If you add ping attribute to your anchor elements like this <a ping="/track" ...>, the any time the user clicks on the anchor, the browser sends POST request to the /track endpoint. This blog post shows how to confirm this behavior using Cypress.
Video
If you prefer learning about the ping attribute by watching a short video, I have recorded this:
Application
🧭 You can find this application example and described tests in the Stubbing using
cy.interceptrecipe.
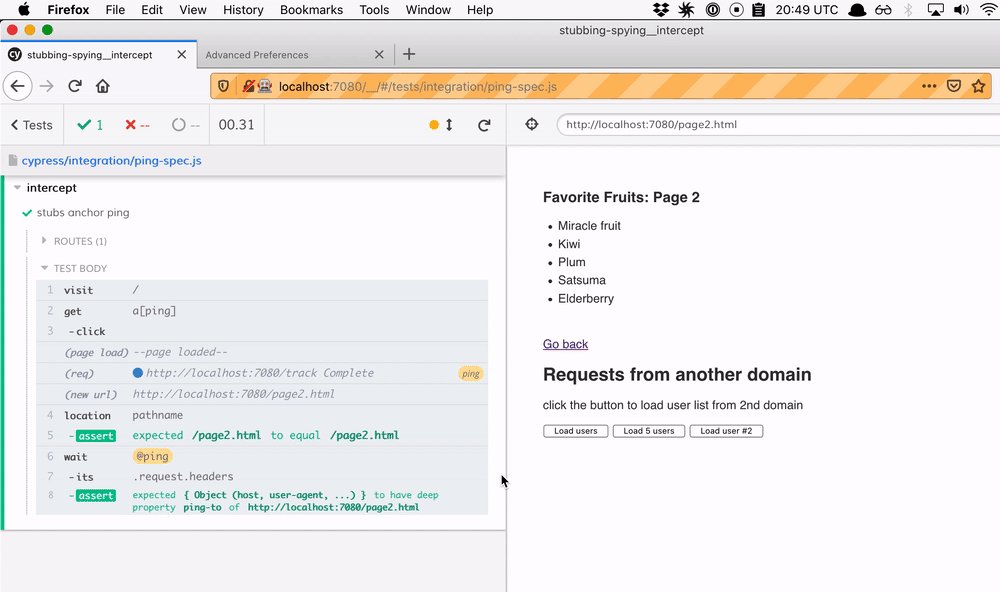
Our application has an anchor element with ping attribute
1 | <a href="/page2.html" ping="/track">Go to page 2 (with ping)</a> |
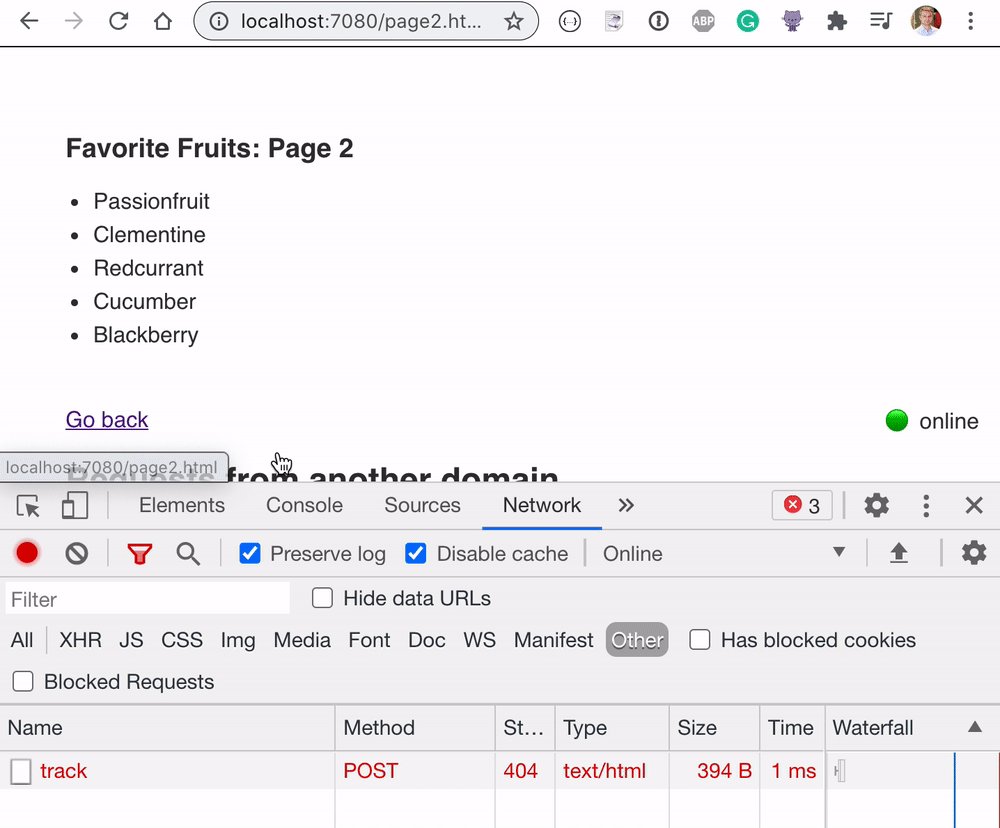
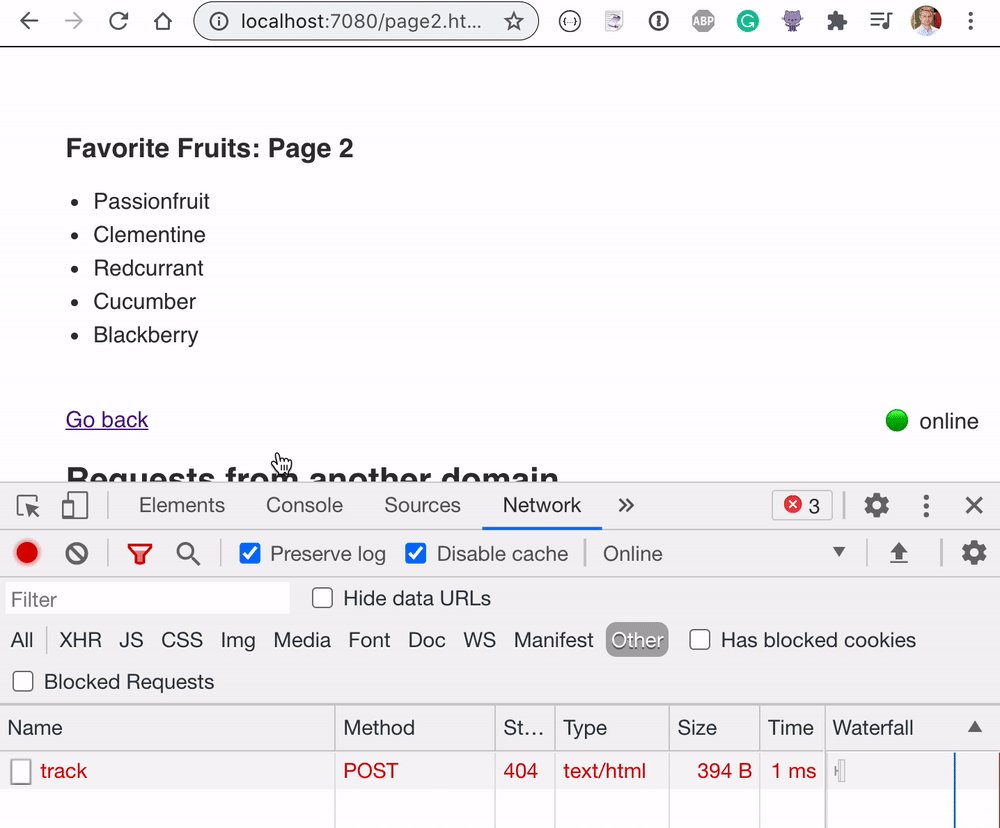
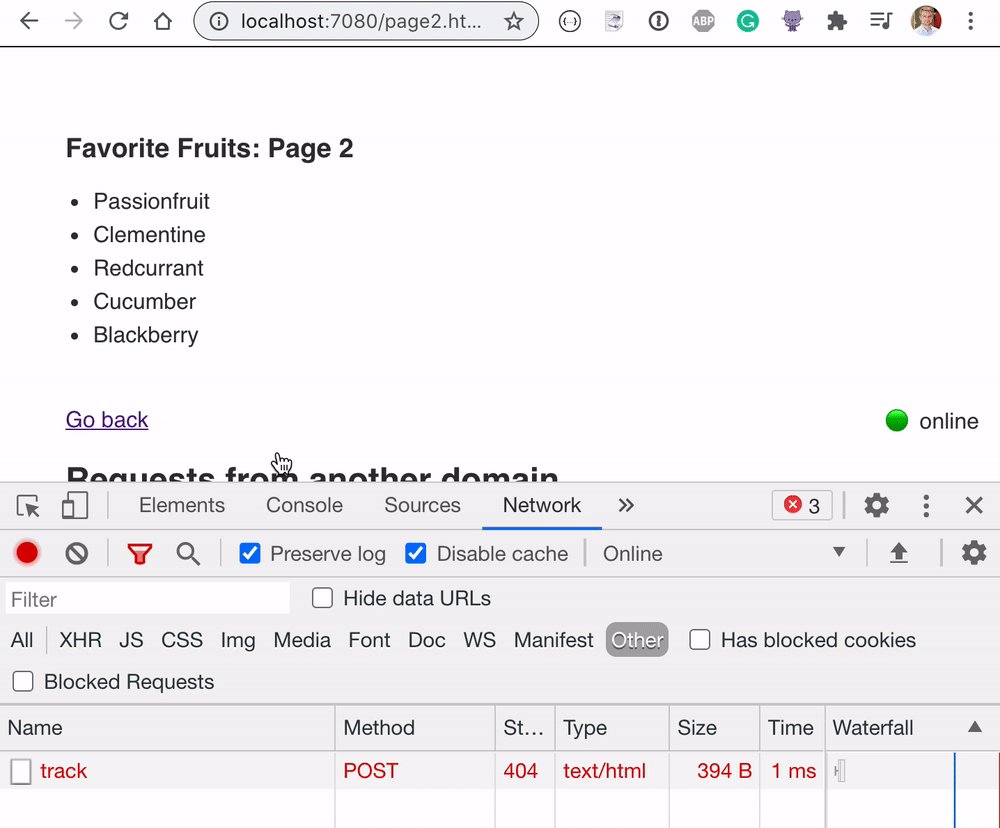
