I published first public blog entry 1 year ago (on September 18th 2013).
During the last year I wrote 152 blog posts, most of them late at night (between 11 pm
and midnight) on work days. The blog posts include 567 JavaScript code samples,
most of them located in a src/ subfolder (I am using xplain
to unit test my blog posts).
The blog posts are now pretty popular. Using only organic traffic growth,
without any self-promotion from my side (except for posting links to the new blog posts
on my Twitter account @bahmutov), I get about 500 unique
visits a day (weekends only generate about 200 visits a day), with total around 10k
a month. Most of the traffic is coming from the English-speaking countries (US, UK and India).
My most popular blog posts are:
- AngularJs inside Jade templates - it is so popular because this is very new topic (I even added Jade support to grunt-html2js plugin). This post has been so popular, if you Google "angular jade" it comes up first.
- Catch all errors in Angular app is part of my real time error reporting posts.
- Inject valid constants into Angular shows how to correctly inject constants from the backend to an Angular application. I experimented quite a bit with different solutions before finding something I liked.
In fact, 9 out of top 10 most popular blog posts deal with Angular technology!
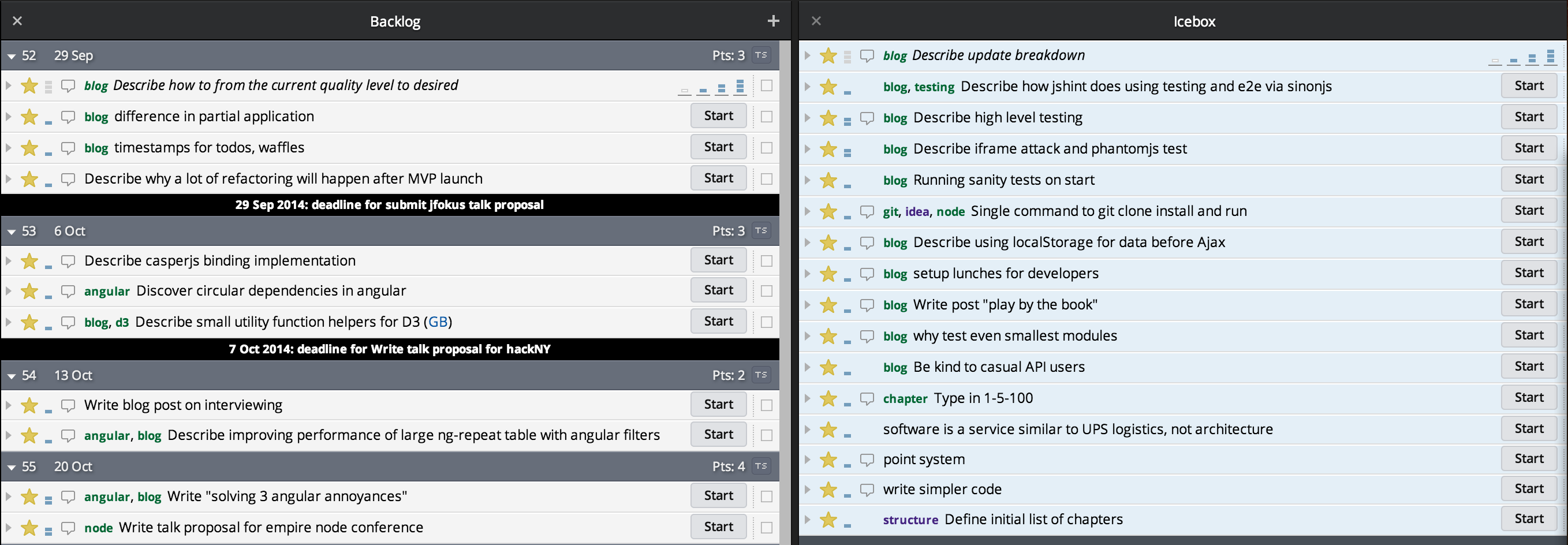
I write each entry pretty quickly - a couple of hours at most. But I do think about what I want to write for much much longer. In fact, my blog ideas are written as stories in my personal pivotaltracker board.

This is the same approach to writing as I take for reading books using epics.
Often I update an existing blog post instead of writing a new one. If a change is small (like another code sample), I just republish the blog. If a change is large (adding another section to a post), I will re-tweet the blog post again. I strongly believe in iterative software development, and my writing is no different from writing software - I am trying to communicate my ideas to others.
