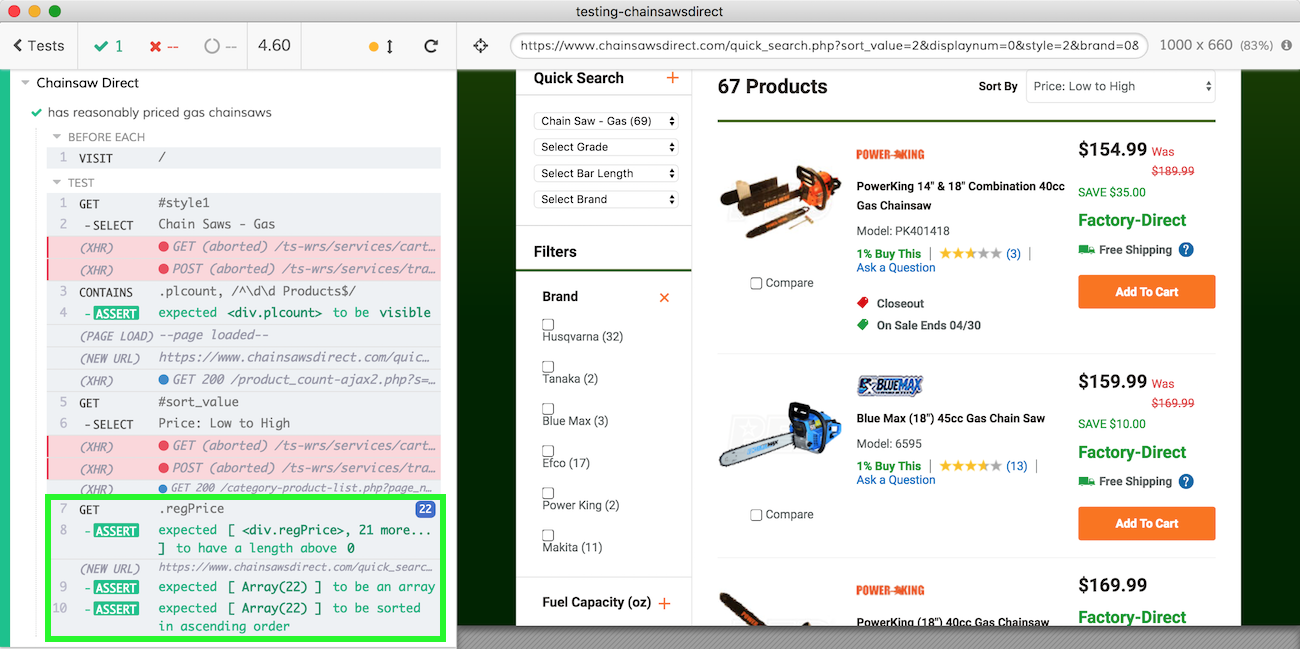
Update the test to parse elements' text content and add assertion
1 | context('Chainsaw Direct', () => { |
Beautiful, there are 22 prices, and they are displayed sorted in ascending order.

Search test
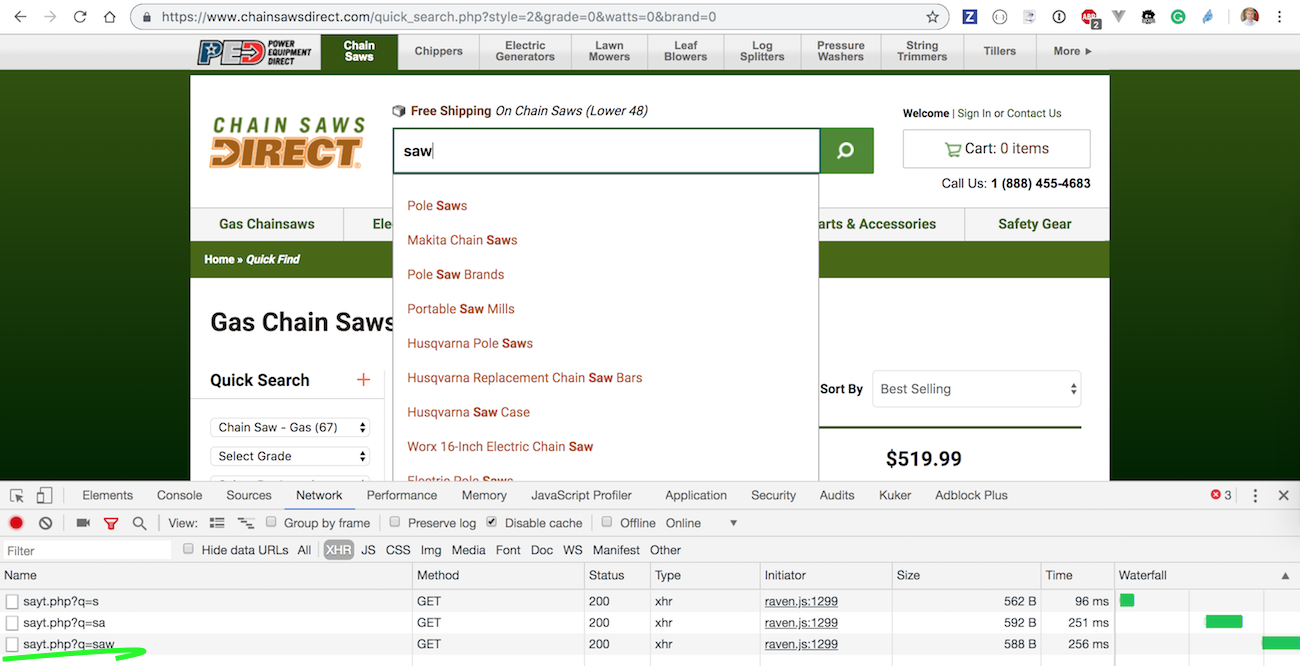
I can see that there is a search box that shows different results as I type.