We can see the browser sending the request to the server when we go from the first page using the link. Since we do not have a backend responding the the POST /track call, the browser receives 404.

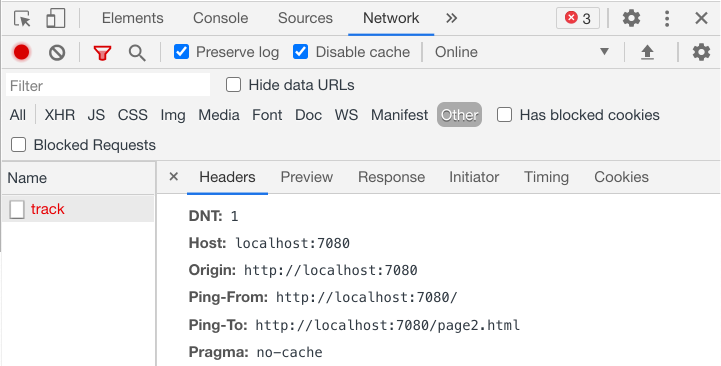
If we inspect the /track request, we can find two request headers that track the click: Ping-From and Ping-To.

Can we confirm the tracking request is happening? We need some tests.
The test
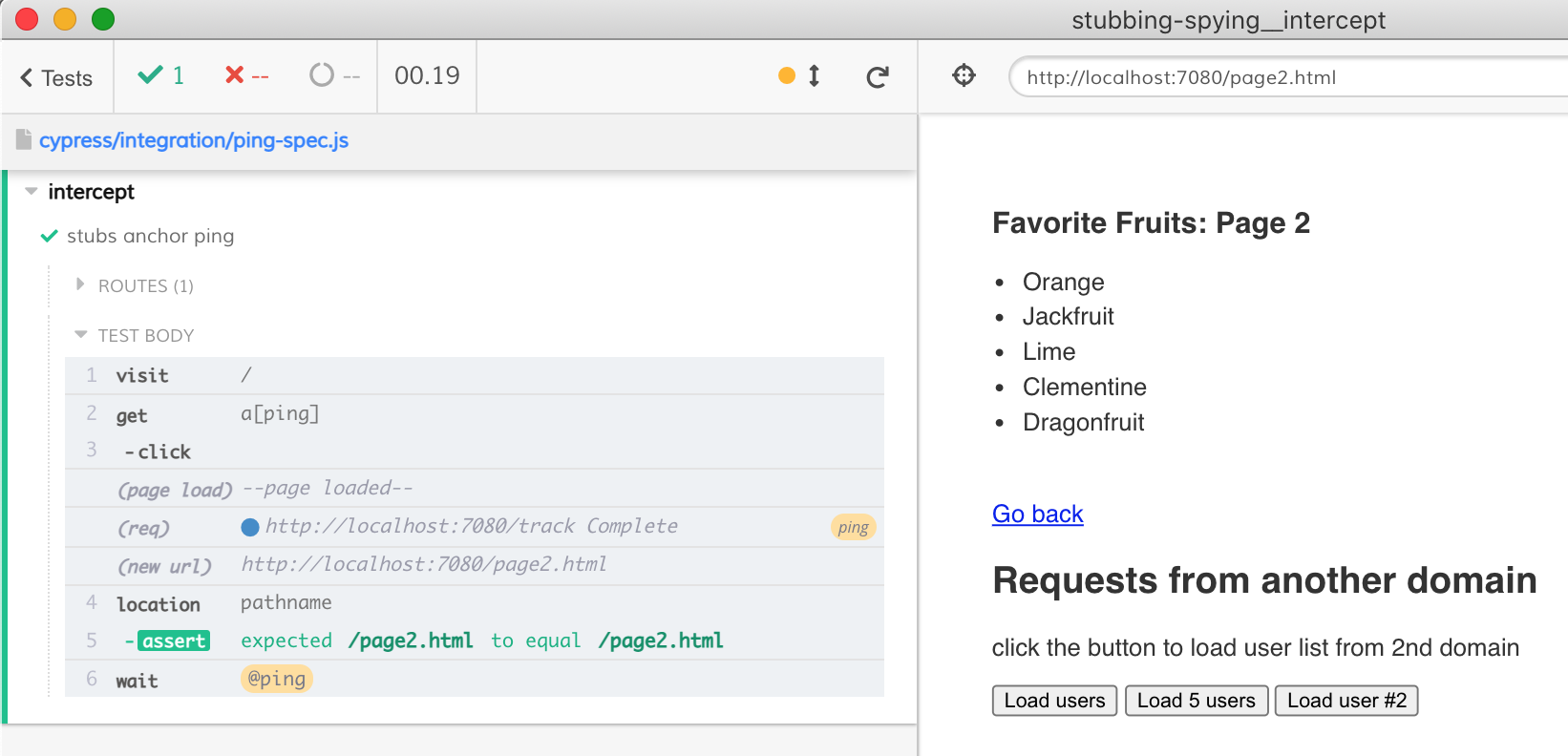
In our test, we need to visit the page, set up the intercept, click on the button, and then check the intercept. Since there is no backend right now, we can use a network stub. Here is our test.
1 | describe('intercept', () => { |
The test passes

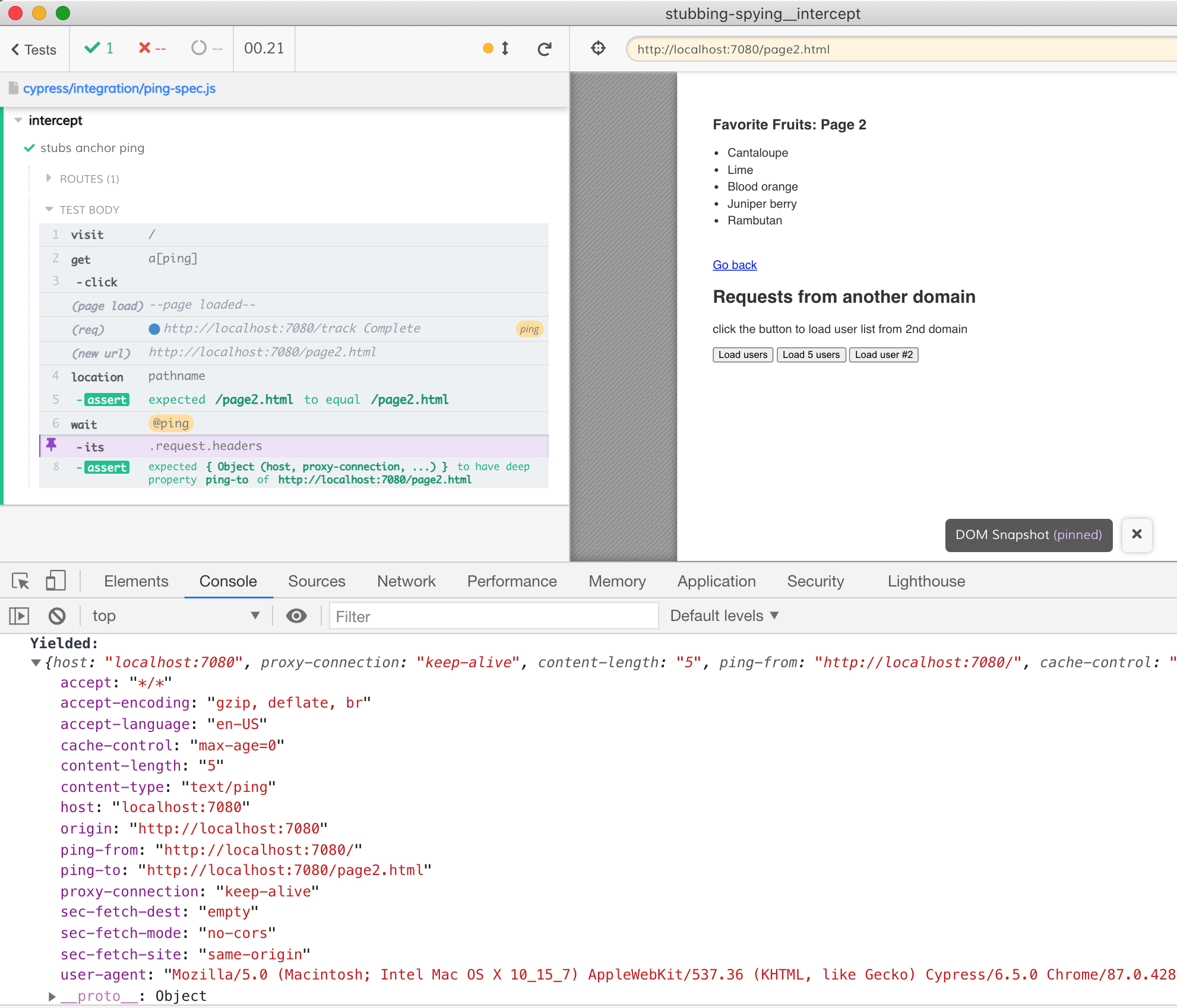