Present
Any writer writes for a specific audience. In my case the audience is surprise, surprise - me! I am writing these posts for the future me. I stopped trusting my memory long time ago (I forgot when), and if I don't write something down, explaining it in detail, I am sure to forget it. Hopefully this is because my life is so interesting and full of action. More likely it is because I constantly clear my mind and short term memory for learning something new.
Besides myself, the blog entries serve as a knowledge repository to my team at Kensho. Whenever we have a technical problem at work, while searching for solution, I write a blog post. Then I share the posts with the team. Sharing our thoughts with the world brings us second and even third opinion, helping us write better software. In my mind, this is much better solution to knowledge sharing than any internal company Wiki.
The setup
I used to write lots of wiki-style notes in a personal wiki (using my all time favorite TiddlyWiki). I even gave Evernote a try. Both were good at capturing a snapshot of my knowledge, but both were equally bad at iterative rewriting, publishing and sharing the knowledge. I wanted to include code samples, add public comments, and quickly link other resources. When I found calepin.co I was hooked right away. I write each blog post as a plain Markdown file (I happen to love Markdown) in a sub folder inside my Dropbox folder. The sub folder gets synced with Calepin server any time I push a button on calepin.co - and that is it. The new entry is posted, or existing post is updated. In addition I have a private git repo inside the subfolder to keep all my posts and source files safe at remote Bitbucket server.
The calepin provides the following features with minimal configuration:
- tags and categories
- Disqus integration
- Google analytics support
- syntax highlighting
- responsive page layout
All images you see are screenshots stored in my github/talks repo.
Future
There are other plain file CMS systems out there, and I am closely looking at Ghost. The fact is, while I happy with Calepin, and they are free, they seem to have abandoned the project. It works, but some features are broken or not working very well. For example, my Twitter avatar image from @bahmutov is no longer visible! This and other Markdown parsing errors might force me to move to a different blogging platform, as long as I do not need to switch from plain Markdown files.
Far future
The larger idea behind my blog has evolved from writing down notes and sharing them with the team to collecting my ideas and solutions to the problem of writing good robust software. While I have worked in many languages and environments (I started as C/C++ software engineer and traveled through Java, Objective-C and C# before focusing on the web development), my primary interest today is JavaScript language and its many applications (server, browser, mobile and embedded). Thus I focus almost all posts on some JavaScript-specific solution. As I keep filling gaps in my solutions and describe more and more areas of the software development life cycle, and iterate, I hope to find a unified approach to writing good software in JavaScript. If I find one, I plan to organize most of these posts around that principle and to publish them as a single book targeted at other software developers.
The goal is ambitious but there is a factor that gives me a hope in achieving it. I used to work for companies that were paranoid about keeping secret any internal software or any knowledge I might have acquired while working there. Any sharing with the outside world was discouraged or even forbidden. Today I am lucky to work with excellent engineers at a company that not only gets open source, but understands how to make each and every one of us very productive. At Kensho we share our software development insights with the world, accepting the feedback and making us better programmers. My blog posts are read with interest by other engineers and the feedback is positive and criticism, if any, is constructive. We are not afraid to experiment and search for solutions. Some ideas might be ultimately rejected, but others are now working for us in production: real time crash reporting, lazy assertions, detecting Angular overrides, and many others. Working every day with great minds and having freedom to find new solutions to old problems that vex other software developers lead to inventing new stuff. Being able to freely publish these discoveries on my blog feels great and closes the loop. Whenever I have enough material to make it into a useful book, I will surely give it a try!
Thanks to everyone reading my blog entries, and multiple thanks to anyone taking time to comment.
Update
I finally bit the bullet and cloned my blog post to glebbahmutov.com/blog/.
The static website is generated using hexo Nodejs tool. I am happy with the new
tool, but there were some changes to meta format that required a lot of edits. The good thing is that
I can keep the source blog in a private bitbucket repo, while deploying to github gh-pages
with a single hexo deploy command.
To crease terminal screencasts I use asciinema - free open source tool that intercepts the terminal output and saves is as JSON file (so every screencast is tiny!). The it can play the screencast on its website or you can easily embed the player into Hexo server. You can see my screencasts at asciinema.org/~bahmutov, and see an embedded example in this blog post. The embed code was a single script tag used directly in the markdown text
<script type="text/javascript" src="https://asciinema.org/a/21645.js" id="asciicast-21645" async></script>
Pretty simple!