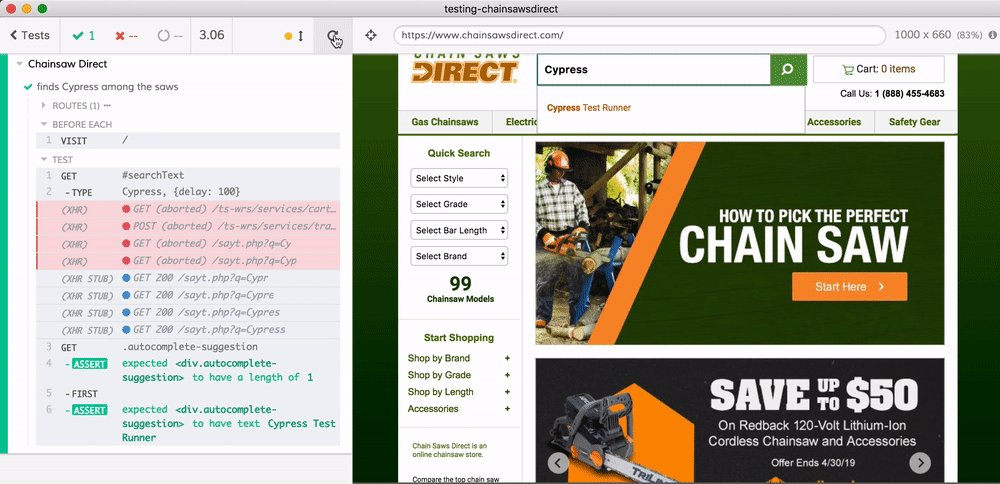
I can inspect each XHR call to find out how the API returns the search results. Let's get it to show "Cypress Test Runner" as the one and only search result 😁
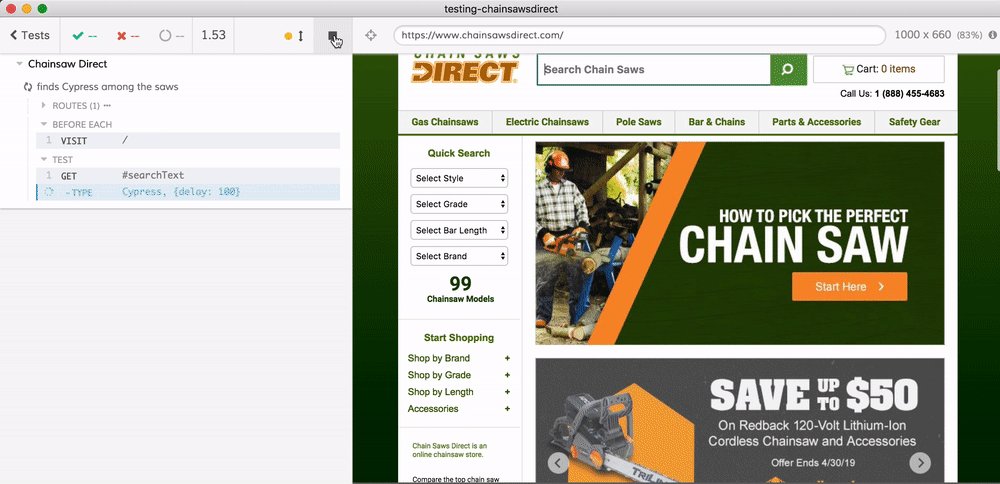
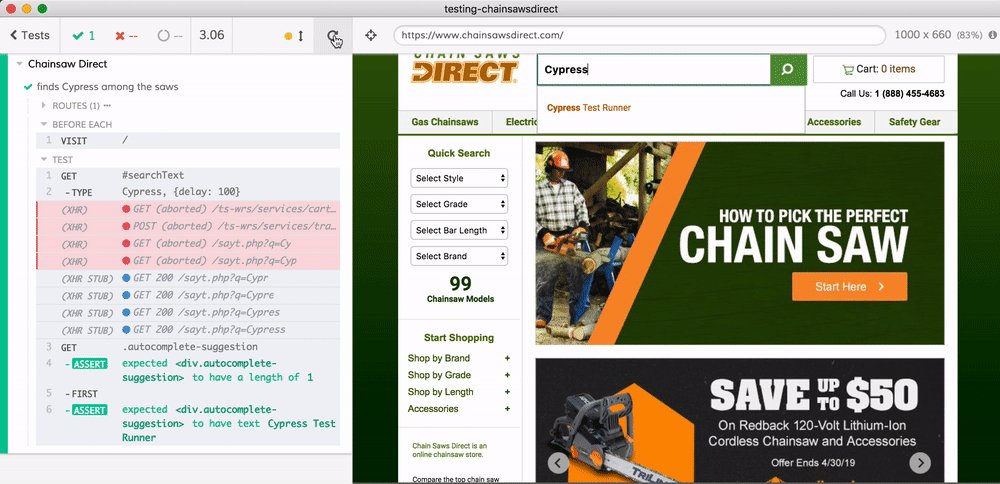
1 | it('finds Cypress among the saws', () => { |
The test runs and the test results are showing the synthetic test result we have returned from the stubbed XHR.

All good.
Conclusions
Cypress test runner is a quick and enjoyable way to write and run end-to-end tests for any website. Well, for almost any website - we have difficulties with websites that use iframes, shadow DOM or multiple domains. But aside from that - if you need to cut some nice looking tests, try Cypress.