Let's also confirm the tracking request has the expected Ping-From and Ping-to headers. Note the headers are normalized to lowercase in the intercept:
1 | cy.wait('@ping') |
The above test confirms the request headers include the above two lines

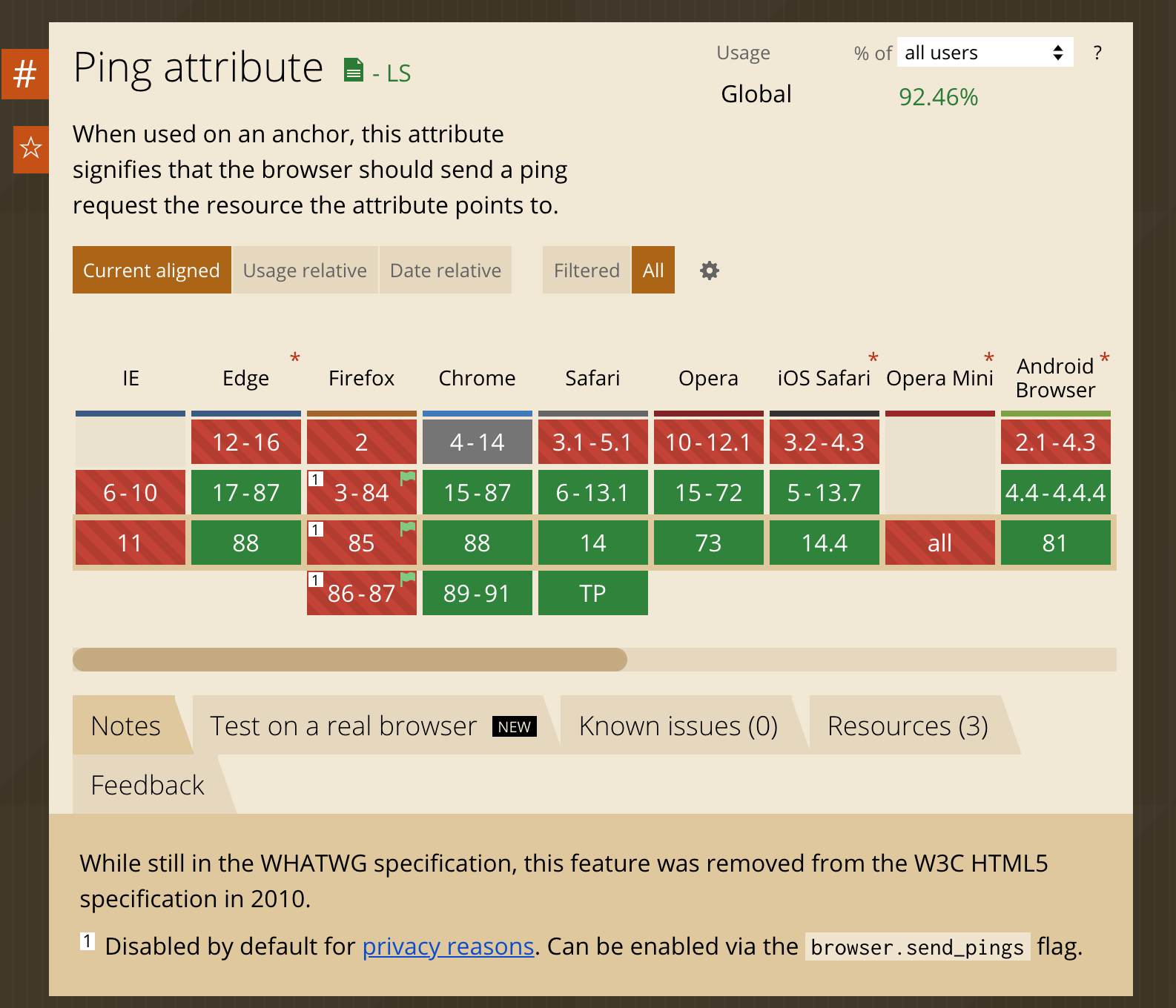
The Firefox exception
The anchor ping attribute is widely supported by the modern browsers, except the Firefox browser puts it behind a flag for privacy reasons.

Thus our test can run in every browser but firefox. We can skip it using pre-test configuration
1 | it('stubs anchor ping', { browser: '!firefox' }, () => { |
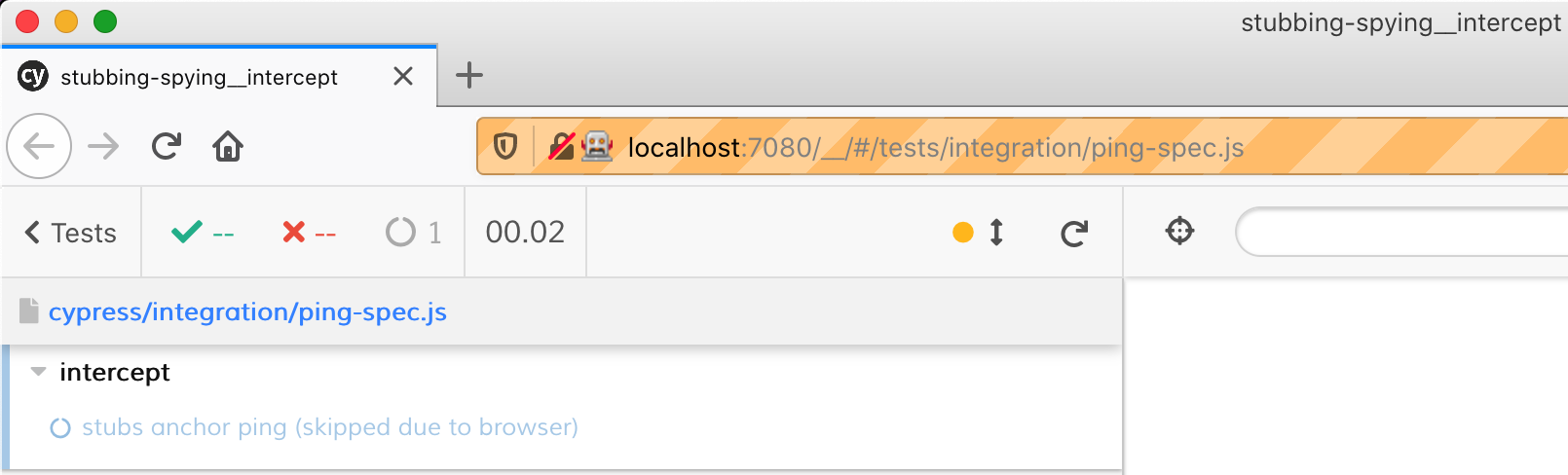
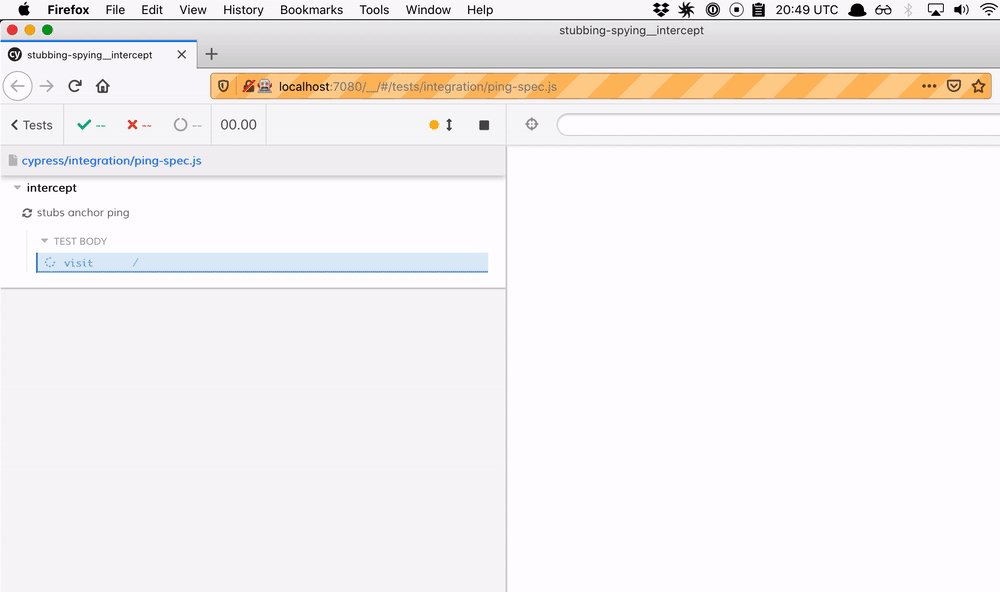
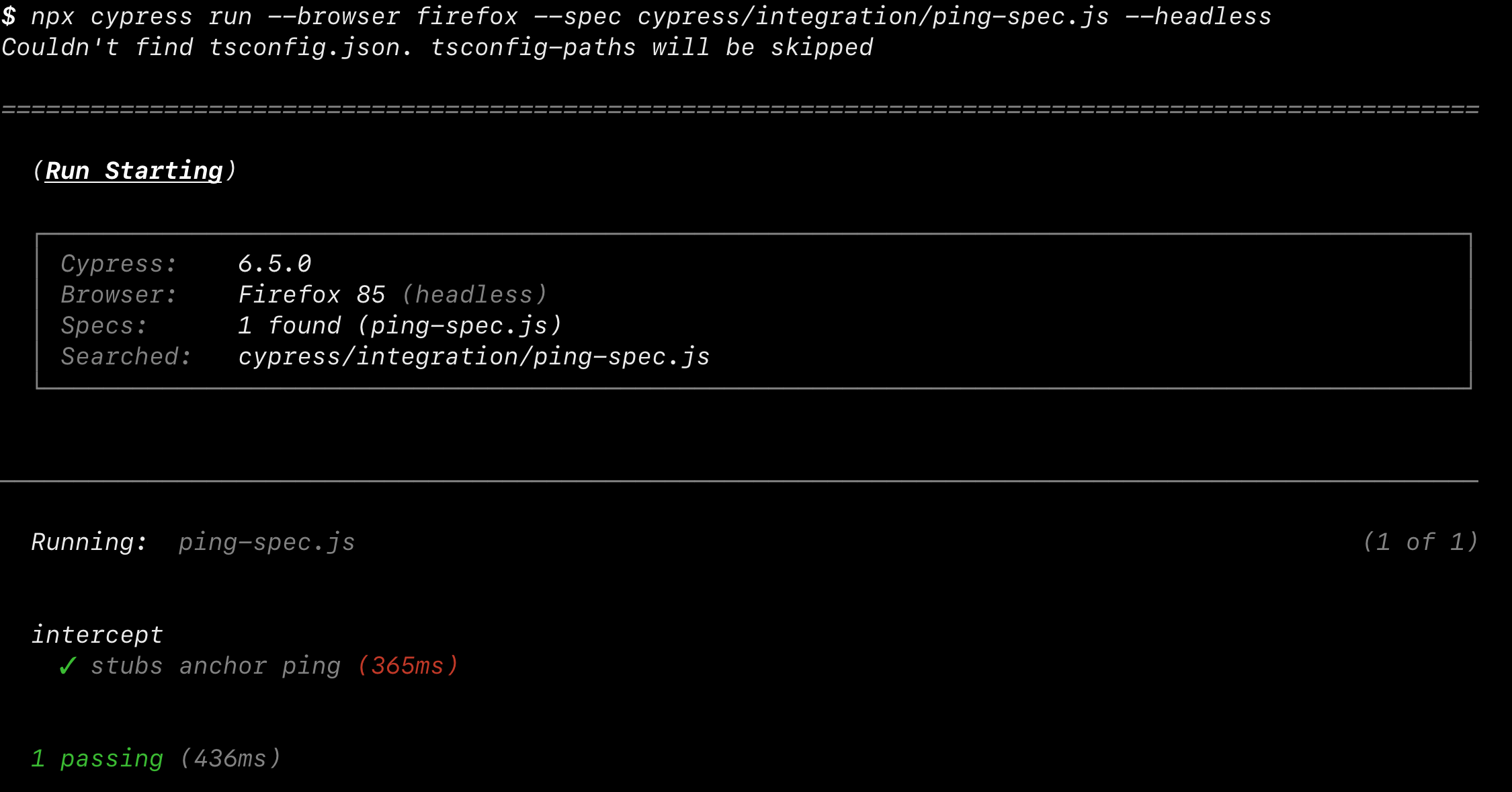
When we run this spec in Firefox browser we see it skipped

The Firefox flag
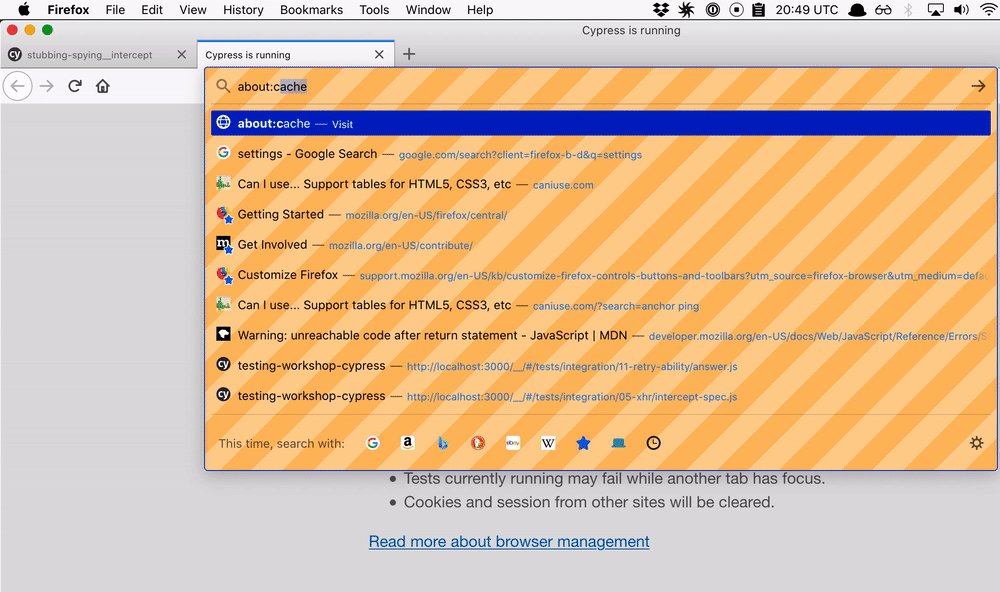
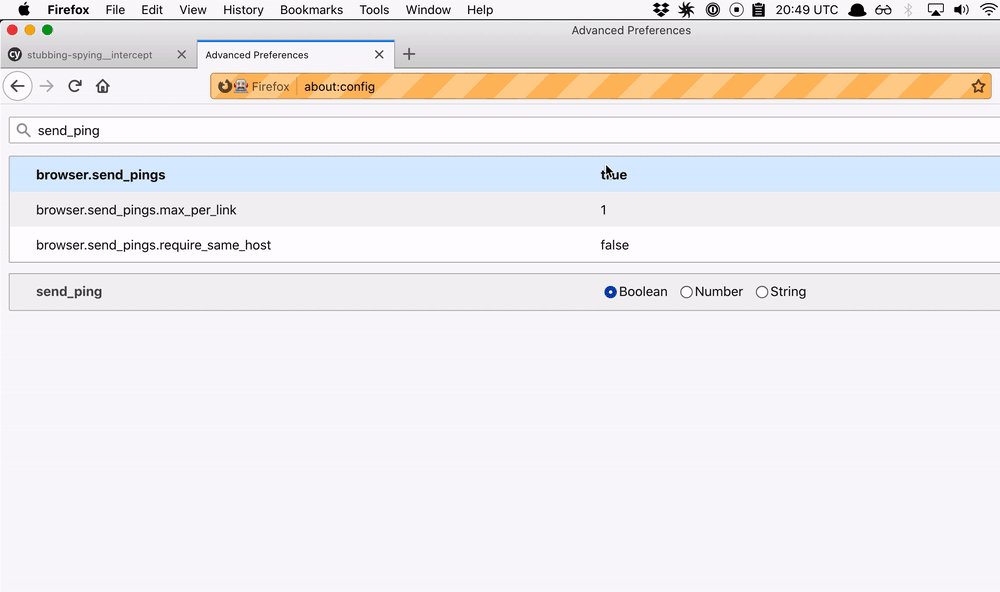
What if we do want to run the test in the Firefox browser? We could enable the "browser.send_pings" flag by opening a new tab at "about:config", finding the flag, and setting it to true.

Great, we can flip the flag manually, but what about CI? Can we set this Firefox feature flag programmatically?
Yes, we can - via browser launch API. Inside the plugin file we can flip the flag:
1 | module.exports = (on, config) => { |

Now our tests pass on CI in all browsers.